在之前架構和渲染機制的文章有提到一些渲染機制的基礎,還不熟悉的朋友可以先去閱讀那篇文章。
那麼我們今天就來聊聊如何改善 Client Side Rendering(C.S.R.)的問題吧!
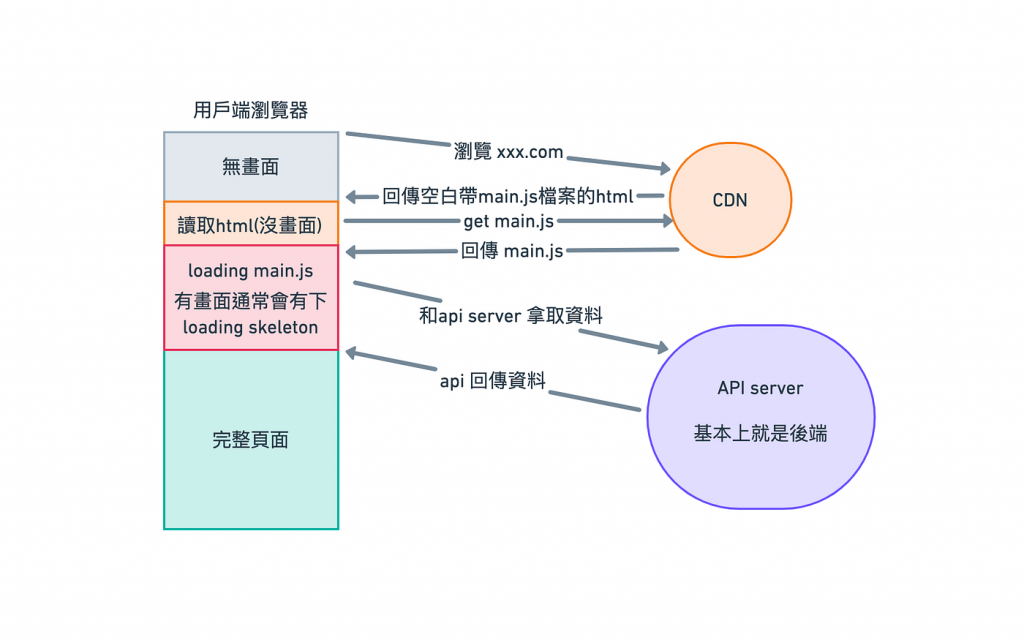
在 Client Side Rendering(以下簡稱CSR)中,伺服器僅呈現頁面的基本 HTML 骨架,頁面內容所需的邏輯、數據獲取、模板化和路由操作由在瀏覽器/客戶端執行的 main.js 處理。
CSR 成為構建單頁應用程式(Single Page Application)的一種流行方法,也使得網站開發更接近於應用程式開發的脈絡,就是我們常講的 web app。
讓我們先深入了解客戶端渲染(CSR),找出它在哪些情況下運作得很好,以及它的缺點是什麼,下面我用之前文章所做的圖面,以便大家理解一下我前面說的內容。
隨著頁面的複雜性增加,例如顯示圖片、從資料存儲中顯示數據以及包括事件處理,類似 state management 那種東西,用於渲染頁面所需的 JavaScript 的複雜性和大小也會增加。
CSR 會產生較肥大的 JavaScript 檔案,這增加了頁面的首次內容繪製(FCP)和初始可交互時間(TTI)。
圖片來源
正如上面的插圖所示,隨著 bundle.js 的大小增加,首次內容繪製(FCP)和初始可交互時間(TTI)被推遲。
也就是說用戶在 FP 和 FCP 之間的整個時間段內將看到空白畫面,CSR 可以讓我們做到無需頁面刷新的網頁應用程式,並提供很好的使用者體驗。
由於處理抽換畫面的數據是有限的,所以在頁面之間進行路由通常更快,使 CSR 應用程式看起來更具響應性,CSR 也讓前後端的 code 實現清晰的分離。
這些考慮因素的重要性可能會因不同需求而有所不同,我們會希望找到既能提供更快頁面載入又不會影響互動時間的 SEO 友好解決辦法,根據需求,不同的效能標準可能會有不同的優先級。有時候,僅需在客戶端渲染中進行一些微調,而不必採用完全不同的模式。
<head> 區域中加入指令來預先載入。
// 預載入圖片
<link rel="preload" href="large-image.jpg" as="image">
// 預載入js
<link rel="preload" as="script" href="important.js" />
React.lazy 我們可以分批載入js,並只在需要時載入這些資源,使用這種方法可以改善初始頁面載入時間,因為初始載入的資源大小會減少。例如,聊天小工具元件通常在頁面載入時不需要立即使用,可以進行延遲加載。bundle.js,這些分開的檔案可以在執行時動態載入,code splitting 也可以延遲加載 JavaScript 資源。透過這些技術,CSR可以幫助提供更快的體驗,同時確保優秀的首次內容繪製(FCP)和首次可交互時間(TTI),也希望大家在使用 Next 這類的框架的時候能理解他們處理了哪些事情,以及他們提供的方案都適合哪類型的產品。
每個選擇都是一場 trade off,就像鋼鍊的等價交換一樣,效能提升本身就是一場等價交換,只是換到的機會成本是不是對你來說最有利的,希望這次的分享可以讓大家更加理解 CSR 渲染機制的優缺點,更重要的是他們都有哪些可以改善提升的方法。
