本篇開箱的是Vue Final Modal 4,簡單應用就能有modal視窗

▲ 示意圖
Vue Final Modal 是一個輕量、無渲染、對行動裝置友善並且功能豐富的 Vue.js modal 元件。支援 Vue 3、Vue 2 與 Nuxt,官方建議搭配使用Tailwind CSS,支援 modal 堆疊、可拆卸、可滾動、可拖曳、可調整大小的 modal、過度效果、無障礙、焦點鎖定、動態 modal
官方網站
https://v4.vue-final-modal.org/Github
https://github.com/vue-final/vue-final-modal中文文擋(3.X版)
https://v2.vue-final-modal.org/zh-Hant版本從 3.x 遷移到 4.0改動
https://v4.vue-final-modal.org/get-started/guide/migration-guide#migrating-from-3x-to-40
(單组件中使用)
官方範例(Vue3 + TypeScript + Vite)
https://swiperjs.com/demos
由於官方範例是提供TypeScript版本,所以我們今天就按照官方setup,實作純vue3的版本吧!
npm install vue-final-modal@latest
或者
yarn add vue-final-modal
//對應資料夾:main.js
import { createApp } from 'vue'
import { createVfm } from 'vue-final-modal'
import App from './App.vue'
const app = createApp(App)
const vfm = createVfm()
app.use(vfm).mount('#app')
所有的類別都有一個.vfm-前綴,所以不必擔心其他 CSS 污染。
你可以先在main.js引入CSS 或者 放在組件內
import { createApp } from 'vue'
import { createVfm } from 'vue-final-modal'
import 'vue-final-modal/style.css'
....
import App from './App.vue'
const app = createApp(App)
const vfm = createVfm()
app.use(vfm).mount('#app')
-新增一主頁面
-頁面裡面放一個button
-點開button會打開modal視窗
//對應資料夾:views/VueFinalModal.vue
<template>
<div>
<p>VueFinalModal主頁面</p>
<Preview />
</div>
</template>
<script setup>
import Preview from '../components/Preview.vue';
</script>
//對應資料夾:components/Preview.vue
useModal()是一個可組合函數,透過程式控制模態,用於建立動態Modal。<ModalsContainer>新增到文件中,可以引入在App.vue或者組件內(範例是放在組件內)attrs用於配置模態框的屬性和行為,而slots用於配置模態框的顯示內容<template>
<div>
<button class="v-button" @click="() => open()">Open Modal</button>
<ModalsContainer />
</div>
</template>
<script setup>
import { ModalsContainer, useModal } from 'vue-final-modal';
import ModalConfirm from './ModalConfirm.vue';
const { open, close } = useModal({
component: ModalConfirm, //打開的視窗
attrs: {
title: 'Hello World!',
onConfirm() {
close();
}
},
slots: {
default: '<p>UseModal: The content of the modal</p>'
}
});
</script>
<style lang="scss" scoped>
.v-button {
@apply bg-green-500 hover:bg-green-600 focus:ring-green-600 mb-2 inline-flex flex-none items-center rounded-lg border border-transparent px-3 py-1.5 text-sm leading-4 text-white transition-colors duration-200 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-offset-white dark:focus:ring-offset-gray-900;
}
</style>
<VueFinalModal>是一個無樣式元件,所以必須自己定義模態樣式。
這邊範例的Modal樣式,是使用Tailwind CSS Class,你也可以自己刻
//對應資料夾:components/ModalConfirm.vue
<template>
<VueFinalModal
class="flex justify-center items-center"
content-class="flex flex-col max-w-xl mx-4 p-4 bg-white dark:bg-gray-900 border dark:border-gray-700 rounded-lg space-y-2"
>
<h1 class="text-xl">
{{ title }}
</h1>
<slot />
<button
class="mt-1 ml-auto px-2 border rounded-lg"
@click="emit('confirm')"
>
Confirm
</button>
</VueFinalModal>
</template>
<script setup>
import { VueFinalModal } from 'vue-final-modal';
import 'vue-final-modal/style.css'; // 如果沒在main.js引用,也可以在這邊引用
defineProps({
title: String
});
const emit = defineEmits(['confirm']);
</script>
這樣就完成拉!!
Demo網址:https://hahasister-ironman-project.netlify.app/#/vueFinalModal
備註:
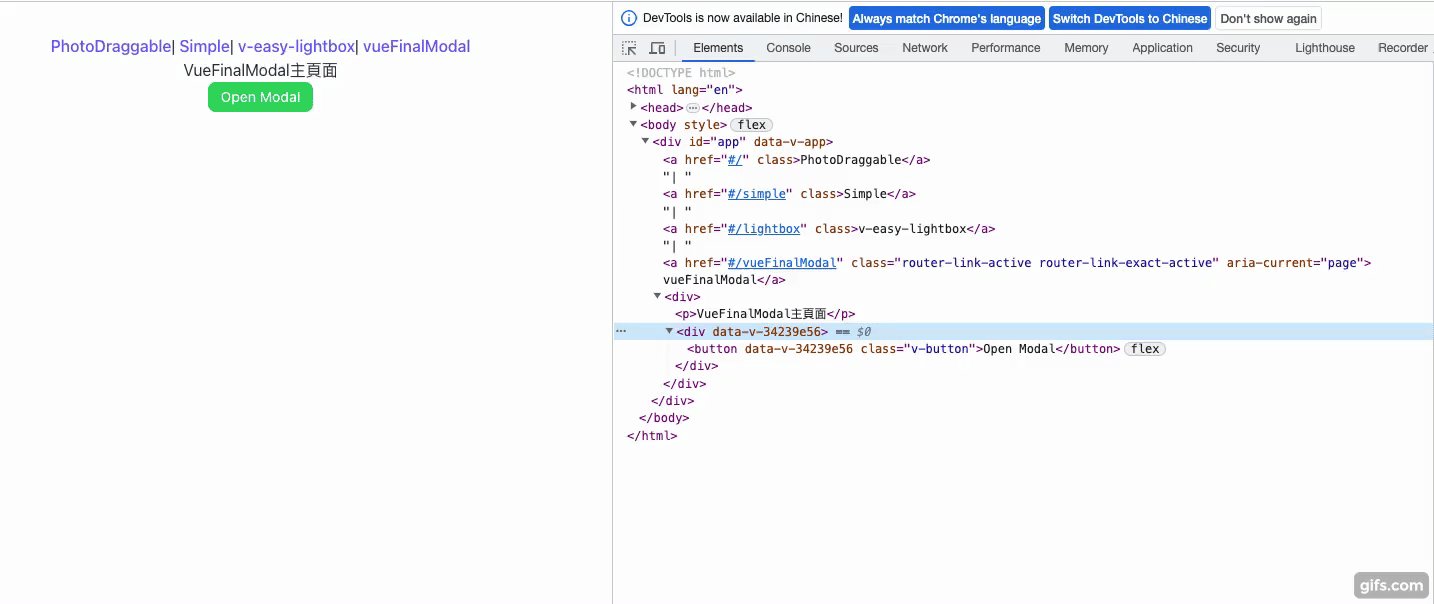
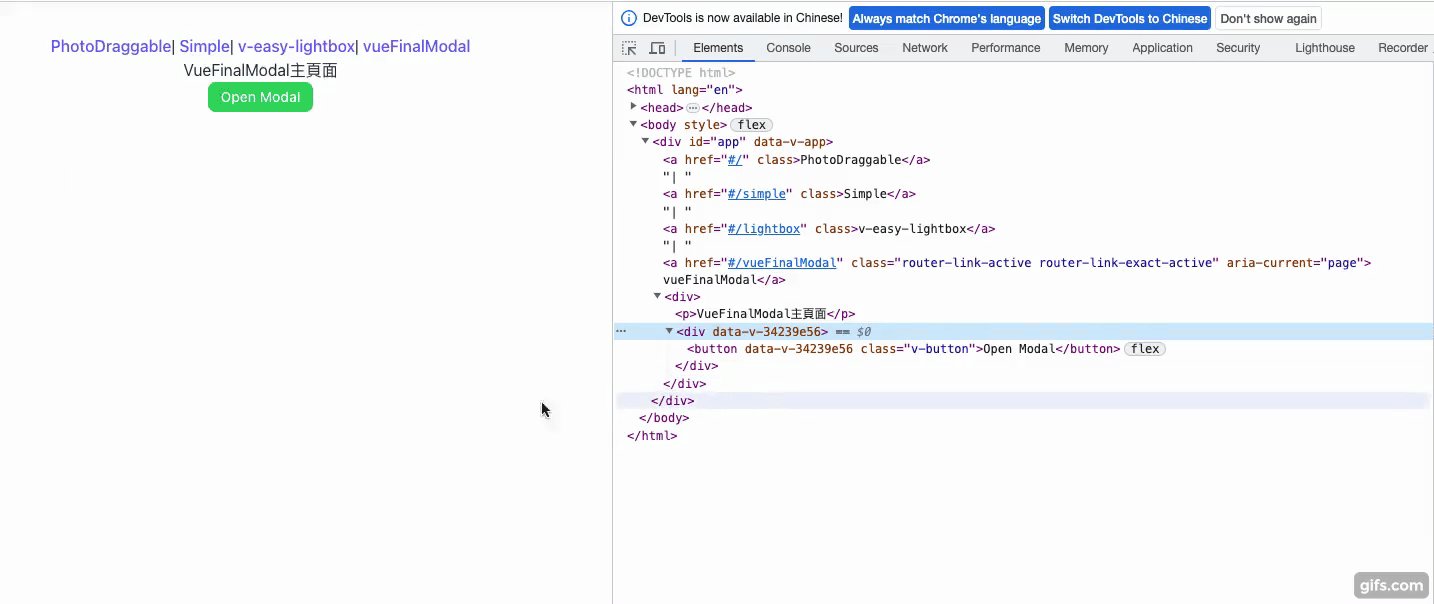
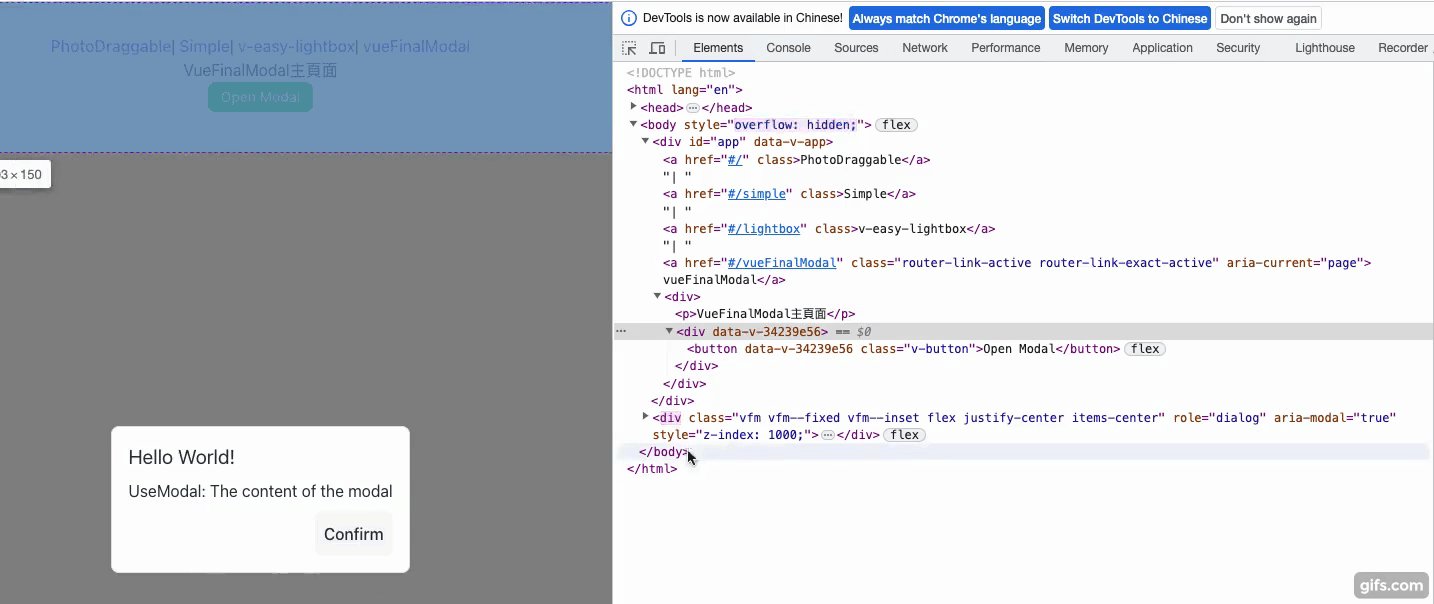
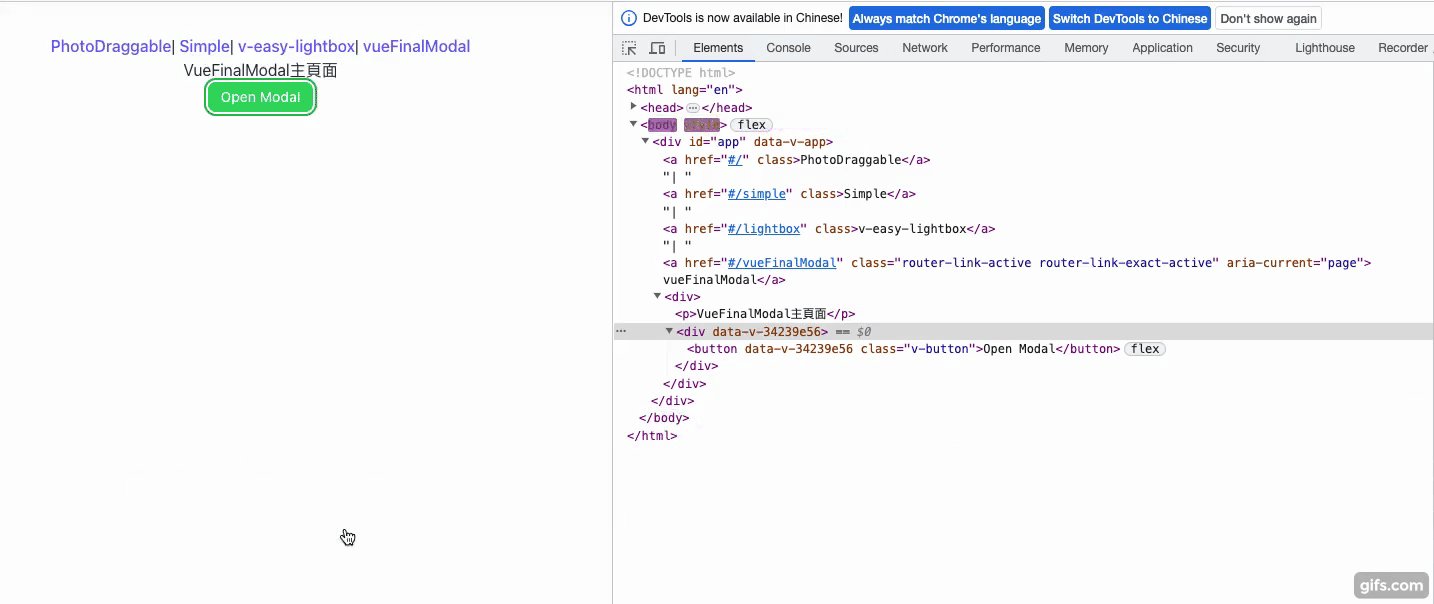
剛有提到的動態Modal,如下影片,意思是還沒打開Modal前呢,元件還沒被創,等到被打開後元件才創,關閉後元件也會被銷毀
引入元件時會寫content-class=...會呈現在內部内容容器裡
https://github.com/hahaalin/ironman-project/blob/master/src/views/VueFinalModal.vue
那我們明天再見了
