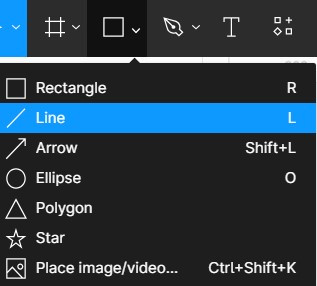
今天要跟大家介紹的是圖形功能,這是我們在做設計時最常用到的功能,長方形的快捷鍵是R,圓形的快捷鍵是O,其他都有在上面註明形狀的快捷鍵,大家有需要都可以記一下,其實用久了就會熟悉,根本不需要記XD
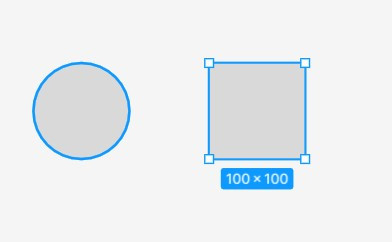
不論哪個形狀我們都可以自己拉所需的大小,也可以直接點擊中間區域,便會跑出正方形或是正圓形。
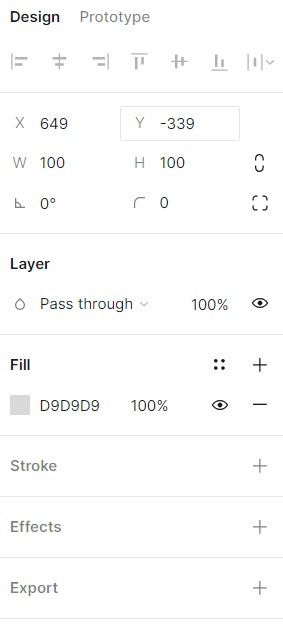
當我們建立好圖案後,Figma預設的圖案顏色都是灰色,我們可以從右邊的屬性面板調整顏色,但首先我們要先選取要更改顏色的那個圖案。
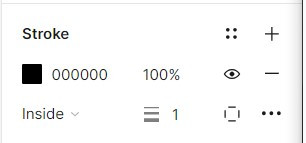
選取圖案後,我們可以再重新更改圖案的大小(W/H),也可以更改角的弧度以及整個圖案的角度;Layer這裡則是可以做出像Photoshop的各種濾淨效果,Fill則是目前的填色,我們可以在這裡更改顏色、刪除填色或是隱藏填色,Stroke是圖案的外框,可以更改粗度、顏色,或是外框的位置。
大家可以試著點點看更改圖案的顏色、外框等等。
今天就先到這裡,我們明天見!
