哈囉 今天繼續來看看 HTML 還有那些常用元素、以及介紹區塊元素、行內元素
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
<form>、<label>、<input>、<br>、<hr>、<select>與<option>搭配、<datalist>、<option>及<list>搭配、<textarea>、<button>
<input>屬性 : <list>、<id>、<type="radio">、<name>、<placeholder>、required、checked、<type="text">、<type="number">、<type="email">、min=""、max=""、minlength=""、maxlength=""、step=""、<value="">
讓我們一步一步來打出一個簡易表格..
1.首先,要製作一個表格,你需要先建立<form>元素,並將表單要填的內容都放在裡面。
這個action=""主要是要存放在後端伺服器的地方,先暫且不用管它。
<form action="">
</form>
2.<form>有個屬性要注意,那就是method="get",作用是發送公開資料或請求資料時使用,它也是預設樣式,另外一個就是method="post",當需要發送隱密資料,如:密碼,就要使用它。
<form action="" method="post">
</form>
3.當我們要讓使用者填寫時表單,可以很直觀的想到,要有一個
標題名字(<label>)及填寫的地方(<input>)。type="text"代表你在裡面輸入的會是文字,這是預設樣式。
<form action="" method="post">
<label for=""></label>
<input type="text">
</form>
4.<label>裡面的for是與<input>的id(要自行新增)做對映,當裡面的值一樣的時候,點選<label>時可以直接聚焦在<input>上面,我們直接新增3組。
<form action="">
<label for=""></label>
<input id="" type="text">
<label for=""></label>
<input id="" type="text">
<label for=""></label>
<input id="" type="text">
</form>
5.這3組分別是註冊姓名、註冊信箱、註冊密碼,讓我們將for與id取相同名,並輸入要給使用看到的的標籤名,你會發現密碼的input中新增了minlength及maxlength,那代表最小長度及最大長度。另外如果有添加name=""這個屬性,那你的資料才能傳送至後台。
<label for="name">註冊姓名 : </label>
<input id="name" type="text" name="name" >
<hr>
<label for="email">註冊信箱 : </label>
<input id="email" type="email" name="email">
<hr>
<label for="password">註冊密碼 : </label>
<input id="password" type="password" name="password" minlength="6" maxlength="12">
<hr>
6.這時候我們在屬性最後面新增**placeholder用於提醒文字及required用於確保使用者一定要填寫**,中間穿插的**<hr>有換行並增加水平線的功能**。
<label for="name">註冊姓名 : </label>
<input id="name" type="text" name="name" placeholder="請填寫全名" required>
<hr>
<label for="email">註冊信箱 : </label>
<input id="email" type="email" name="email" placeholder="請填寫完整email" required>
<hr>
<label for="password">註冊密碼 : </label>
<input id="password" type="password" name="password" placeholder="請填寫密碼" minlength="6" maxlength="12" required>
<hr>
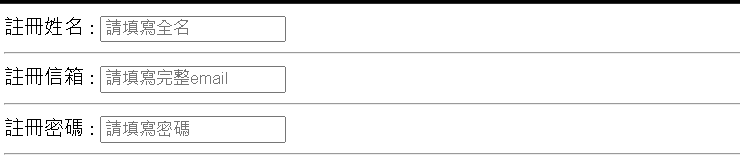
7.讓我們來看看目前成品
8.接下來,我們來看看input=""還可以放甚麼樣的屬性,如果你想要有單選的選項功能的話你可以使用type="radio",它可以完成你的願望,我們來建立是與否的二擇一,並增加文字是否成年?
<input id="dault" type="radio" name="dault" value="dault" checked />
<label for="dault">否</label>
<input id="dault" type="radio" name="dault" value="dault" />
<label for="dault">是</label>
<label for="dault">是否成年 ?</label>
<hr>
9.接下來介紹兩種年齡輸入法:
<step>屬性,預設為1,代表每次拖曳你只會移動1個間隔,在這裡以10為一個間隔。<min>及<max>,你就能調整數字的上下限,透過value="18",你的預設數字就是18<br>是直接換行,你也可以在<p>段落中使用 <label for="age">年齡拖曳輸入 : </label>
0<input id="age" type="range" step="10">130
<br>
<br>
<label for="age">年齡數字輸入 : </label>
<input id="age" type="number" min="0" max="130" value="18" required>
<br>
10.接著我們來建立一個下拉式選單,一樣我們先建立一個標籤,再透過<select>與<option>搭配作出選單,<option> 上的 value 屬性是用來指定表單送出去時遠端伺服器會收到的值,沒有設定 <value> 的話,預設值會是 <option>裡面的內容,會新增一個空白的原因是如果預設性別那可能使用者沒填寫到時,會造成後端資料有誤。
<label for="gender">性別</label>
<select name="gender" id="gender" required>
<option value=""></option>
<option value="男生">男生</option>
<option value="女生">女生</option>
<option value="其他">其他</option>
</select>
11.接著我們建立填寫居住地的<input>,一樣我們先建立一個<label>方便觀看,透過datalsit的id="area"與input list="area",我們便能將資料建立為下拉式選單。
<label for="area">居住地</label>
<input list="area" type="text" name="area" placeholder="請填寫完整縣市">
<datalist id="area">
<option value="新北市">新北市</option>
<option value="宜蘭市">宜蘭市</option>
<option value="花蓮市">花蓮市</option>
<option value="花市">花市</option>
</datalist>
<hr>
12.在表單的最後我們添加一個可填寫的建議欄位,透過textarea,填寫id是為了在 JavaScript 或 CSS 中引用該元素,最後的送出表單,裡面有一個預設屬性就是type="submit" : 當你點擊送出表單後,資料就會送至後端。另外也可以增添按鈕換另外一個屬性type="reset",當你想重新填寫或有很多錯誤時,它可以幫你清空所有資料。
<textarea name="suggestion" id="suggestion" cols="30" rows="10" placeholder="請填寫給我們的建議"></textarea>
<hr>
<button>送出表單</button>
<button type="reset">清空表單</button>
今天就到這裡拉~明天我們一起來學習CSS![]()
https://codepen.io/ywngjyyj-the-vuer/pen/JjwMPoR
