今天來分享第一版的作品,是在第一輪面試前完成,用來投履歷跟面試時所呈現的作品。
技術選擇上主要是要讓未來協作島島阿學的專案時,能快速上手,因此先拿自己的作品來練習,熟悉了才去開發島島的新功能,也可以說是用來學習跟熟悉React的作品。
前端版本 : React 18
UI框架 : MUI
CSS in JS : emotion
部署 : github pages
在開發上,是同步在學習React的,一開始是先從電子書:從 Hooks 開始,讓你的網頁 React 起來開始熟悉React的語法和操作方式,然後同步開始開啟攀岩網站的專案,慢慢摸索。
唯一差別的就是UI框架我用MUI,這個作品基本上就是按照figma的設計稿慢慢的完成畫面切版,沒有複雜的功能,然後使用MUI的components,把範例程式碼貼過來修改,再加上React Router切換連接畫面。
唯一跟JS比較有關係的地方,就是最後有在JSON檔案裡放假資料要把文章清單map出來,但不會做東拼西湊的結果。
作品就是這麼的......陽春且不完整,現在回頭看還真的是很糟![]()
順帶一提,網站的照片也是個人興趣,用單眼拍攝,想要紀錄熱愛的運動,剛好有地方可以展現我的作品![]()
面試的時候如果有聊到作品,蠻容易會問到這題,我也是真的有遇到,就是React Router + github pages + 網址路由 的混合難題。
大概花了我兩天吧......
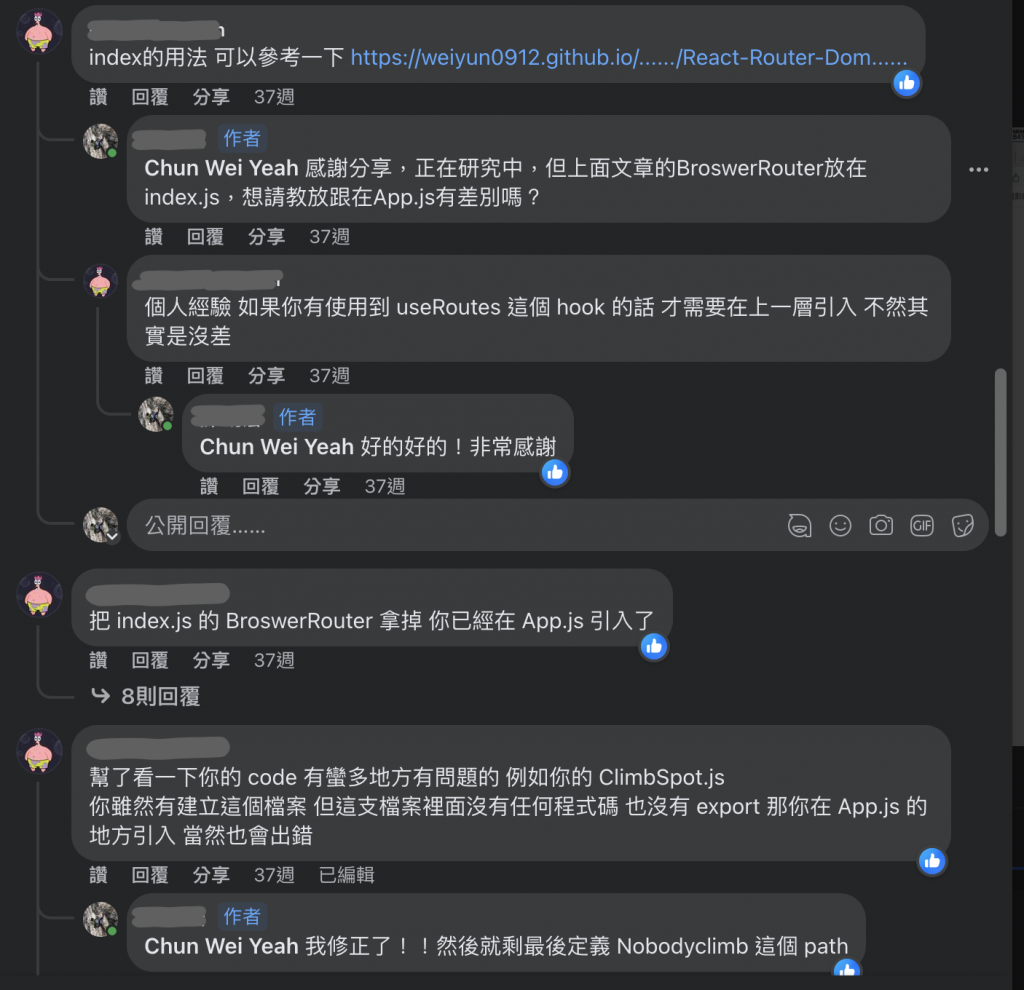
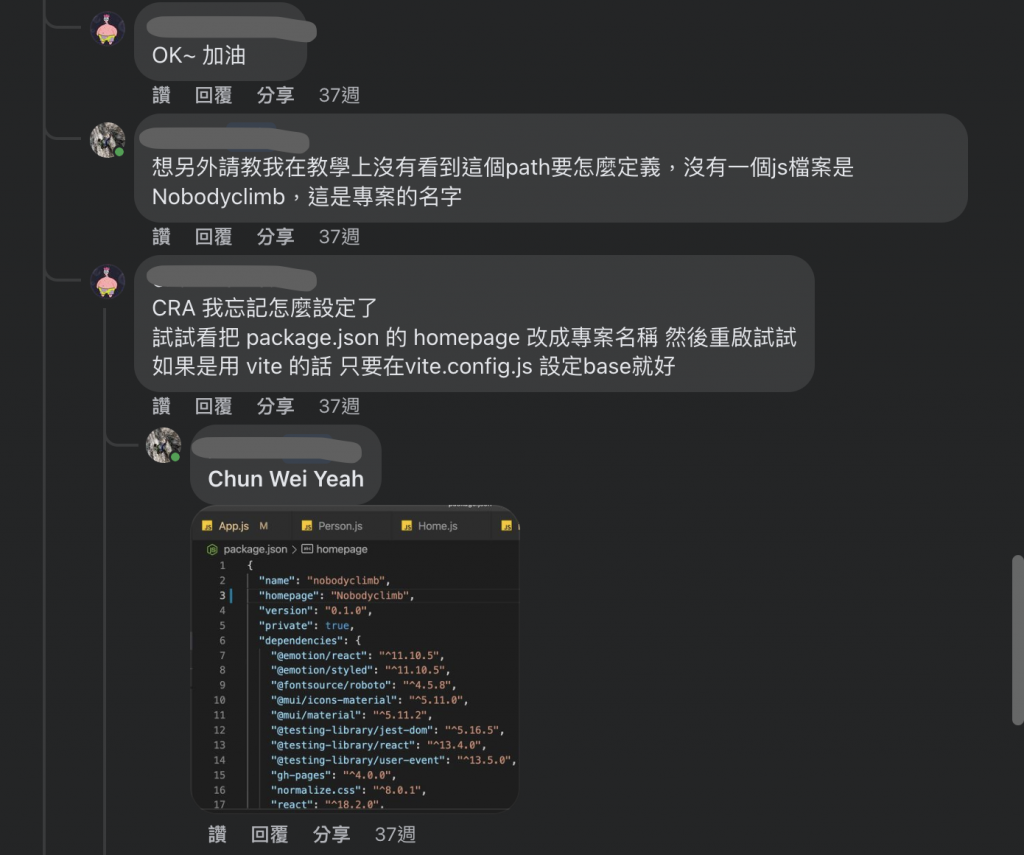
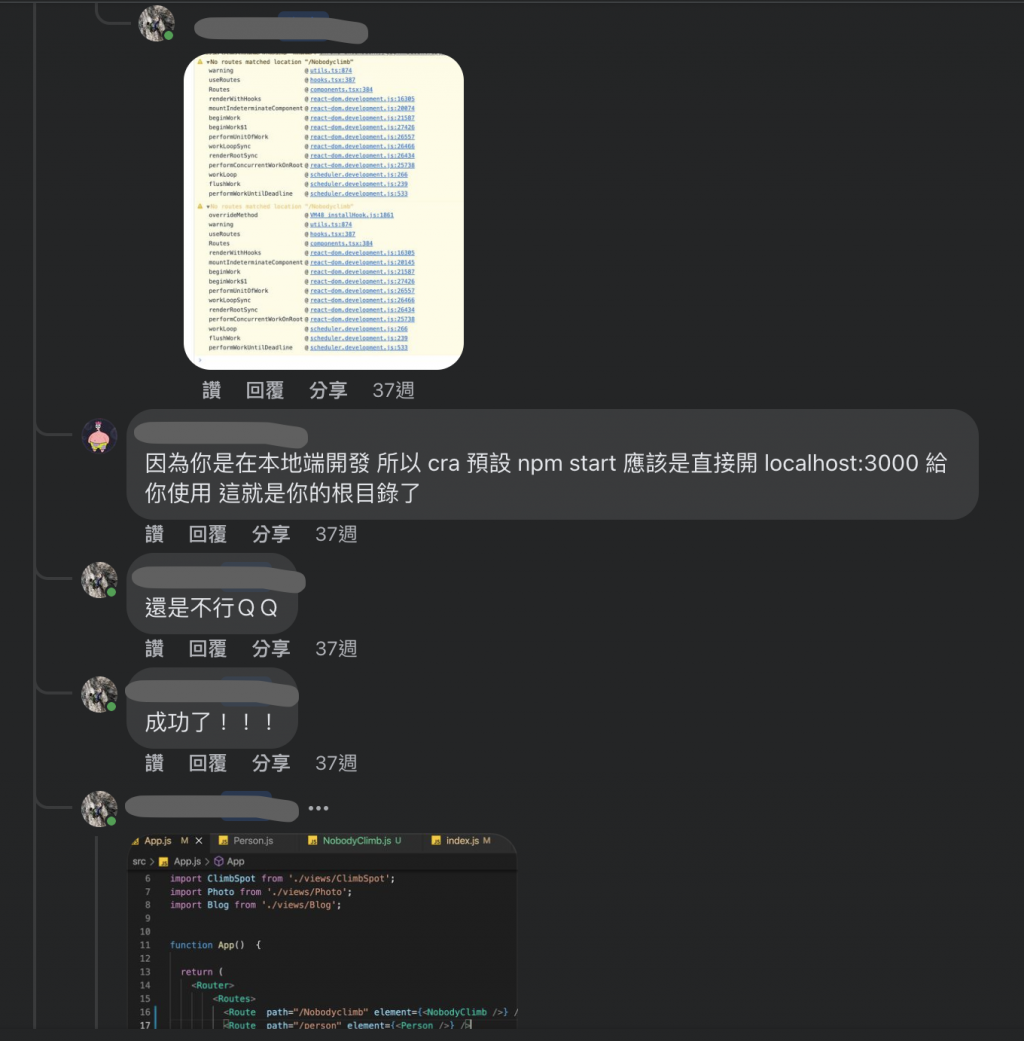
最後是上去附上我查的內容以及專案程式碼在Front-End Developers Taiwan臉書社團求救。




現在回頭看才發現是一位Youtuber大大的協助,他的頻道是Wei Wei,有很多教學影片!!後續也會分享作品上有哪些是他分享的酷炫功能。
真的很感謝他!!!人非常耐斯的協助我,幫我看code(附上完整的程式碼很重要!!!)
一路上真的受到好多人協助,不管是社群、社團上的解題,或是撰寫教學文章,錄製教學影片等等,真的真的很感動還有滿滿的感謝,是這一點一滴的協助,讓我遇到關關難關,可以關關過。
讓此刻的我現在想挑戰鐵人賽發文,留下一些紀錄可以提供後人借鏡,有問題也可以私訊我討論交流的原因之一,很希望能用這樣的方式回饋無私的前輩們,延續這樣善的循環。
由於看到蠻多職缺有提到API串接,就把電子書的串接中央氣象局api的天氣圖示魔改到網頁上,還臨時跟設計師說我要改一下,還好她人很耐斯![]()

溫馨提醒:功能不要照抄捏,稍微改一下,展現你的誠意與創意![]()
最後在時間的壓力下就先做到這個程度 >>>> https://xu75.github.io/Nobodyclimb/
對比後來的版本 >>> https://nobodyclimb.web.app/
附上慘烈的原始程式碼:https://github.com/xu75/Nobodyclimb
附上這麼糟糕的作品就是想表達,沒有100分的那天,我接受30分的作品,然後再微調,慢慢修改,就會越來越靠近60分!!!
如果你在作品製作過程有些卡關的地方,可以DC私我,id是vincent_xu,在我能力所及能分享一些個人經驗與看法,提供你參考。
明天繼續分享改版的過程囉~
