本篇開箱的是Swiper一個流行的、功能強大的插件庫,用於創建滑動式的輪播、幻燈片和相冊...等。

▲ 示意圖
Swiper是一個電腦和手機端全螢幕滑動切換、焦點幻燈片、tab等全能插件,可以整合到React、Vue、Angular、Svelte等生態的模組化插件
官方網站
https://swiperjs.com/
官方網站for Vue
https://swiperjs.com/vue
npm install swiper
官方多種範例(畫廊、翻轉、立體效果幻燈片....)
https://swiperjs.com/demos
那我們今天就簡單應用官方的範例,只取用平常比較會用到的功能吧~

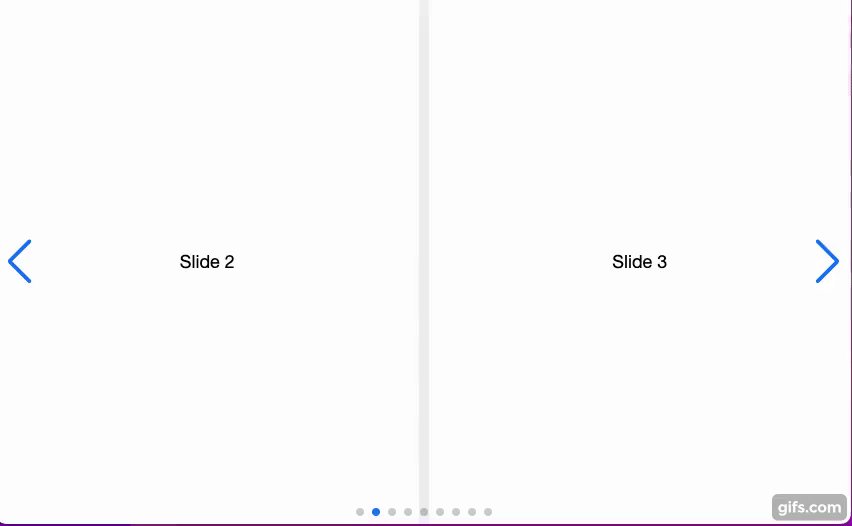
▲ 成果
| 屬性 | 說明 |
|---|---|
| loop | 是否循環播放 |
| slides-per-view | 控制一次顯示幾張輪播圖 |
| space-between | 輪播圖之間的距離 |
| autoplay | 是否自動輪播 |
| pagination | 控制是否可以點選圓點指示器切換輪播 |
| navigation | 定義左右切換箭頭 |
▲ 範例程式碼有用到的屬性說明
(單组件中使用)
<template>
<swiper
:loop="true"
:navigation="true"
:modules="modules"
:pagination="{ clickable: true }"
:slides-per-view="2"
:space-between="10"
:autoplay="{ delay: 2500, disableOnInteraction: false }"
@slideChange="onSlideChange"
class="mySwiper"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide>
<swiper-slide>Slide 9</swiper-slide>
</swiper>
</template>
預設情況下,Swiper Vue沒有任何附加模組,如果要使用導覽、分頁和其他模組,必須再import它們。
<script>
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from "swiper/vue";
// Import Swiper styles
import "swiper/css";
import "swiper/css/navigation";
import "swiper/css/pagination";
// import required modules
import { Autoplay, Navigation, Pagination } from "swiper/modules";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSlideChange = () => {
console.log("slide change");
};
return {
onSlideChange,
modules: [Autoplay, Navigation, Pagination],
};
},
};
</script>
前往小試身手 >>> 程式碼
那我們明天再見了~

參考資料
https://www.jb51.net/article/280509.htm
延伸閱讀
Top Vue.js Carousel & Slideshow Components 2023
https://madewithvuejs.com/blog/top-vue-js-slider-components
