簡單來說,加上CSS是為了控制HTML中元素的外觀和風格 像是字體顏色,大小,元素的邊框、間距、對齊方式等。
首先該寫在哪裡
其實有兩個地方可以寫 第一個是在HTML的文檔裡 適合剛開始學 不需要寫這麼多
第二個是寫在HTML的元素裡面 適用於只調整少部分設定且只有一個元素要修改
最後是獨立寫一個CSS檔案,在HTML文本中使用link來套用
CSS選擇器是用來指定一個或多個元素 而選擇器大致分為三種
p{
color:blue;
}
<style>
.test{
}
</style>
<body>
<p class="test">
</body>
<style>
#test{
}
</style>
.
.
.
<body>
<p id="test">
</body>
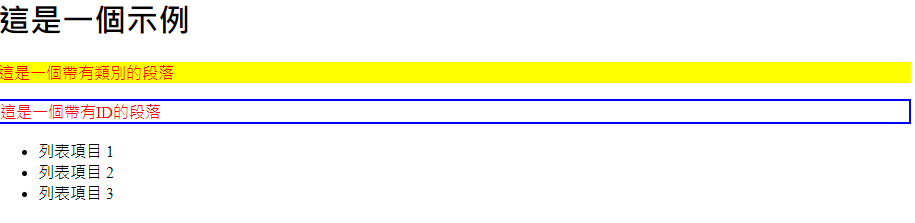
以下一個例子示範
<style>
p {
color: red;
}
p.highlighted {
background-color: yellow;
}
#special-paragraph {
border: 2px solid blue;
}
</style>
<body>
<h1>這是一個示例</h1>
<p class="highlighted">這是一個帶有類別的段落</p>
<p id="special-paragraph">這是一個帶有ID的段落</p>
<ul>
<li>列表項目 1</li>
<li>列表項目 2</li>
<li>列表項目 3</li>
</ul>
</body>

今天介紹的選擇器是最簡單的三種,如果初學不會用到太複雜的,其實還有許多更多變化的選擇器,後面會介紹。
總結來說,CSS基礎入門為我們打下了了解和應用CSS的堅實基礎,現在,你已經掌握了CSS的基本概念,包括選擇器、屬性和值的語法。
