嗨,大家好
昨天我們認識了
標題標籤 <h1> </h1> ~ <h6> </h6>
段落標籤 <p> </p> 與 <pre> </pre>
斷行與水平線 <br> 與 <hr>
今天我們要來認識更多標籤囉。
<a> </a>我們看到的超連結按鈕都是 <a> </a> 標籤做出來的。<a> 代表 Anchor 是船錨的錨,所以有時候會聽到「錨標籤」的用法 (其實不是有時候,是幾乎不會,但還是可以知道一下)。
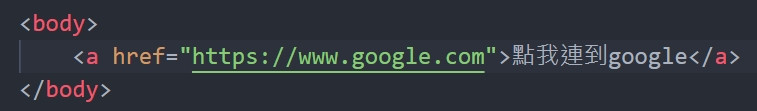
使用方法如下
用 live server 瀏覽,點下去真的連到 google了
這個標籤好像多了一些沒學過的東西,讓我們來看看吧:
這是最終版本放著對照<a href="https://www.google.com"> 點我連到google </a>
這樣的標籤形式是我們之前學到的樣子,一個 a 標籤裡面放了文字<a> 點我連到google </a>
我們可以在標籤裡面加入「屬性」,
屬性(Attributes)是HTML標籤可以添加的額外資訊,讓標籤可以增加某些功能。
添加屬性的統一格式是這樣(裡面的值會放你要給屬性添加的內容):
屬性="值"
舉個例子,假設我們有個叫做熊大的標籤,我想在熊大標籤裡面添加一個「性別」屬性(Attributes),熊大是男生,這個性別屬性的值(value)就會是「男生」。標籤會長這樣(這只是舉例,不要真的拿去 VS Code上輸入):<熊大 性別="男生"> 我是熊大 </熊大>
<a> 屬性與值了解標籤的屬性與值後,讓我們回來看看<a>標籤裡面的屬性與值href="https://www.google.com"
這段代表有一個 href 屬性,他的值是 google 的網址。
href (Hypertext Reference) 的作用是指定超連結目標的URL (網址)。
所以我們把以上資訊做個整合,就可以發現,只要把 href="https://www.google.com" 放到超連結 <a>標籤裡面,就可以擁有href的功能,也就是連到後面 https://www.google.com 這個值的網址。
如果覺得上述很像繞口令,簡單來說就是<a href="這裡放點下去後,要連結的網站"> 這裡輸入要出現在畫面的文字內容 </a>
特別注意:標籤的屬性與值,只能放在開始標籤,不能放在結束標籤。
<ul> </ul> 與 <ol> </ol>清單標籤分成有序清單跟無序清單
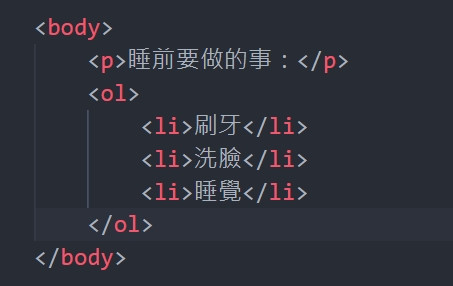
有序清單(有順序或一定步驟的):
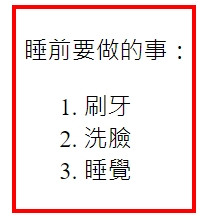
睡前要做的事:
1.刷牙
2.洗臉
3.睡覺
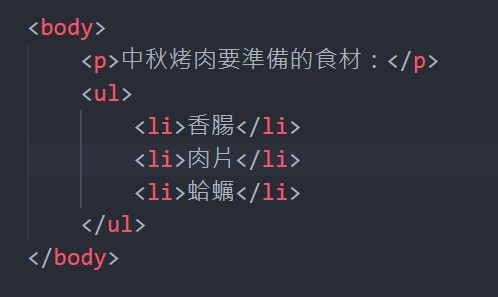
無序清單(無順序或一定步驟的):
中秋烤肉要準備的食材:
讓我們用清單標籤來完成吧



可以看到有序清單跟無序清單唯一的差別就是外面的標籤是 <ul> </ul> 還是 <ol> </ol>
每一個裡面的項目都會用一個 <li> </li> (list) 去包起來。
剛剛的清單標籤中,我們會發現一種之前學過的標籤所沒有的現象。之前學的標籤裡面都只會包文字,像是這樣 <p>這是段落標籤</p> ,可是清單標籤中,無論是 <ul> </ul> 還是 <ol> </ol> 裡面竟然包了好多個 <li> </li> 標籤,難到標籤裡面除了文字外,還可以包標籤嗎?
沒有錯,標籤裡面其實可以再包標籤。只要符合他該滿足的規則或條件,是可以一層一層包下去的。
既然標籤可以一層層的包下去,那就讓我們認識一下標籤之間的關係吧。
用無序清單做例子:
<ul>
<li>香腸</li>
<li>肉片</li>
<li>蛤蠣</li>
</ul>
<ul> 標籤包住了 <li> 標籤,所以我們會說:
1.<ul> 是 <li> 的父標籤
2.<li> 是 <ul> 的子標籤
3.<li> 與 <ul> 兩者是父子關係
三個 <li> 標籤之間,沒有誰被誰包覆,所以我們會說:
1.<li> 與其他的 <li> 是兄弟關係
其實標籤之間的關係就像是一個家庭一樣,外面的 <ul> 是爸爸(長輩),裡面包了三個 <li> 就是小孩,<li> 之間就是兄弟(平輩)。
同一層的就是兄弟關係,有包在裡面的就是父子關係。
讓我們用底下的例子練習看看吧:
<body>
<p>中秋烤肉要準備的食材:</p>
<ul>
<li>香腸</li>
<li>肉片</li>
<li>蛤蠣</li>
</ul>
</body>
除了剛剛有學到的 <ul> 與 <li> 屬於父子關係, <li> 與其他的 <li> 是兄弟關係之外。
找找看,還有哪些標籤與 <ul> 屬於父子關係,哪些標籤與 <ul> 屬於兄弟關係呢?
解答明天公佈,明天見囉。
