我們繼續昨天的內容吧~~
首先一樣打開 Visual Studio 昨天開的專案

我來介紹一下
右邊我就不用多說啦~內容跟之前差不多,比較重要的左邊,應該有看到一個工具箱吧?
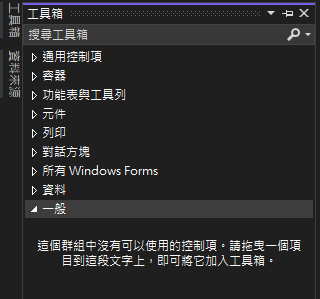
打開後介面長這樣

這邊有很多控制項可以選,至於有甚麼控制項之後我再慢慢地介紹吧~
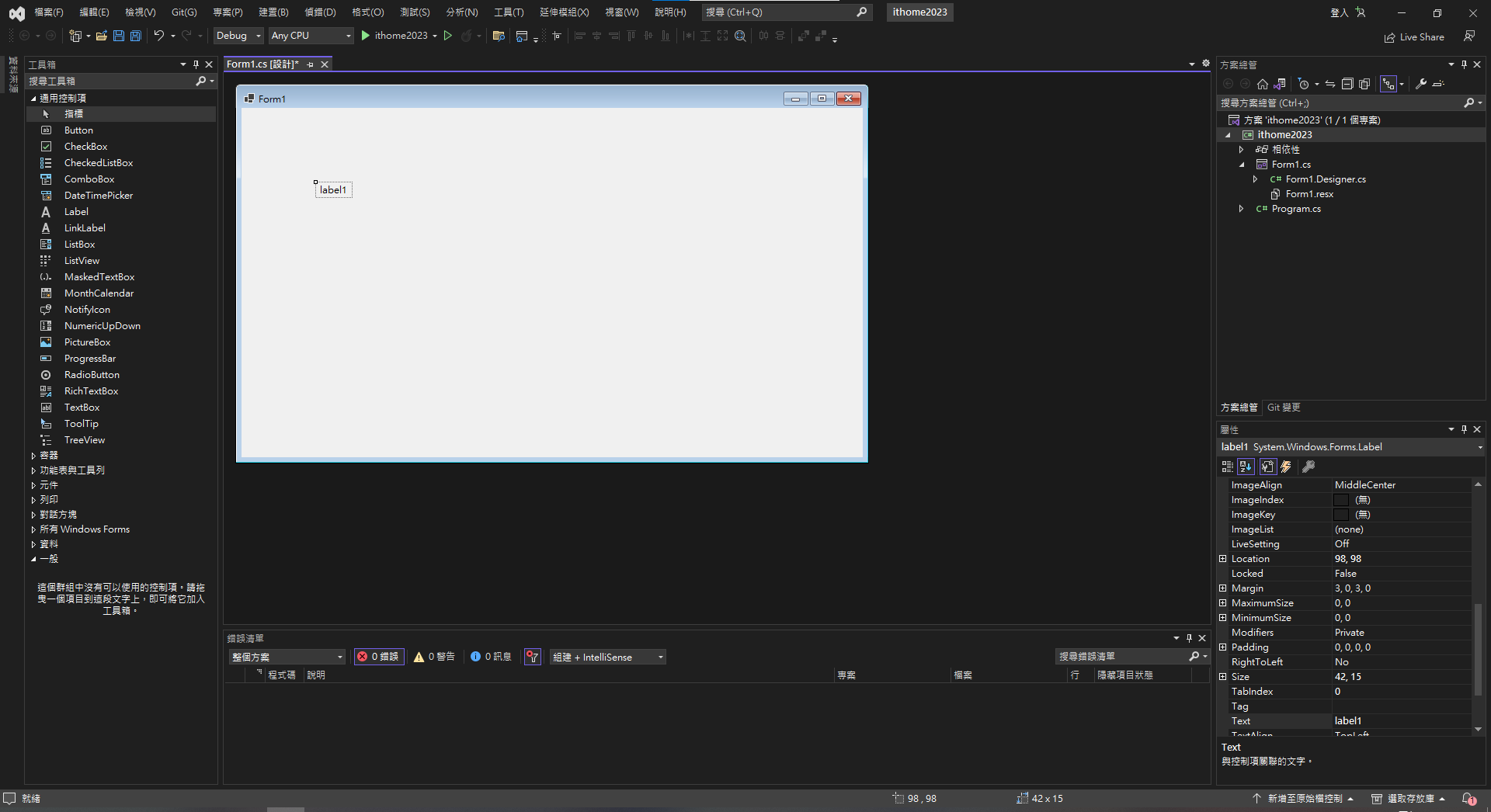
點開通用控制項,找到 label ,然後拉到中間

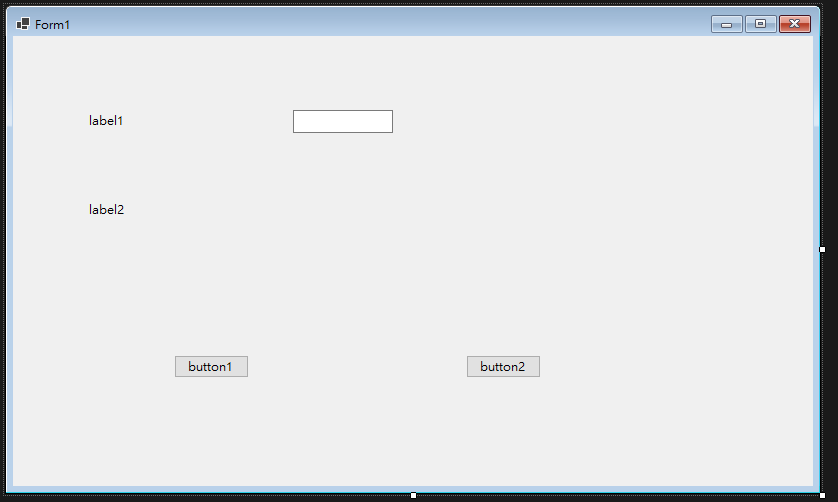
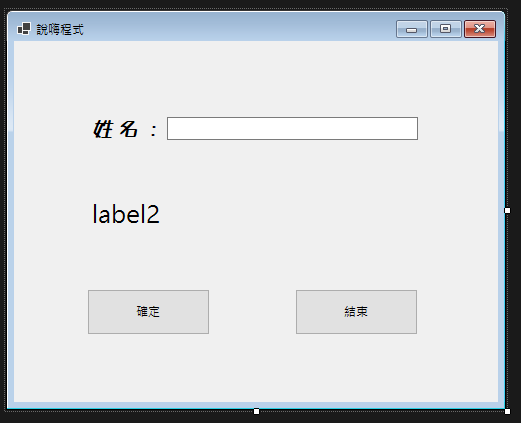
再來重複上面的動作,在表單上面放置兩個 Label 標籤、一個 TextBox 文字方塊及兩個 Button 按鈕,完成後會如下

排版我們晚點再來調整吧,完成後表單物件內個控制項物件(簡稱控制項)的 Name 屬性的預設值如上圖所示。每個表單和控制項都有一個Name(物件名稱)屬性,用來在程式中識別各個物件,因此表單和控制項的 Name 屬性不能同名。
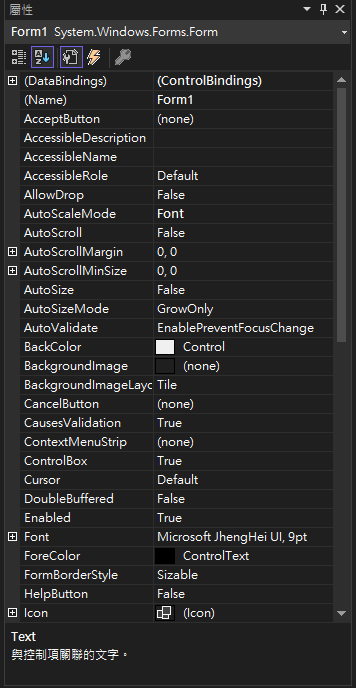
那首先我們先點 Form1 表單視窗,然後看看屬性視窗

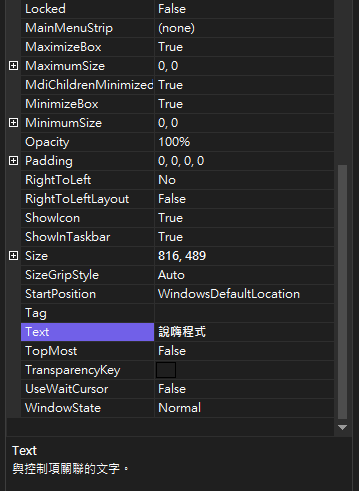
當你點到每個屬性上面後,他下面其實有介紹這個屬性在幹嘛, Name 屬性(表單的物件名稱),其預設值屬性為 Form1 ,那首先我們要來改的是 Text 屬性 ,找到 Text 後把它改成你需要的文字。

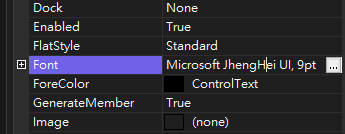
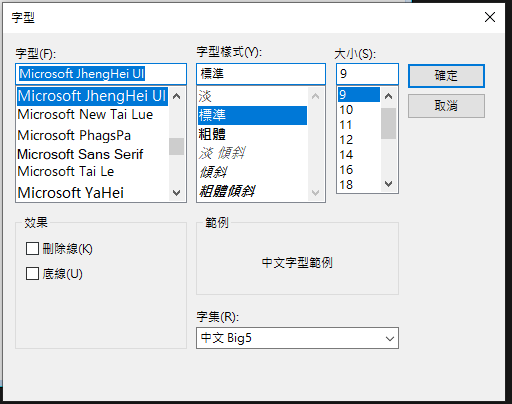
再來重複上面步驟,把 label1 的 Text 屬性改成"姓名",然後由於預設的字大小字型不一定會是各位喜歡的,那我們找到 Font ,點它旁邊...鈕,開啟字型對話方塊


再來我們就重複上面步驟,我們把 button1 的 Name 改成 btnOK 、 Text 改成"確定", button1 的 Name 改成 btnExit 、 Text 改成"結束"
拉好後的介面如下

那我們明天再來說該如何撰寫程式來讓它可以執行吧~
2023鐵人賽