這裹我會簡單解釋自己的作畫流程。
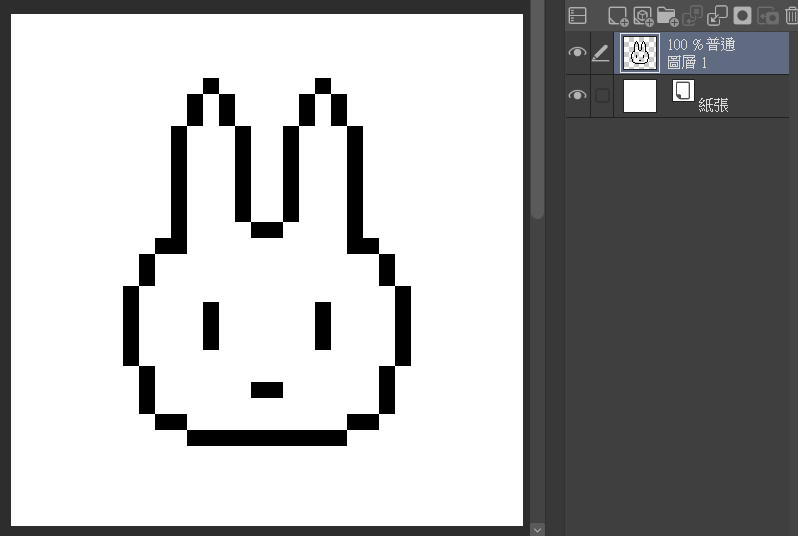
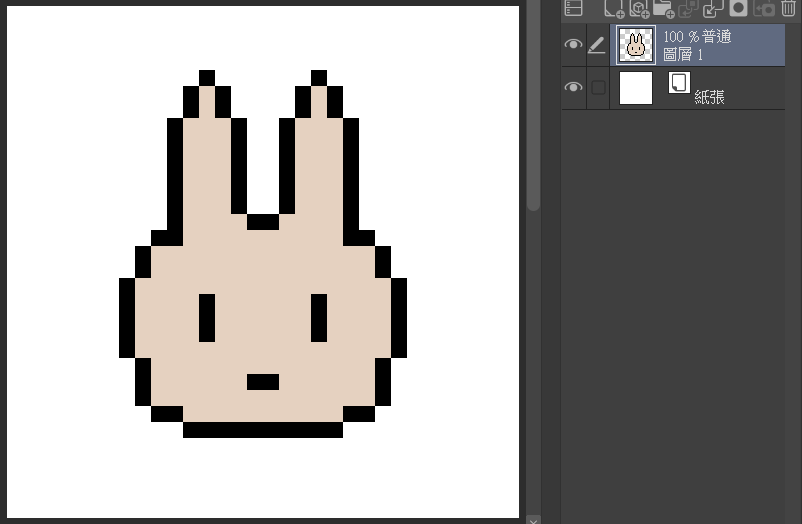
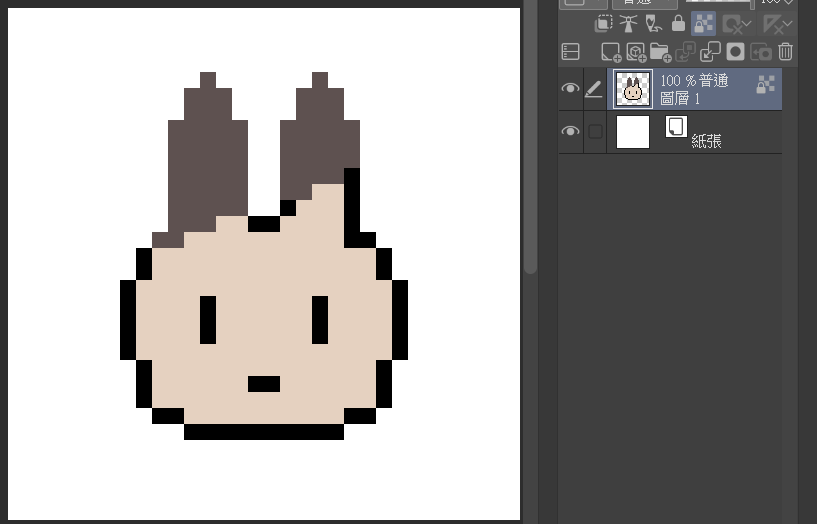
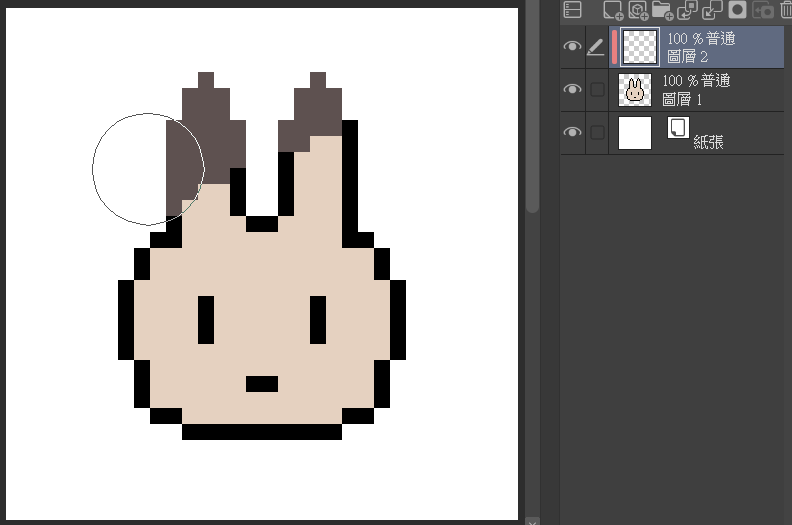
首先,簡單的圖案我會直接描出邊線外型,再利用油漆桶填色讓她變成實心,之後再在表面加上細節即可。這邊可以利用圖層的鎖定透明像素功能,或者想保留原圖層的話可以使用遮色片功能,避免塗抹到邊線以外。


油桶功能需要和描線稿在同一個層試用

鎖定圖層透明像素後會只能夠編輯有顏色的像素

遮色片圖層會需要建立新的圖層並複蓋在原圖層上
而更複雜的圖,我會先進行資料搜集或者非像素風的設計,讓自己知道所畫的人物或者物品的完整細節,再而去決定如何利用像素風進行簡化。


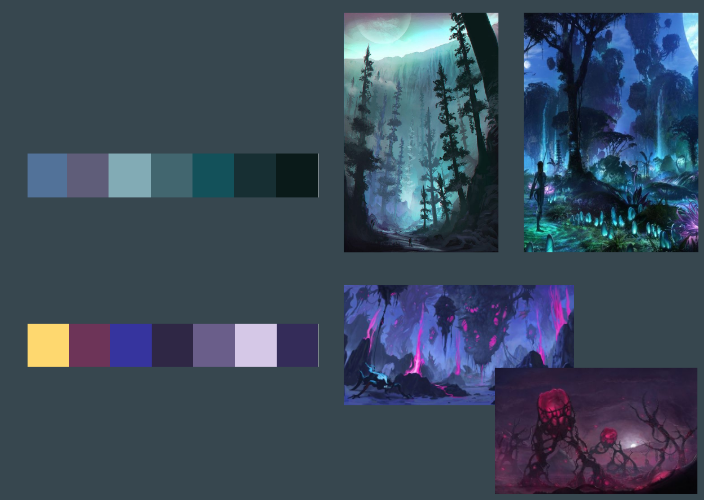
尋找參考圖後再繪製場景
顏色選擇方面可能會根據每個人的風格選擇而有所不同,整體配色有不少配色網站可以參考。而在之後繪製時,我自己會在固有色下再選每個顏色的一個陰影色,視情況增加高光色,所以是每個顏色會有至少2個不同亮度。

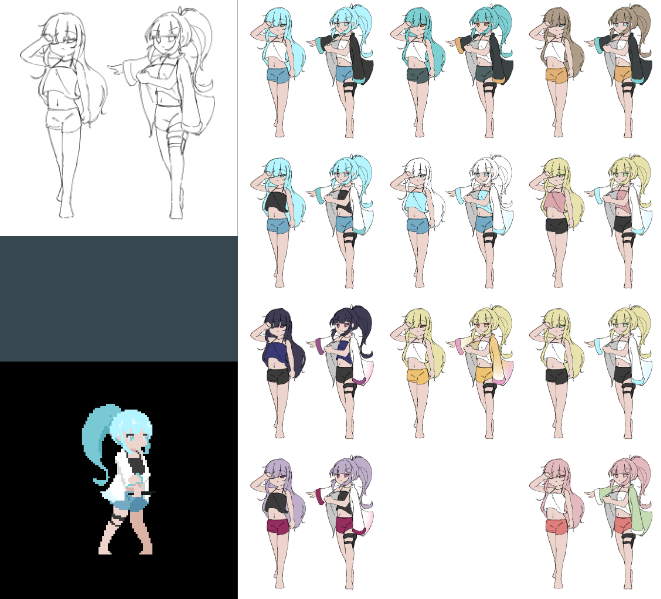
人物設計嘗試不同配色後再繪製像素風版本
下一次我們會看看瓦片功能怎樣簡化場景和地圖製作的工作量,以及如何繪製。
