在過去經常使用 css 進行 show / hide 的狀況,到了 VUE 可以改成更單純直接的寫法。
在原本的 template 裡,添增 v-if 如下:
<h1 class="text-center text-3xl font-bold text-white" v-if="mode == 1">Trista H.</h1>
而 data(){...} 中增加
mode: 1
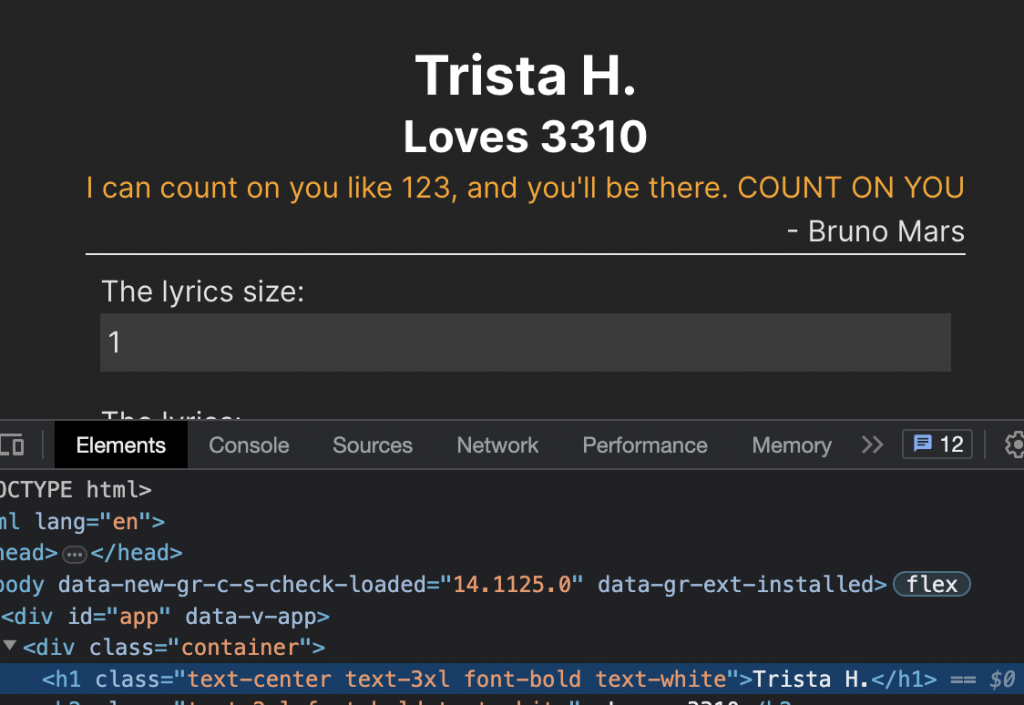
在此可以看到文字仍正常顯示,同時打開開發面板也能看見 HTML tag 的存在。

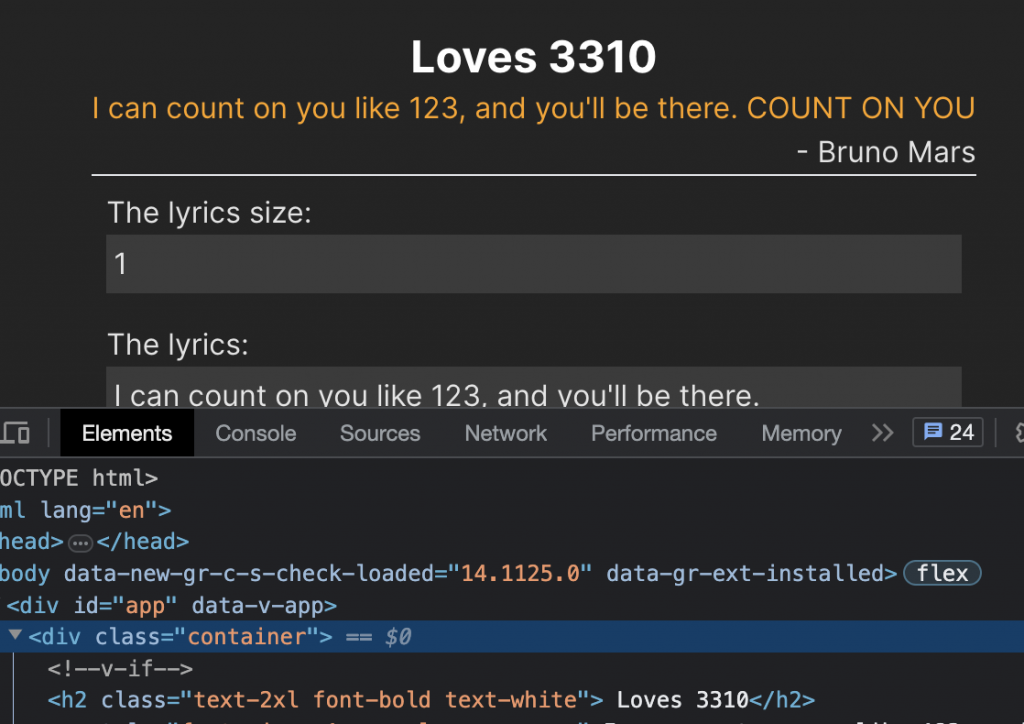
然而,一但透過修改 data 裡 mode 的值,使其不等於預設值 ( 在這裡隨便打個 2 或其他內容 ),可以發現,不但資料被隱藏了,甚至整個 HTML Tag 都被移除了( 整個毀屍滅跡 )。

需要注意的是,這個被稱為 Conditional Rendering 的部分,一定要回傳 boolean 。
當然 VUE 有著更厲害的能力去進行資料的進階切換,例如課程範例中,新增了一個 select 來做示範,在原本的 template 裡進行調整如下
<h1 class="text-center text-3xl font-bold text-white" v-if="mode == 1">Trista H.</h1>
<h1 class="text-center text-3xl font-bold text-white" v-else-if="mode == 2">Some one</h1>
<h1 class="text-center text-3xl font-bold text-white" v-else>Nobody</h1>
<select v-model="mode">
<option value="1">Mode 1</option>
<option value="2">Mode 2</option>
<option value="3">Mode 3</option>
</select>
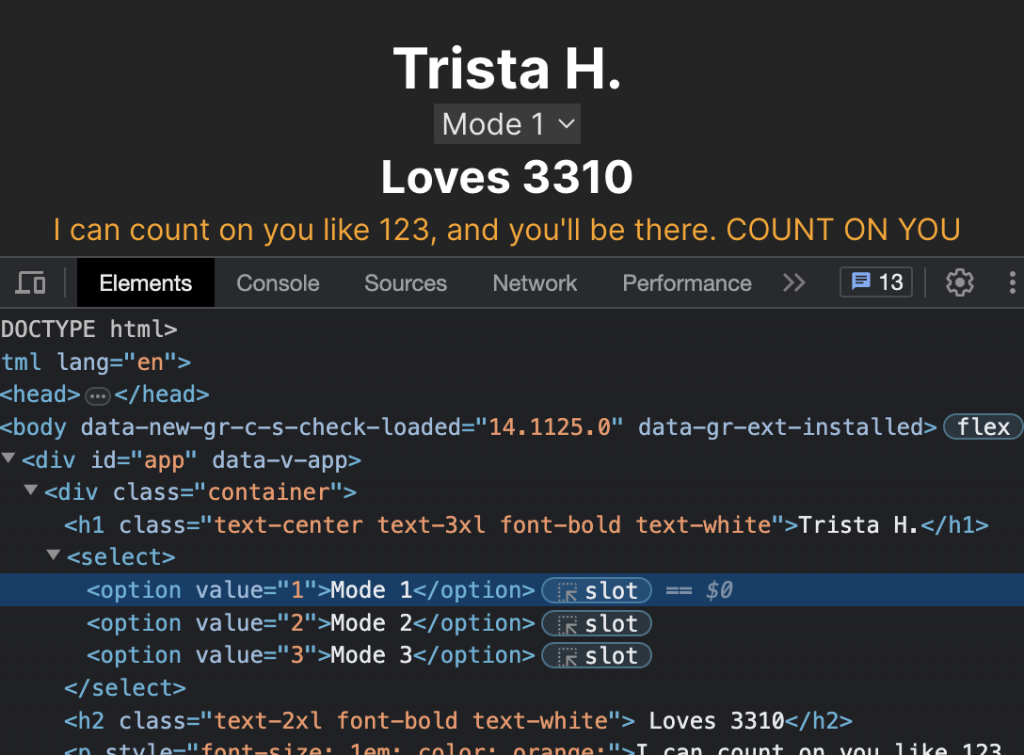
可以見到目前顯示的仍是原本的文字( 記得不要刪除 data(){...} 中的 mode 設定,它會是預設值 ),同時,其他的 h1 tag 並未出現( 目前為了顯示的美觀所以採用相同的設定,後面會有進一步的解說 )

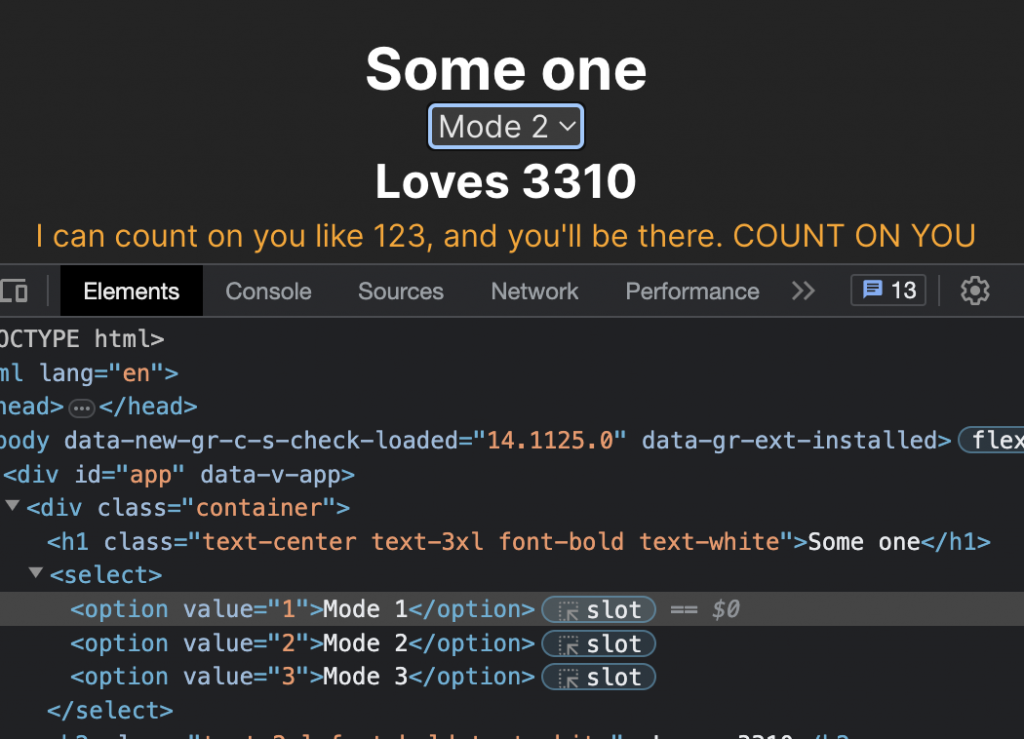
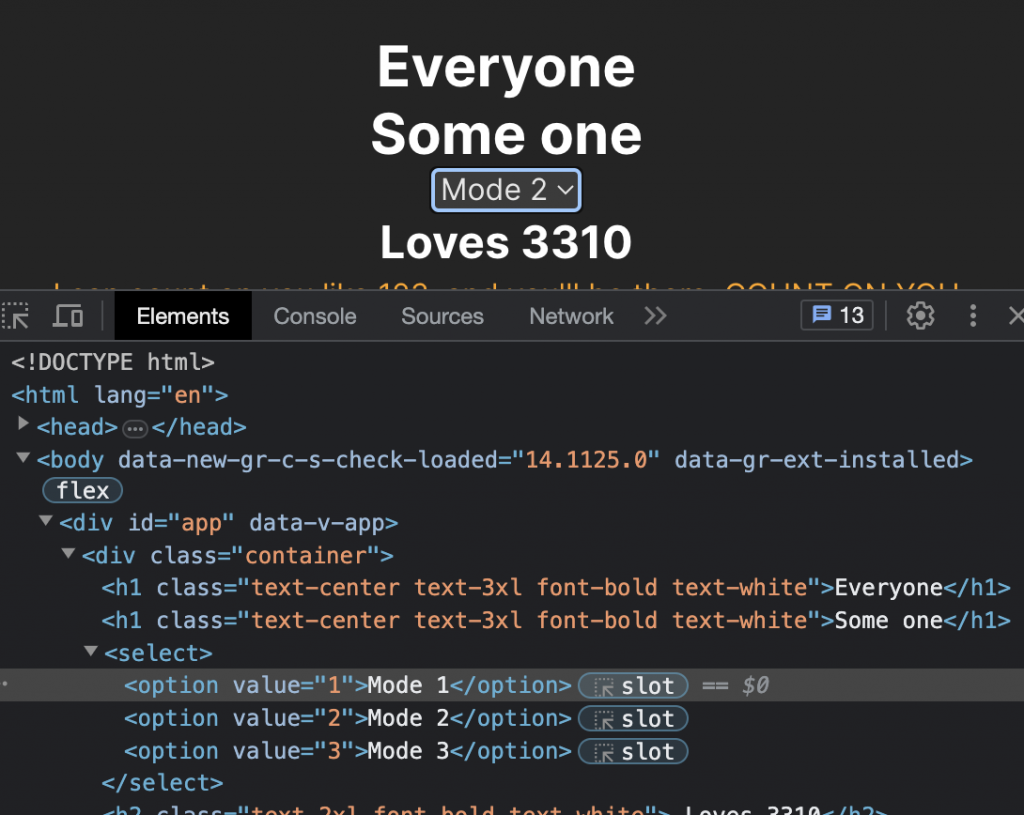
選擇選項二的時候

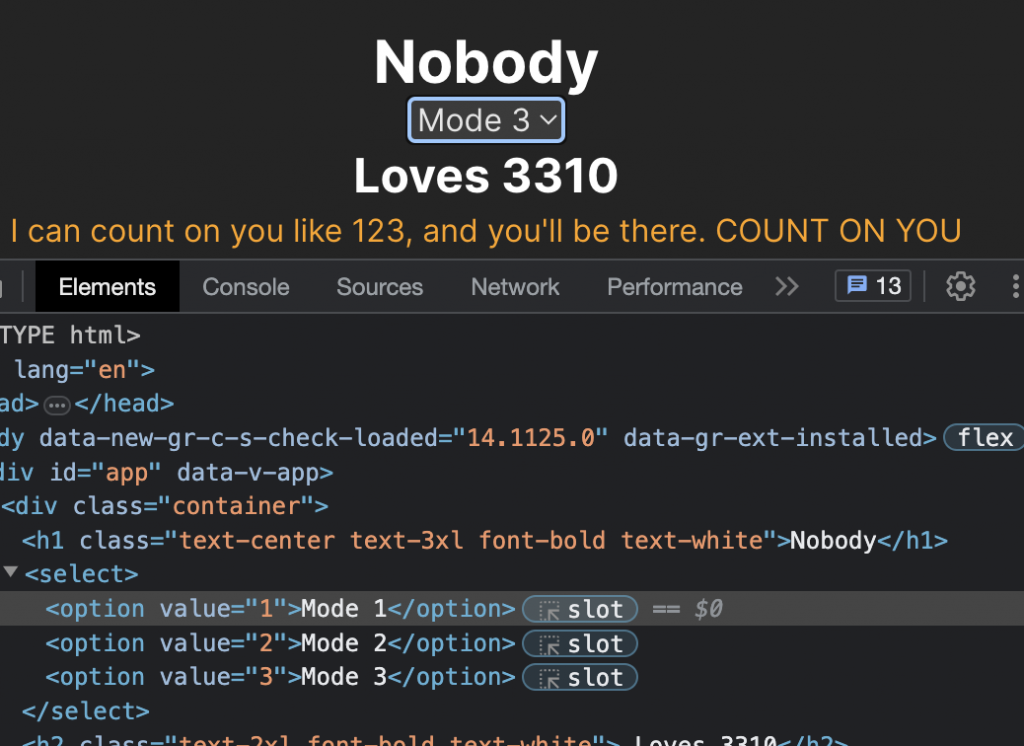
選擇選項三的時候

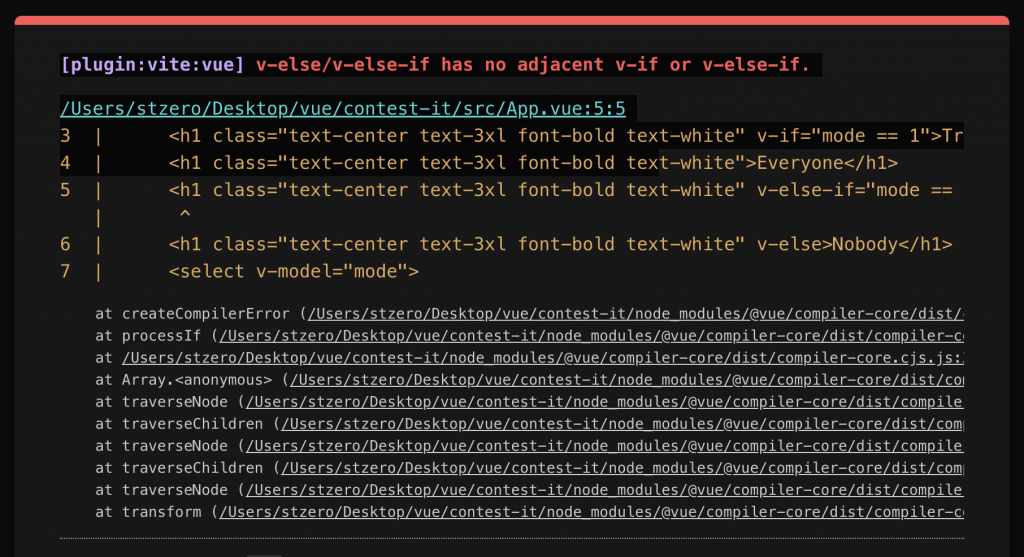
當 template 中的設定如下時,會破壞其連續性而使整個語法無法正常運作
<h1 class="text-center text-3xl font-bold text-white" v-if="mode == 1">Trista H.</h1>
<h1 class="text-center text-3xl font-bold text-white">Everyone</h1>
<h1 class="text-center text-3xl font-bold text-white" v-else-if="mode == 2">Some one</h1>
<h1 class="text-center text-3xl font-bold text-white" v-else>Nobody</h1>
<select v-model="mode">
<option value="1">Mode 1</option>
<option value="2">Mode 2</option>
<option value="3">Mode 3</option>
</select>

也許有時候會有 HTML 的結構性改變( 課程是建議在大型專案時盡量避免,以免 CSS 出問題,那可就不有趣了 ),或者如稍早所提的不連續性狀況,可以使用如下的設定進行修改:
<h1 class="text-center text-3xl font-bold text-white" v-if="mode == 1">Trista H.</h1>
<template v-else-if="mode == 2">
<h1 class="text-center text-3xl font-bold text-white">Everyone</h1>
<h1 class="text-center text-3xl font-bold text-white">Some one</h1>
</template>
<h1 class="text-center text-3xl font-bold text-white" v-else>Nobody</h1>
<select v-model="mode">
<option value="1">Mode 1</option>
<option value="2">Mode 2</option>
<option value="3">Mode 3</option>
</select>

資料會在 template 中自行運算,而且不破壞 HTML 結構。
希望今天的解說有幫助到任何人,如果有不清楚或謬誤之處,也歡迎告知喲。
