昨天簡單介紹了視窗應用程式的開發後,今天來介紹一下視窗應用程式中的表單檔是如何組成的。以 Form1 表單物件為例,它是由 Form1.cs 及 Form1.Designer.cs 所組成,Form1.cs 所存放的會是表單會使用的事件處理函式,而 Form1.Designer.cs 是用來存放表單輸出入介面的相關程式碼。如下圖,在方案總管中可以看到 Form1 表單物件的 Form1.cs 及 Form1.Designer.cs 兩個檔案。

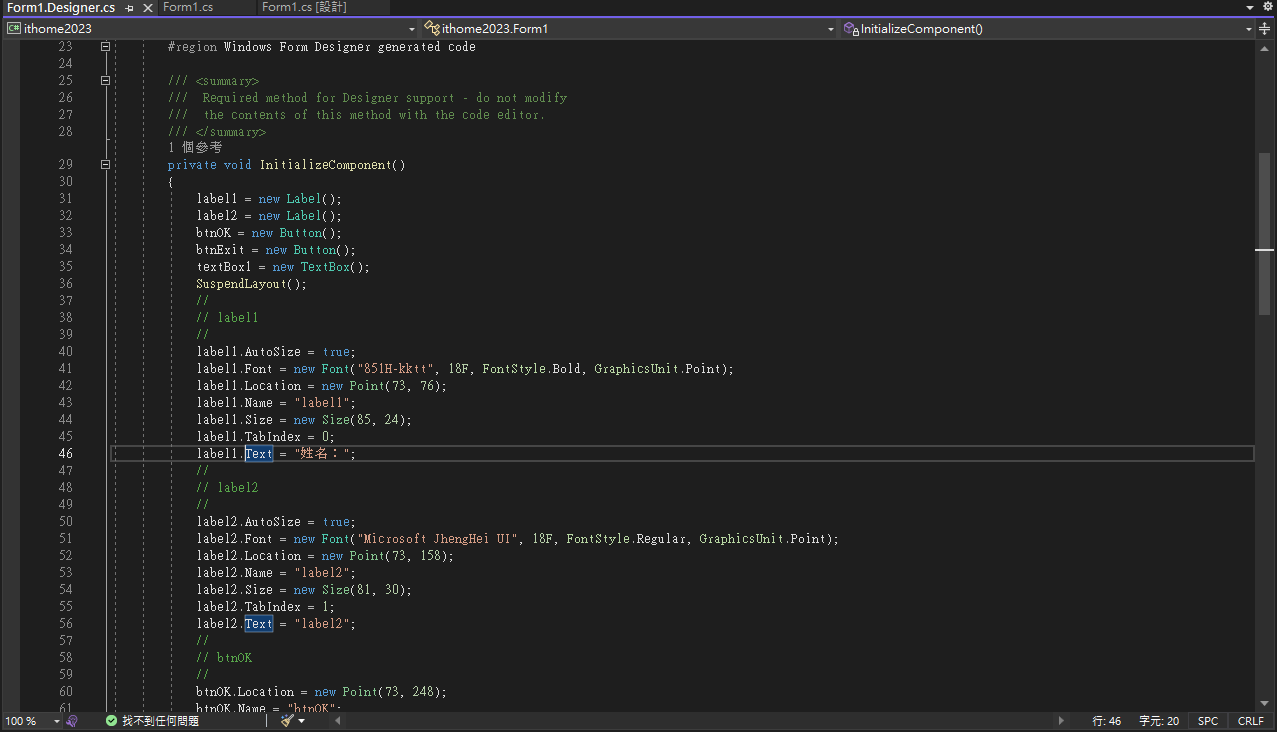
接下來我們開啟 Form1.Designer.cs 來看看,可以發現該檔中會有很多與輸出入介面的相關程式碼。例如昨天透過工具箱及屬性視窗所建立的label1標籤、label2標籤、textBox1文字方塊等等控制項以及委派控制項事件所要執行的事件處裡函式等相關程式碼皆鑽寫於此處,此時便可了解工具箱及屬性視窗所設計的輸出入介面的相關程式碼都置於 Form1.Designer.cs 中。

由上可知,在整合開發環境建立視窗應用程式的輸出入介面,可由工具箱拖曳工具到表單上,透過屬性視窗修改相關屬性,不用編寫任何程式碼,便可自動產生相關程式碼置入 Form1.Designer.cs 中。若能了解物件導向程式設計的觀念和技術,我們可以不必透過工具箱,自己編寫上面的程式碼,也可同樣在表單建立如標籤,文字方塊或按鈕等控制項物件。
今天就先到這邊啦~我先逃啦~
2023鐵人賽