
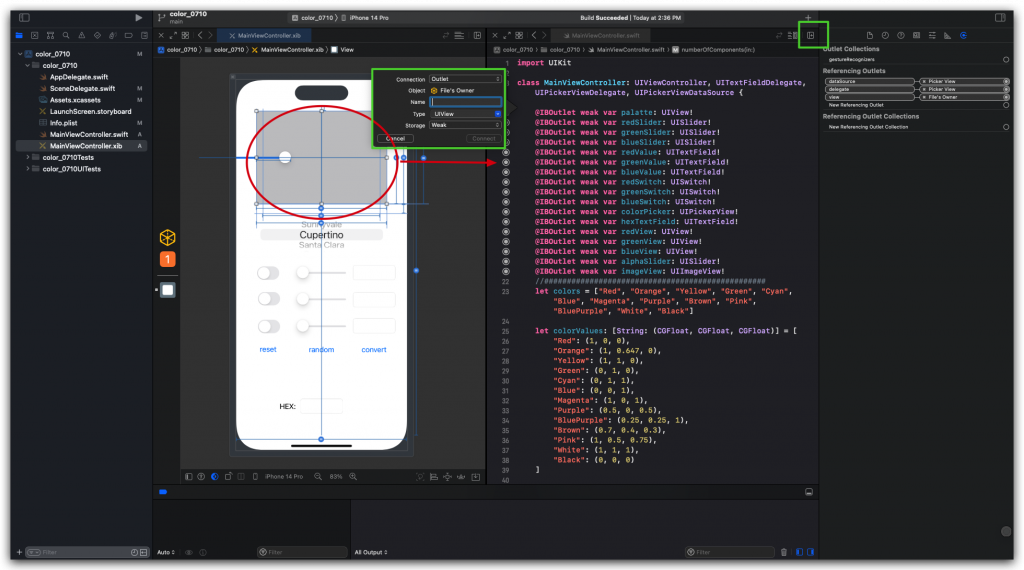
我們從 xib 中拉取一個元件到我們的程式碼區域(記得開啟右上角的新增編輯區域)
我們可以從中間方框處看到設定交互動作的小窗口。
功能: 這是一個參考,通常用於讓您的Swift程式碼能夠識別和與UI元件互動。用途: 比如說,如果您有一個UILabel,您可能會想在程式運行時改變它的文字。您會創建一個Outlet,並用程式碼來改變它。功能: 這也是一種參考,但它是一個參考的集合。這主要用於當您有多個相似的UI元件時。用途: 例如,如果您有一組按鈕,並且您想用同一個方法來處理它們所有的點擊事件,您可以使用Outlet Collection。功能: 這是一個用於響應特定事件(如按鈕點擊、滑塊移動等)的方法。用途: 您會用這個來定義當某個UI元件被互動時,應該執行什麼程式碼。功能: 這意味著只要參考存在,相關的UI元件就不會被釋放。用途: 主要用於您需要確保元件始終存在的情況。建議使用情境: 當您的元件需要在整個生命週期中保持活躍,或者由於某種原因需要阻止它被釋放時。功能: 這意味著參考不會阻止其相關的UI元件被釋放。用途: 主要用於避免循環參考或當您知道元件可能會被釋放的情況(Nil)。建議使用情境: 通常用於IBOutlet,尤其是當您不希望創建一個循環參考,或者您的元件可能在未來被釋放時。
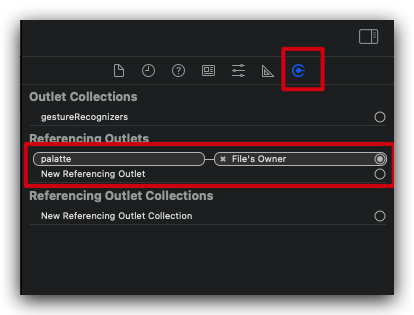
可以從右方的( Utilities Area )中觀察元件,這個區域通常會顯示與當前選擇的元件相關的所有屬性和事件。它是一個方便的工具,讓您可以快速地更改元件的各種設定。
也可以從( Document Outline )中的 File's Owner 來去觀察,這是一個中心點,用於查看和管理與當前介面相關的所有Outlets和Actions。這讓您可以更容易地管理介面和程式碼之間的連接,特別是在複雜的介面中。

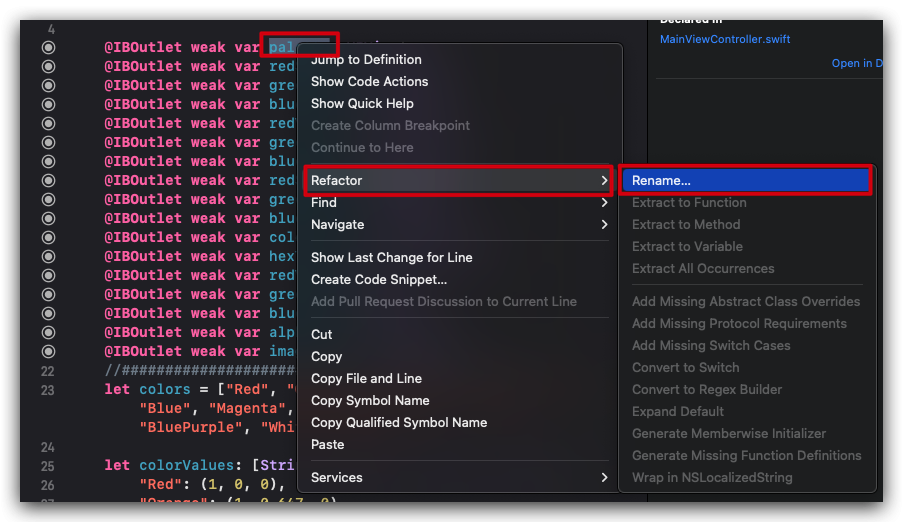
對著 Name 選取 -> Refactor -> Rename。
這樣我們就可以把交互間的連結也更換掉名稱了。
如果直接從程式碼區域改掉名稱的話,可能會導致與UI元件的連接斷開,因為Storyboard或xib文件不會自動更新參考名稱。
