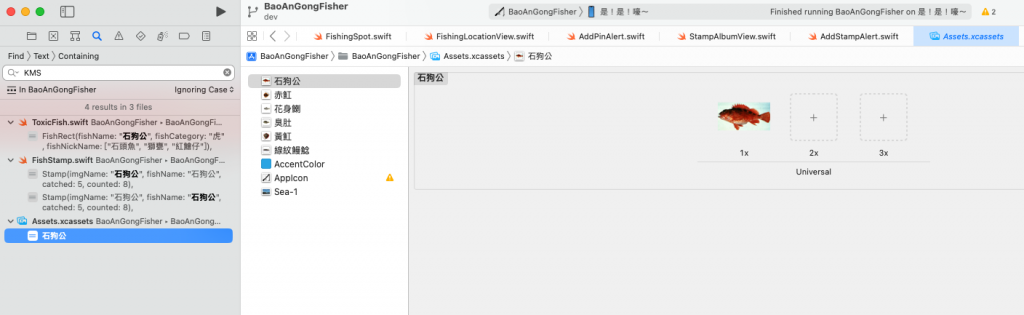
Assets.xcassets 裏面
ZStack{ // 跳出新增郵票框框
Rectangle() // 底部是個方塊
.frame(width: 180, height: 250)
.foregroundColor(.gray)
.cornerRadius(10)
VStack {
Image(uiImage: newStampPhoto)
.resizable()
.frame(width: 80, height: 80)
}
Button(action: createStamp) {
Label("", systemImage: "plus.rectangle.on.folder.fill")
.labelStyle(.iconOnly)
.frame(width: 40, height:40)
.foregroundColor(.white)
.background(Color.black)
.cornerRadius(15)
.padding(5)
.onTapGesture {
self.addStampAlertIsPresented = true
// self.showPhotoOptions.toggle()
self.createStamp()
}
}
}

VStack {
... 省略
}
.actionSheet(isPresented: $showPhotoOptions) {
ActionSheet(title: Text("選擇相片來源"),
message: nil,
buttons: [
.default(Text("相機")) {
self.photoSource = .camera
},
.default(Text("照片")) {
self.photoSource = .photoLibrary
},
.cancel(Text("取消"))
])
}
.fullScreenCover(item: $photoSource) { source in
switch source {
case .photoLibrary: ImagePicker(sourceType: .photoLibrary, selectedImage: $newStampPhoto).ignoresSafeArea()
case .camera: ImagePicker(sourceType: .camera, selectedImage: $newStampPhoto).ignoresSafeArea()
}
}
