在一款遊戲當中,有不少物件會出現不只一次,例如各種道具、金幣、敵人等。而為了方便製作和編輯大量同類型的物件,我們可以利用 Unity 中的 Prefab 預製件功能。
這次我們會讓之前製作在場景中的寶石在玩家觸碰後消失並加分,然後製作成 Prefab 在場景中放置更多寶石。
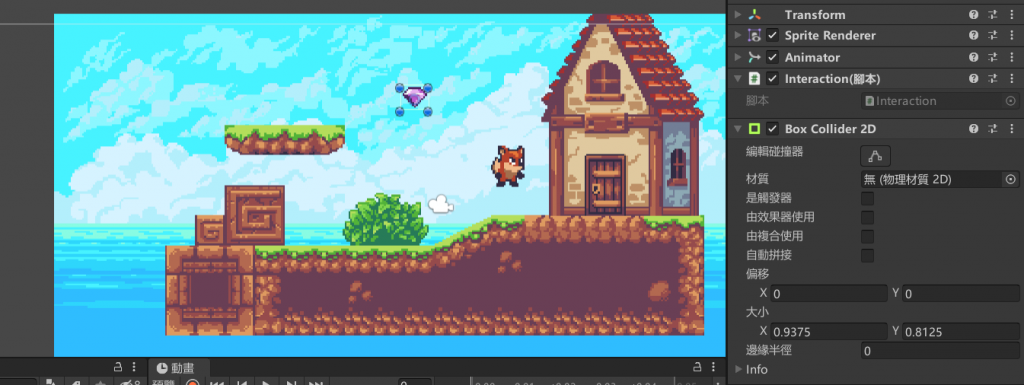
首先,對場景中的寶石建立腳本 interaction,以及建立碰撞箱用作對人物碰撞的檢查,寶石的碰撞箱需設為觸發器。一般而言,沒有設為觸發器的碰撞箱是為了物件的物理碰撞而設,觸發器則是單純對範圍的檢查。
然後在腳本中,使用 OnTriggerEnter() 去檢查有什麼具有碰撞箱的物件進入了寶石範圍:
public class Interaction : MonoBehaviour
{
private void OnTriggerEnter(Collider collider)
{
}
}
變數 collider 會記錄進入了範圍而具有碰撞箱的遊戲物,我們可以檢查該物件的 tag 去確認是不是角色並刪除自己:
private void OnTriggerEnter2D(Collider2D collider)
{
if(collider.CompareTag("Player"))
{
Destroy(this.gameObject);
}
}
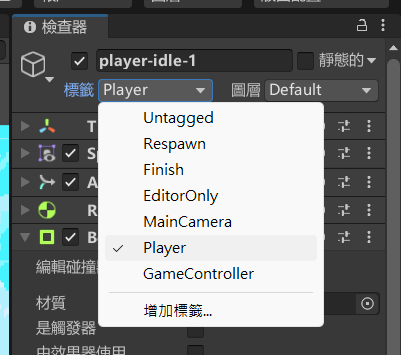
然後我們需要把場景中的人物設定他的標籤為 Player,現在運行遊戲時,人物碰到寶石時寶石會消失。
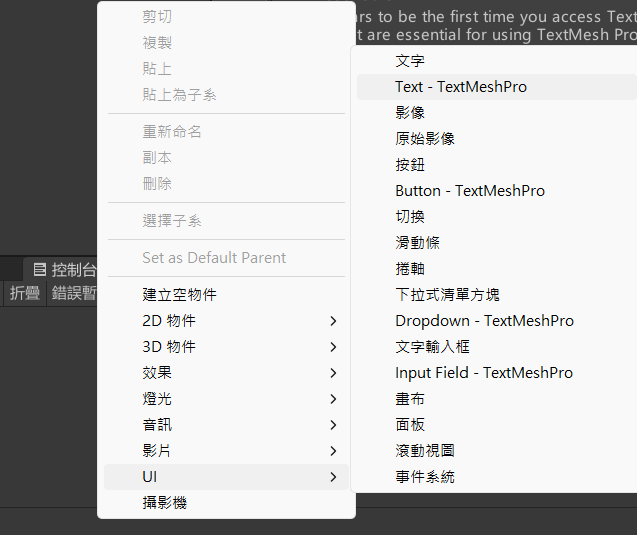
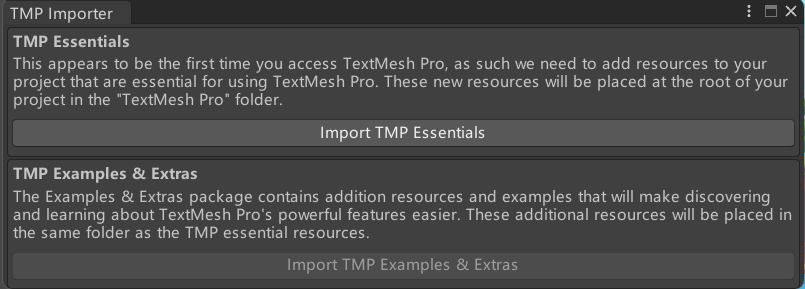
我們還需要在畫面上顯示分數,因此我們需要先建立一個 UI 系統,現在 Unity 內建了 TextMeshPro 來讓用家操作介面相關內容,我們可以在階層那邊右鍵新増 UI > Text - TextMeshPro,跳出視窗後點選上方 Import TMP Essentials 安裝,下方按鈕無需點擊。

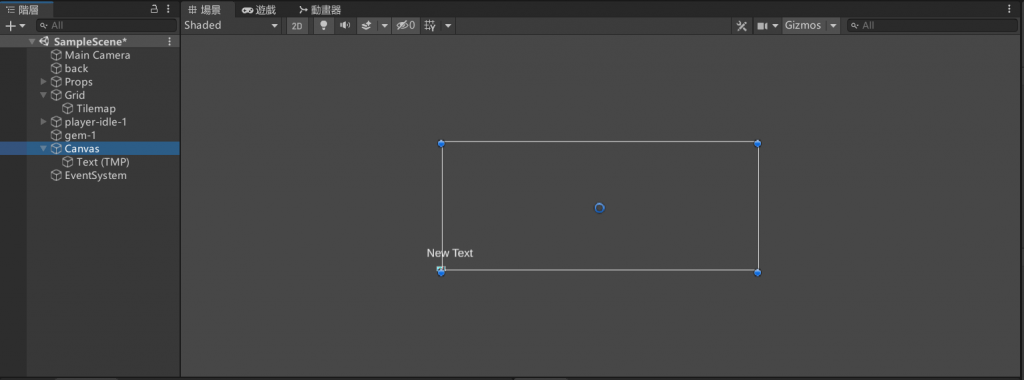
安裝後,階層會出現遊戲物件Canvas以及Text(TMP),Canvas是一個專門處理UI的遊戲物件,會在3D或2D的遊戲世界建立一個平面去處理。左鍵雙擊階層中的Canvas讓場景移動到能看見Canvas的位置,會看到範圍遠比我們的場景大,在運行時會自動縮小並套用在畫面上。
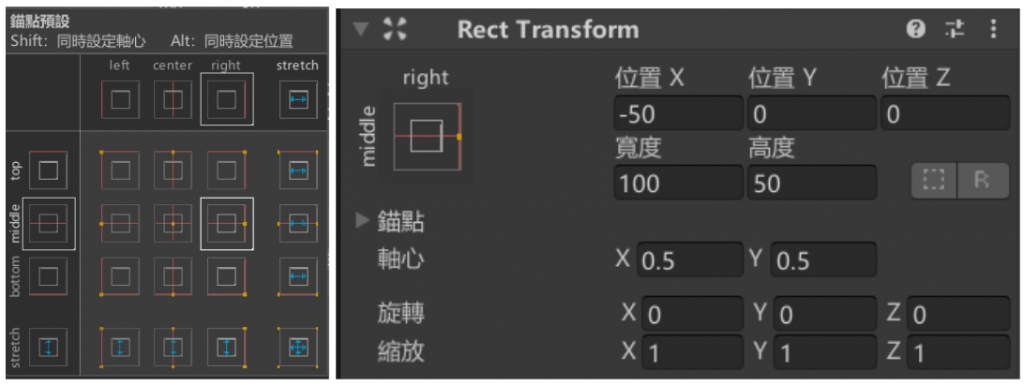
點選Text(TMP),在檢查器中更改遊戲物件名稱為Score,然後設定你想要分數顯示在畫面的位置,並根據你想要顯示的位置去設定錨點。例如你想要顯示在畫面中間靠右,則在錨點選擇在Middle Right,並調整X Y位置。
接下來我們需要讓UI上的文字能夠顯示分數,因此我們需要有遊戲物件以及腳本去儲存分數以及更新UI顯示的文字。我們建立一個新的遊戲物件叫 Game Manger,為它建立一個腳本 GameManager。在最頂部加入using TMPro; 讓腳本能夠使用UI文字相關的指令。另外在Start()之前加入 SerializeField 的 GameObject scoreText 以及私人的變數score。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class GameManager : MonoBehaviour
{
[SerializeField] private GameObject scoreText;
private int score;
}
使用 Update() 去讓遊戲每幀都顯示最新的分數:
void Update()
{
scoreText.GetComponent<TextMeshProUGUI>().text = score.ToString();
}
最後我們需要製作一個公開的函數AddScore()讓球感應到自己進到得分箱子時能呼叫進行加分。在CreateBall()的下面輸入以下程式碼,每次呼叫函數時,儲存的分數score就會加一分。
public void AddScore()
{
score++;
}
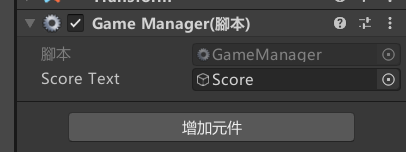
儲存腳本後回到Unity,把階層中的剛剛建立的遊戲物件Score拉到腳本的Score Text欄位中,運行遊戲的話,畫面上應會出現數字0。
回到 interaction 的腳本,我們更新碰撞後的程式碼,讓腳本能尋找場景中的遊戲物件 Game Manager,並讀取它的 GameManager 元件,再執行它的 AddScore():
if(collider.CompareTag("Player"))
{
GameManager gameManager = GameObject.Find("Game Manager").GetComponent<GameManager>();
gameManager.AddScore();
Destroy(this.gameObject);
}
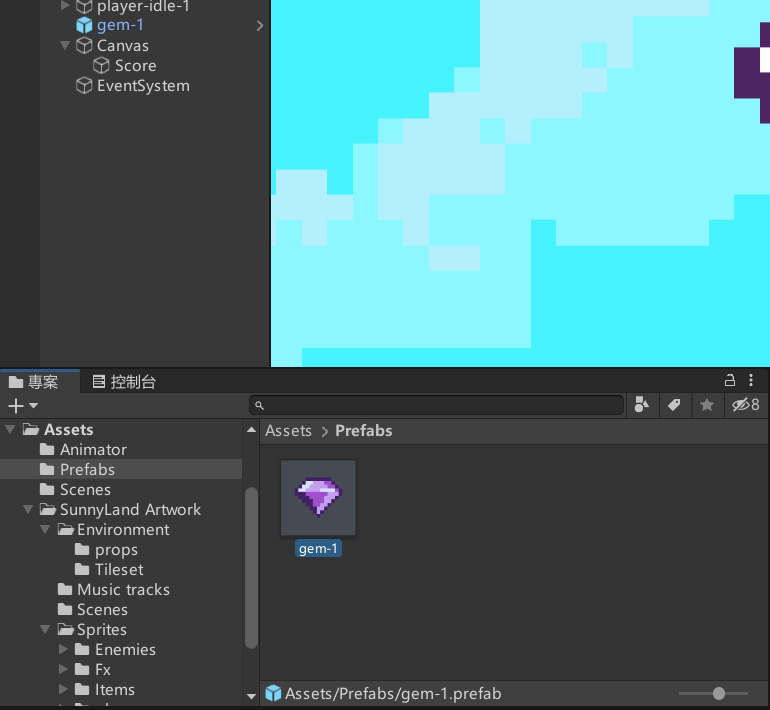
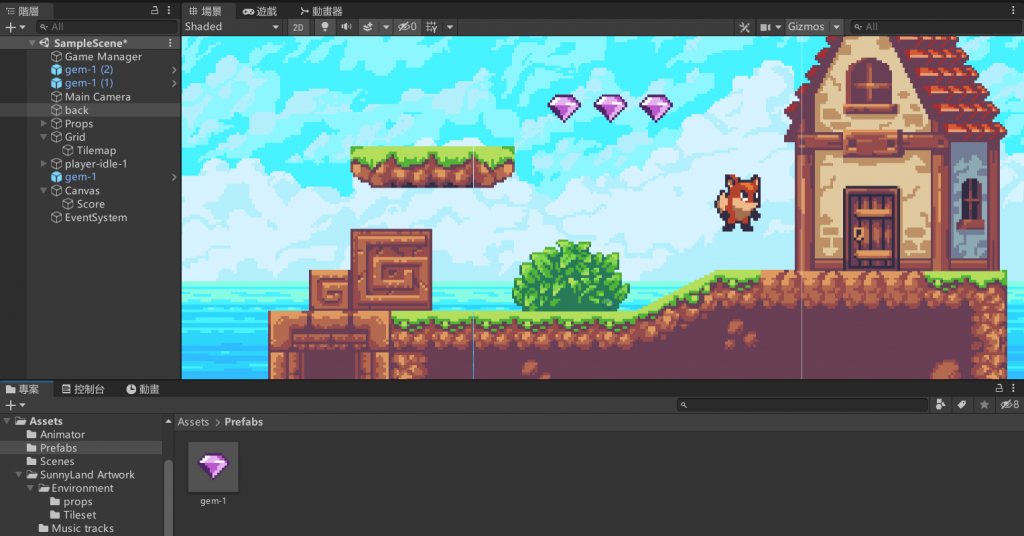
現在運行遊戲,角色碰到寶石時應該會成功增加一分,所以接下來就是要製作 Prefab 了。在檔案中建立 Prefabs 資料夾,再把階層中的寶石拖到該資料夾,你應該會看到階層中的寶石會由灰色轉成藍色,代表它己經是預製件了。
現在只要從資料夾中拖出寶石,便可以在場景中新增更多預製件,而它的程式碼腳本也是跟原本的寶石一樣。
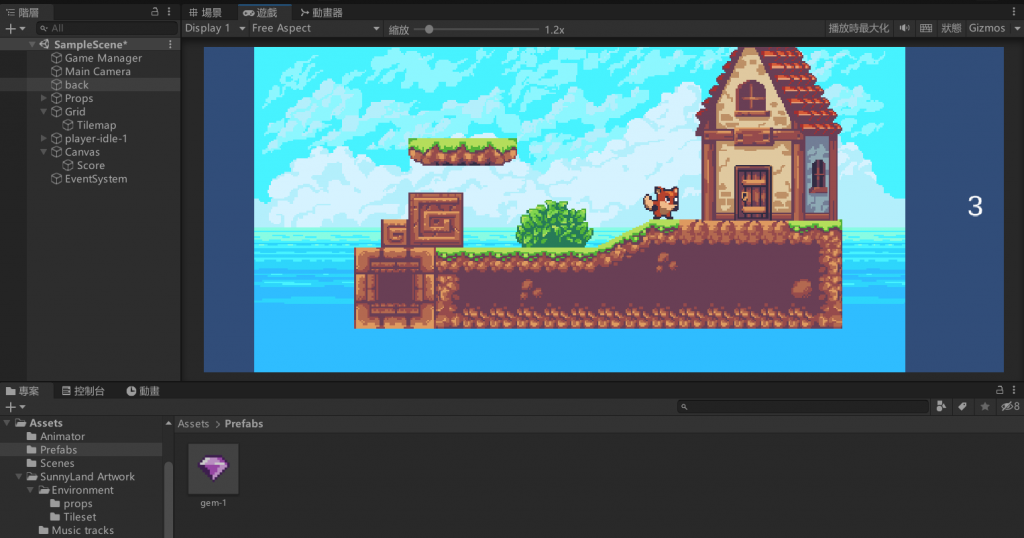
執行遊戲時,收集3顆寶石後也應該會正確顯示3分。
以後要製作類似物件時,也可以透過這個方法製作預製件,除了手動拖進場景,還可以利用腳本去創造新的預製件遊戲物件。
