嗨,大家好
昨天我們認識了
超連結標籤 <a> </a>
清單標籤 <ul> </ul> 與 <ol> </ol>
也知道標籤中可以添加「屬性」與「值」。
還知道了標籤之間的關係 (不知道大家有找到昨天問題的答案了嗎?與 <ul> 屬於父子關係的是 <body>,與 <ul> 屬於兄弟關係的是 <p>)
今天就讓我們繼續認識更多標籤囉。
與表格(table)相關的標籤非常多,還可以分為原始與更新板(HTML5),讓我們從比較不複雜的開始看起吧。
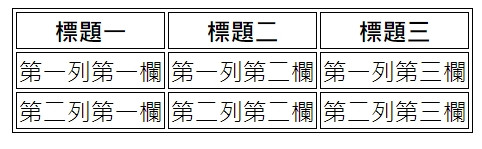
這是我們要完成的目標
3X3的表格最上面的第一列(橫的)是標題
第二列及第三列分別會填入正確的欄與列名稱
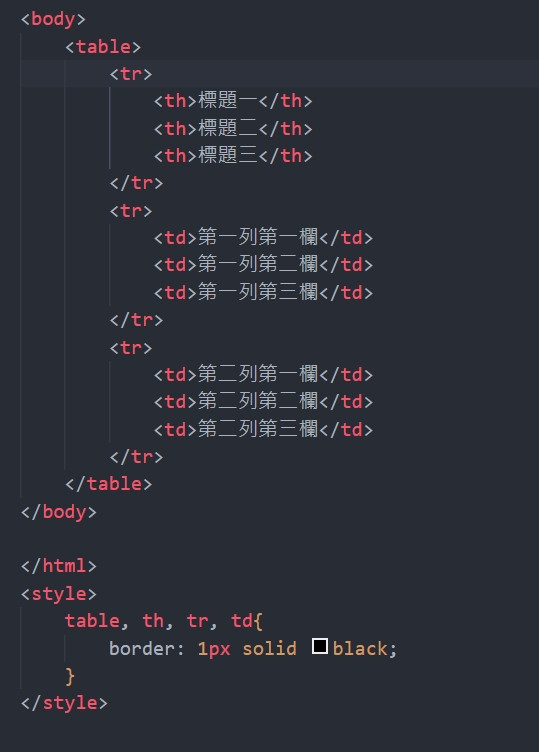
首先讓我們建立一個表格標籤 ( <table> 這是父標籤,所有表格的其他標籤都要包在裡面)<table> </table>
接著我們在裡面建立三個列( <tr> table row)<table> <tr></tr> <tr></tr> <tr></tr> </table>
有沒有覺得上面的程式碼不太容易閱讀。
通常我們在寫程式碼的時候,會進行整理的動作,方便閱讀。
把握以下幾個重要(以下只是舉例自己習慣的方式,每個人、不同公司都有各自的習慣與規則):
1.父標籤與子標籤不會在同一行,遇到同行請按enter換下一行
2.若開始與結束標籤不在同一行,開始與結束標籤需齊頭(左邊要對齊)
3.子標籤要內縮(按tab就會自動往右邊移動一個單位)
4.兄弟標籤請齊頭(左邊要對齊)
聽起來很難懂嗎?讓我們直接來整理 <table> <tr></tr> <tr></tr> <tr></tr> </table> 吧
<table>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
就像上面這樣,可以清楚的看到這就是一個父標籤(table)裡面包了3個子標籤(tr)。
後面的程式碼我都會用這樣的形式來寫,方便大家閱讀。
讓我們繼續完成表格吧。
我們現在有一個表格裡面包了3個列,我們的需求是每列裡面包含3個欄位,所以我們要在每一個ˊ <tr></tr> 裡面再包3個欄( <td> table data)。
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
因為第一排都會是標題(表頭),所以我們改用表格的標題標籤( <th> table heading)
<table>
<tr>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
接著放入資料
<table>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
<tr>
<td>第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第一欄</td>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</table>
我們的表格就完成囉!
如果發現自己 live server 顯示的表格跟我圖片的不一樣不用緊張,那是因為我用 css 加了邊框,大家可以先照著下面的程式碼寫到自己的檔案裡面,就也會有邊框囉。( <style> </style> 這一段)
之前提到過HTML的標籤是要告訴瀏覽器哪裡是標題、哪裡是內文等等。讓我們把自己當成瀏覽器,只看標籤內容來分析這個表格。我們看到 <table> 知道裡面是一個表格,3個 <tr> 裡面都包了3個 <td> ,所以這是3X3的表格,裡面各有一些資料內容。就沒了。我沒有辦法分析出這個表格哪裡是表頭、哪裡是表格內容、那裡屬於表尾,因為每一列都是 <tr> 。 所以在HTML5 (更新的HTML) 中,我們可以用 <thead>(表頭)、 <tbody>(表內容)、 <tfoot>(表尾) 來包住 <tr></tr> 更明確的表達這表格的資訊。
更新後的表格會像這樣:
<table>
<thead>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第一欄</td>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>第一欄表尾</td>
<td>第二欄表尾</td>
<td>第三欄表尾</td>
</tr>
</tfoot>
</table>
我們現在的表格一格就是一個欄位,如果想合併儲存格該怎麼做呢?
這時候就要用到昨天學的,在標籤內加入屬性囉。我們可以加入「合併欄」(colspan)或是「合併列」(rowspan)的屬性。
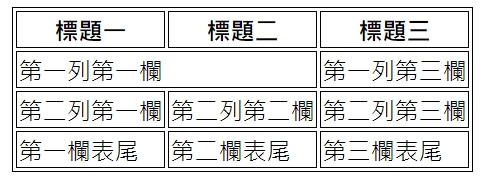
把 <td>第一列第一欄</td> <td>第一列第二欄</td> 合併,因為合併兩欄所以在第一欄的標籤內加上 colspan = "2" 然後把第二個標籤刪除。
<table>
<thead>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>第一欄表尾</td>
<td>第二欄表尾</td>
<td>第三欄表尾</td>
</tr>
</tfoot>
</table>

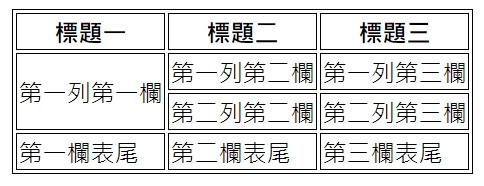
把 <td>第一列第一欄</td> 與 <td>第二列第一欄</td> 兩列合併,在第一個標籤內加上rowspan = "2"然後把第二個標籤刪除。
<table>
<thead>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">第一列第一欄</td>
<td>第一列第二欄</td>
<td>第一列第三欄</td>
</tr>
<tr>
<td>第二列第二欄</td>
<td>第二列第三欄</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>第一欄表尾</td>
<td>第二欄表尾</td>
<td>第三欄表尾</td>
</tr>
</tfoot>
</table>

以上就是表格相關的標籤,可以找找身邊的表格,嘗試把他切出來看看。
我們明天見囉!
