這次要分享的是大家檔案分類的進化過程,分類檔案其實也蠻有學問的,一方面是語意上的邏輯,另一方面是資料夾內的檔案性質問題,一般來說我們會盡量把開發中的code集中在src的資料夾下面,src可以當作是source code的縮寫,也就是盡量與其他打包出來的地方做分離,以上的概念應該不難理解,都做過webpack的建置了,我相信基本概念大家應該都有,那下面我會盡量以React專案的角度做基本的概念延伸,主要分享在src裡面都會怎麼分類。
前端組成三個要素為 Html/javascript/css,Html的部分在 CSR 渲染機制下的 React,可以當他是一個宿主,主要讓我們的 Javascript 有地方可以寄生,一般來說我們那一層會放在最上面,那也有些會把他單獨放在 public 的資料夾,再透過打包工具整合成 dist forder。
再來,我們看看我們的css,如果是套 tailwind 的朋友這裡就擺在最上層即可,啊如果是寫純css派有分檔需求的話可以考慮用 css 資料夾引入,然後是 index.jsx 和 App.jsx 的部分通常也會擺在同一層。
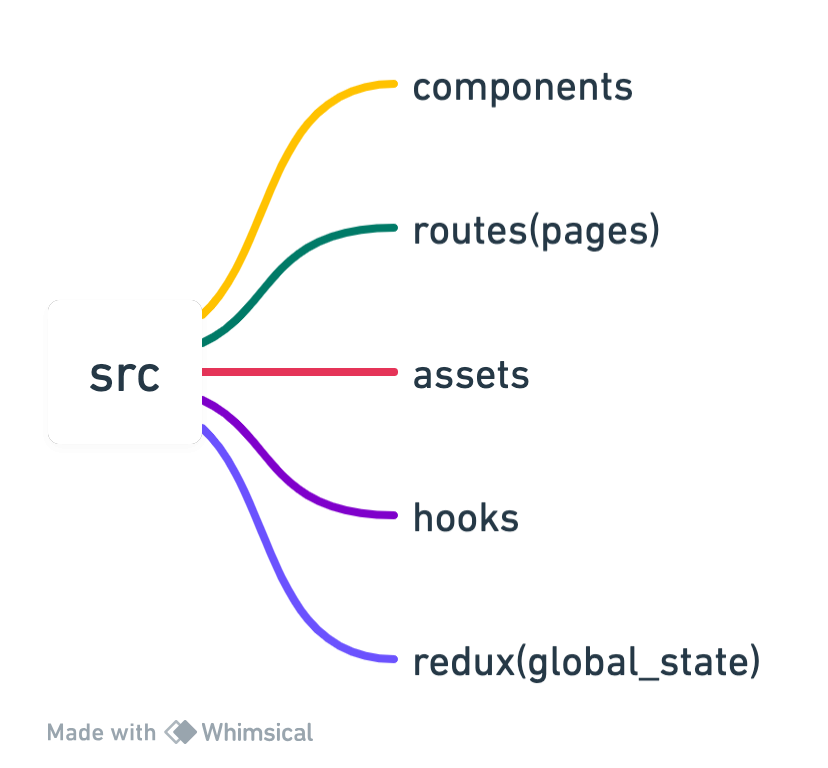
除了上述這些檔案以外,我們通常還會列幾個資料夾來做初步的分類,如下圖:
那我們一個個來解析,通常都怎麼做分類的:
希望這次的分享有幫助到一些新手小白,或那些還不知道如何有效的分類 component 的朋友,當然這不是強制性必須這麼做的,但這樣的分類確實讓我在整理或維護專案的時候比較有條理地做管理。
同時,我們也可以是專案的大小做部分的增減,比如一些很小的 demo 可能就不需要 routes 這類的資料夾做分類,所以還是要看最初的目的和需求去做調整,但是他的概念和精神是可以追隨的。
