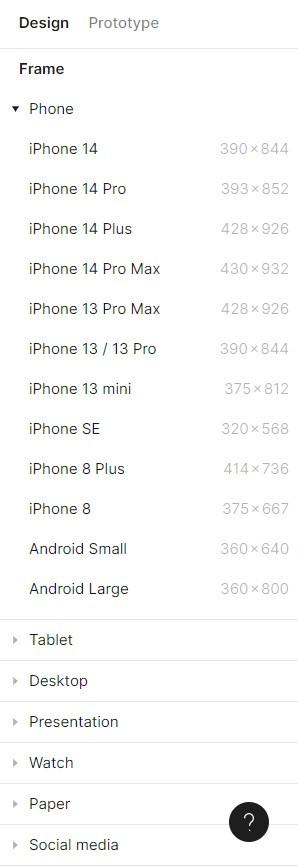
今天要來介紹我們的畫板或是稱作框架(Frame),可以從井字符號找到也可以按快捷鍵A或是F,當我們點選畫版後,右邊屬性面板會跑出各式各樣手機、平版、網頁等等的畫布,你只需要點選你想要的樣式,中間區域就會跑出你所要繪製的模式。
Figma提供了很多的面板樣式,包括apple watch、A4紙張大小、Twitter(現為X)、Facebook、Instagram等等的模板供大家使用,大家只需挑選自己需要設計的模版製作即可。
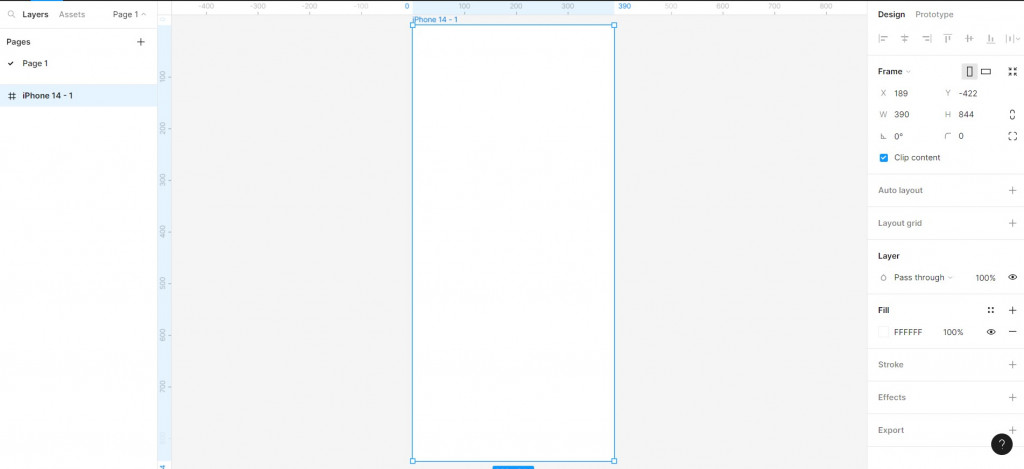
當我們選擇其中一個後,左邊就會跑出此畫布的名稱以及他的型態(Frame),可以雙擊更改名字,也可以雙擊此畫布最左上角的名稱做修改;右邊則是會跑出關於此畫布的相關屬性,包括他現在的位置、大小、顏色等等。
今天介紹的內容就先到這裡,謝謝大家唷~~
