廢話說了幾天,終於要動手作了。不過正如老程序員所說,打程式碼其實是最容易處理的一環,設置運行環境才是最煩人,遇到難搞的,花費三四日才設置好並不少見。
以下是我是的機器:
沒錯,這是超級平民的機器,寫程式並不需要強大的運算能力。
然後,請你到Microsoft Visual Studio Code 的官網,把軟件下載到電腦上,然後安裝。(註:遇到選擇項目,全部選「預設」、「建議」,反正也不懂,不懂也沒差)

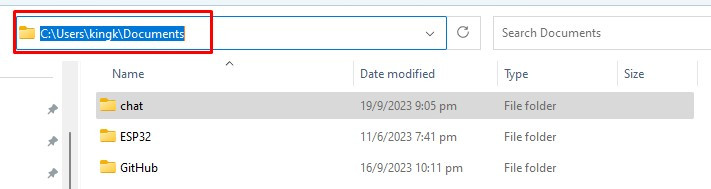
然後,請到 C:/Users/[YOUR NAME]/Documents 那裡開一個新資料夾,隨便命名就可以了,我在這裡命名為「chat」,因為我們將會建立聊天室。這部分最重要的是要把資料夾開在C:/ 以下非網盤的儲存空間,原因是Windows 11 Pro 耍聰明,預設把我常用的「Documents」資料夾放在/onedrive/以下,結果影響了後續開發。(註:不要問如何影響,總之在某時某特定情境就會出現某問題,絕對會惱死人)

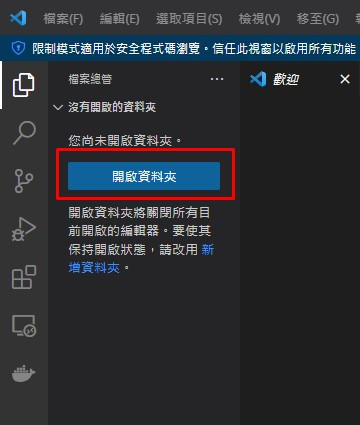
現在,點選「打開資料夾」,找到剛剛開的「chat」,然後它便成了我們的CWD - current working directory,不需要不斷cd 來 cd 去了。
按下快捷鍵Ctrl + Shift + ` 就能打開終端機,以指令行直接控制電腦。這裡你要先確認兩件事—
以上條件缺一不可。現在,我假設你滿足了條件,請繼續到下一步。
到官方網站下載並安裝 node.js (https://nodejs.org/en/download)
(老規距:遇到選擇項目,全部選「預設」、「建議」,反正也不懂,不懂也沒差)
npm 是 node.js 的插件管理工具,名為node packages managers,沒有它成不了事。理論上,在上一步安裝node.js的同時應已一併安裝npm,但穩妥起見,我們可返回VS Code 的終端機輸入以下指令。npm -v 或 npm -version,如果彈出的是一組數字(版本號),則代表安裝成功了。
nodemon 是一個輔助插件,讓你在開發環境每次修改程式碼時,程式便會自動更新,免卻了每次更新都需要 node index.js 的苦。安裝方法極簡單—就是在終端輸入npm install -g nodemon。如有興趣,可到官網看看文件—https://www.npmjs.com/package/nodemon
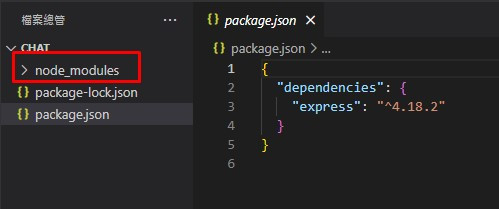
express 是 node.js 作為伺服器的建構框架—理論上你不用express也能做到所有東西,但何必呢?express能讓你優雅地,簡潔地處理各種HTTP requests,安裝方法是在終端輸入npm install express。安裝成功後,你會發展chat資料夾中新增了「node_modules」的資料夾和「package.json」、「package-lock.json」,前面的資料夾包含所有express的程式碼以及express所倚靠的程式碼,裡面雜亂無章,深不見底,不碰為妙。後面兩個json檔案則記載了express及express所倚靠的程式的版本號和核對和,將來如果把專案部署到其他機器時,靠兩個json檔案告知新機器要如何設置環境了。