課程蹦出了 v-show,這有點在我意料之外( 沒想到還是在同個話題上 ),其原理跟 v-if 相似,都是在進行 element 的顯示/隱藏。
然而不同於 v-if 的是,從前一篇文章我們知道被移除的 element 是真的整個 HTML Tag 都被毀屍滅跡了,而 v-show 卻只是單純的加上了 css - display:none。
接著以先前的範本做調整,將 template 裡的內容做調整如下( 沒看錯,就打 mode 相等於 1,延續先前 v-if 的寫法 ):
<h2 class="text-2xl font-bold text-white" v-show="mode == 1">
Loves {{ mobilemodel }}
</h2>
接著透過啟用開發面板,可以觀測到在切換不同選項時,h2 這小子就只是一直在 display: none 間切換而已,其原本的 HTML Tag 還活得好好的。
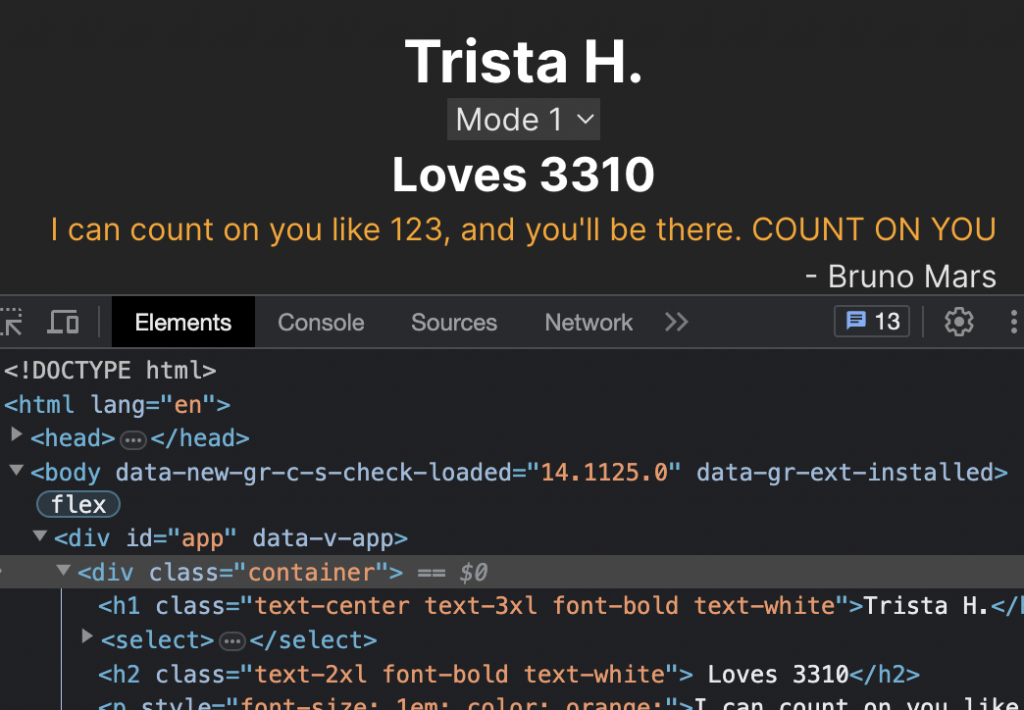
選擇預設的 Mode 1,一切歲月靜好。

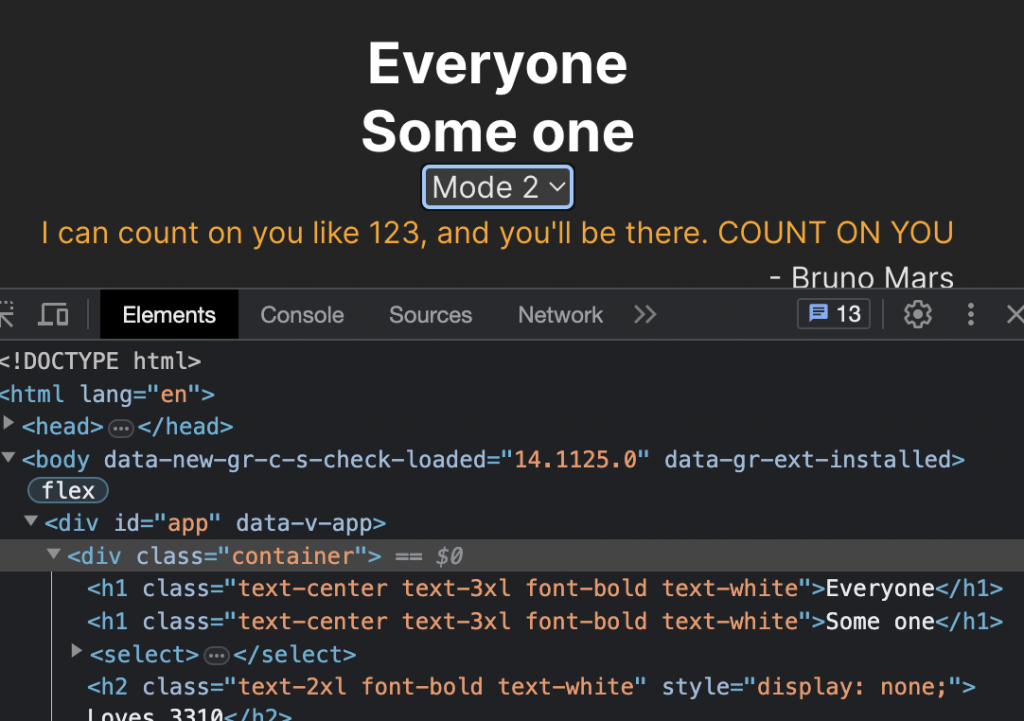
切換到 Mode 2,可以看到僅加上 display: none,但整坨 HTML Tag 還存在著。

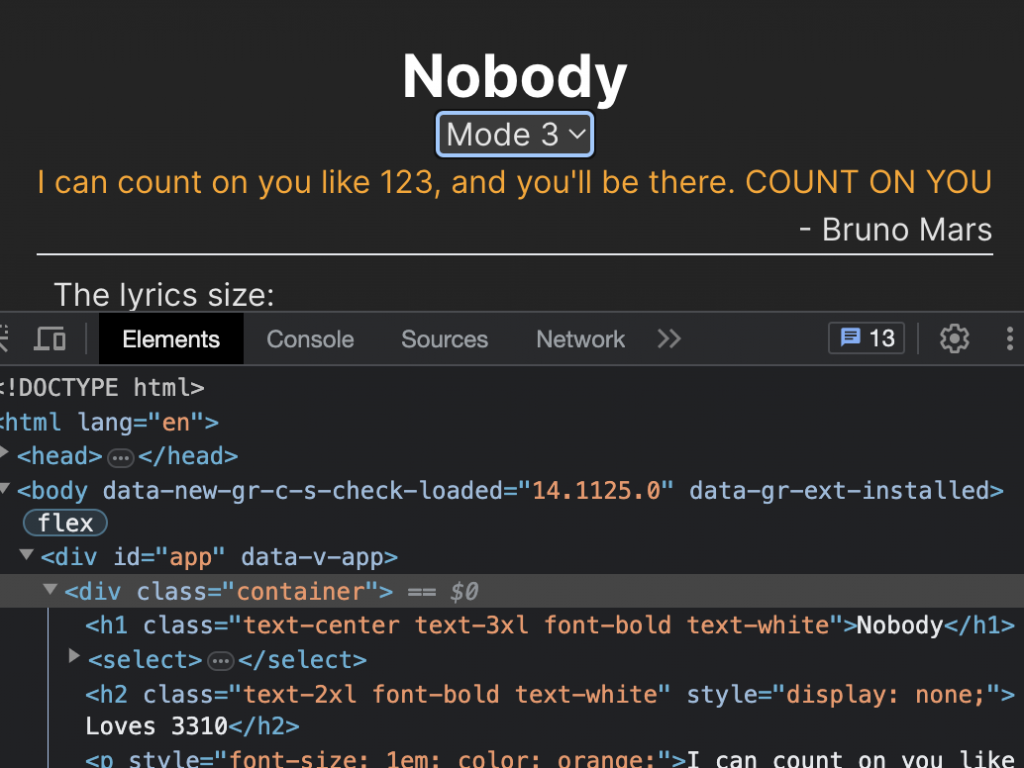
切換到 Mode 3,還是能看到 h2 就靜靜的在那裝死。

當回傳值為 true,則預設顯示,相對的,若回傳為 false 則不顯示。
缺點也是優點之一的特色是,因為只是單純被隱藏,所以在切換時不需要重新渲染,速度會變得更快,所以是否採用就觀看實務運用的場景如何,應該說要切換顯示與隱藏的內容有多少為主來進行選擇。
由於課程做了重點整理,所以我就順帶的翻譯過來了( 翻的不是很順,但就我理解盡量表示出意思 )。
最後,提出官方網站的說明,在終於確定要進入新章節之前,歡迎詳細看看。
