回憶需求可以參考 Day 16. 來做個 TypeScript 專案吧
2023/09/24 勘誤
安裝 Type definition file 的指令應該為npm install @types/google.maps
而非npm install @type/google.maps
types 少一個s
昨天我們創建了 google API 的金鑰,並且在專案中引入 Google Maps 模組
接下來我們在專案中直接使用 google 模組試試看

可以發現報錯了
會報這個錯誤是因為我們還少做最後一件事情,在 TypeScript 中使用 JavaScript Library 時,還需要做一件事情,就是引入 Type definition file 類別定義文件。
下面先來簡單介紹什麼是 Type definition file,不喜歡的同學可以直接下指令,然後直接進入下一天
npm install @types/google.maps
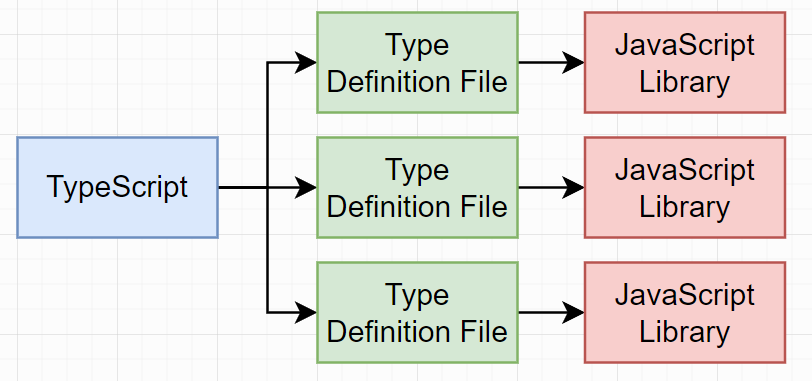
在 TypeScript 中,我們可以使用各種 JavaScript Library,但但但是,當我們在使用時 TypeScript 一樣會解析這些 Library 的型別,TypeScript 會想要知道 Library 中的函式接收甚麼型別的參數、回傳甚麼型別的值,想知道 Library 的變數型別,TypeScript 會想知道所有流動資料的類別
而一般的的 JavaScript Library 是沒有型別的,TypeScript 也無法正確的識別 JavaScript 中那些變動資料的型別,這時就需要 Type definition file (型別定義文件)

Type definition file 會協助 TypeScript 了解這個 JavaScript Library 的內容,像是函數、Class、變數等等的所有型別,讓 TypeScript 可以在我們使用這個 JavaScript Library 時也監督我們的型別沒有錯誤
而每一個 JavaScript Library 它的原生撰寫者跟對應的 Type definition file 的撰寫者常常不是同一個,Type definition file 常常是由社群維護
太神啦社群
要引入 Type definition file 也很簡單,一般下載 Type definition file 時會有約定好的寫法格式:
npm install @types/<library name>
像我們需要的 google maps Library 我們可以下以下指令
npm install @types/google.maps
安裝完之後,就會發現可以正常的使用 Google Maps Library 了!!
現在 TypeScirpt 已經知道這個模組中所有定義好的 methods、變數等等的 Type 為何了

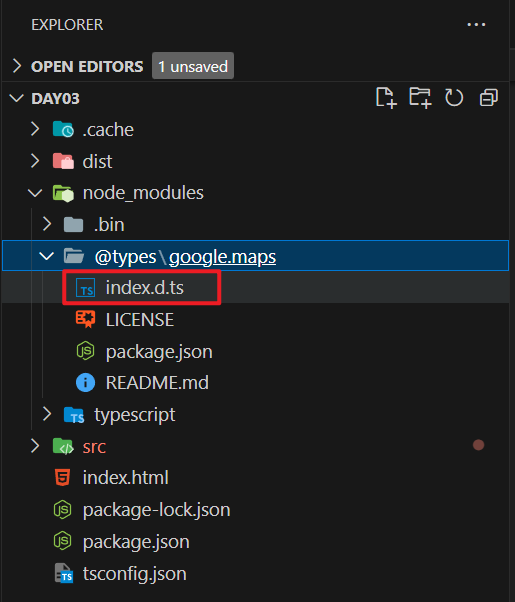
可以看到安裝好的 Type definition file node_modules/@types/google.maps/index.d.ts
Type definition file 通常會以
.d.ts為結尾

Google 地圖官方文件也有提供相關的說明 Google 地圖平台
如果要找其他 Library 的 Type definition file 也可以去 npmjs 這邊找 ,關鍵字 @type/ 開頭
大家有想過,我們使用的 JavaScript Methods 為什麼 TypeScript 可以幫我們檢查型別呢?
因為在 TypeScript 中,那些原生 JavaScript 的 Methods 也是有一份自己的 Type definition file
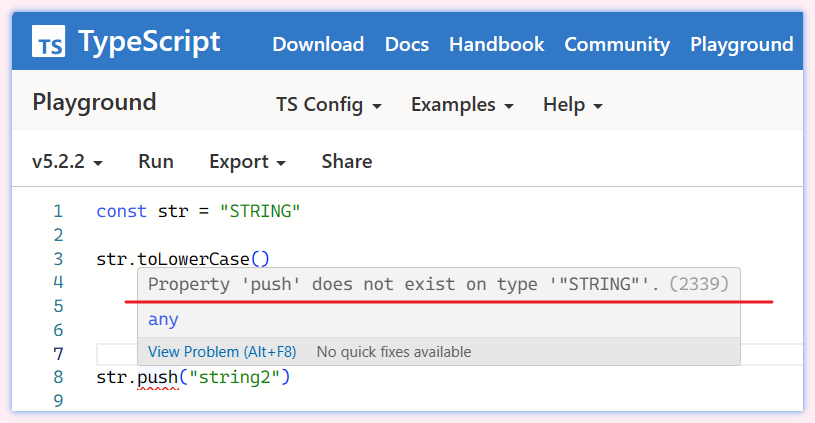
我們先看以下範例:
const str = "STRING"
str.toLowerCase()
str.push("string2")
可以很明顯看出這段 code的 str.toLowerCase() 是合法的,但是 str.push("string2") 是不合法的,而 TypeScript 中除了下面紅蚯蚓之外,還會給你這個提示
Property 'push' does not exist on type '"STRING"'.(2339)
可以點我進入 TypeScript 遊樂園

這代表 TypeScript 知道 push 這個方法不在 type '"STRING"' 裡面,type '"STRING"' 就是 type string,所以這段話的意思就是 TypeScript 在提醒我們 type String 裡面沒有 push 方法呦!
那它是怎麼知道的呢?
剛剛有說到原生 JavaScript 的 Methods 也是有一份自己的 Type definition file,它的位置會放在 node_modules 裡面的 typescript\lib 下的 lib.es5.d.ts 檔案
完整的路徑: node_modules\typescript\lib\lib.es5.d.ts

如上圖,可以在裡面搜尋 push 方法,會發現它是隸屬在 Array 下面的一個方法,所以只有 type Array 類型的參數可以調用 push 方法。
鏘鏘!這就是 Type definition file 的用處,不是任何魔法,一切都是預先就定義好的,這讓我們在撰寫 methods 時能夠讓 TypeScript 檢查的類別。
有時候安裝 Library 的時候 Type definition file 就會包含在裡面,我們不用再額外安裝 Type definition file,但是像本專案就需要額外手動安裝
