Express 的起手式十分簡單,就是開一個新檔案名為「index.js」。事前緊記要先npm install express啊
這個檔案將會是整個伺服器程式的進入點,所有伺服器的行為都取決於它。然後,鍵入以下幾行程式碼:
//嗨,請由node_modules 給我找來名為express的程式庫,我要用啊
const express = require('express');
//現在就用express產生一個伺服器程式,名為app
const app = express();
//這個伺服器程式將可由本地IP地址的端口(PORT)3000那邊接受訪問請求
const PORT = 3000;
//如果客戶發送GET請求到伺服器的地址,然後沒有提供其他路徑,就可觸發以下事件
app.get('/', (req, res) => {
//req 代表 request, 這個物件裡放置了來自客戶端的資料,例如客戶端的IP位址和User Agent, 甚至session token
//res 代表 respond, 這包含了伺服器向客戶發送的資料
//向客戶回應「Hello World!」
res.send('Hello World!');
});
//這行程式碼後,伺服器程式就開始隨時候命,在端口3000監聽有甚麼客戶到訪
//開始監聽的時候,在伺服器上顯示「伺服器正在端口3000監聽」
app.listen(PORT, () => console.log(`Server listening on port: ${PORT}`));
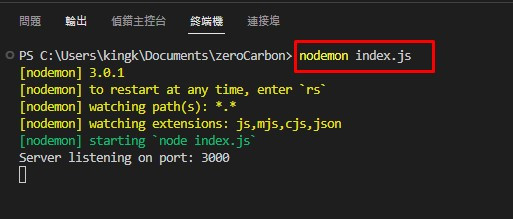
然後,請按Ctrl + Shift + `打開終端,輸入nodemon index.js。

如是者,你第一個伺服器就完成了!作為一個Express的開發者,你大多數時間將會花在建立不同的路徑(可能是/info, /home或者任何東西)。也會為各條路徑編程,例如因應客戶傳來的資料觸發資料庫檢索,甚至登入。