今天來分享第二版的作品是如何重生的!![]()
之所以要微調是因為面試時,很多面試官針對作品問了很多問題,共通性的問題就是作品沒有用到JS的地方,大多數公司需要的能力還是偏向JS為主,純切版的職缺比較少。不過實務上,那時候的我JS也是等於零基礎,同時也是要好好加強JS的!
所以呢,要增加一些可以展現JS的功能![]()
前端框架:React 18
UI框架:MUI
資料/狀態管理:Redux、Redux-Toolkit、Redux-Persist
雲端服務:Firebase ( 一般登入、Google登入 | Authentication / 資料儲存 | Firestore / 圖片儲存 | Storage / 網站部署 | Hosting)
動畫套件:Framer Motion
開發工具:ESLint / Prettier |React Developer Tools|Redux DevTools
網站連結 : https://nobodyclimb.web.app/
github : https://github.com/xu75/nobody-climb
看到上面那些就會知道!肯定是花了不少時間,因為第一版的作品太簡單,第二版主要是加上公司職缺上常見的狀態管理工具,以及能夠展現使用到JS的功能,後來還加了Facncy的小東西。
我後來做了什麼,接下來介紹這些是如何 玩拼圖遊戲的 做出來的。
會選用firebase主要是那時候的島島新功能是用firebase作為BAAS的方式提供後端服務,想說那我就用這個改版的作品先來熟悉firebase好了!
所以新功能的參考都是跟firebase有關,後來發現firebase真的是很強大,提供超多功能可以使用,網路上的教學也是超級多的![]()
於是乎!先拿幾個firebase專案教學來練練手,順便寫輪眼一波![]()
前端工程師也能開發全端網頁:挑戰 30 天用 React 加上 Firebase 打造社群網站|Firebase 教學
第二版作品的文章頁面無限滾動跟新增文章就是來自這個教學的功能,做完之後就魔改過去作品,成為我的一部分。
感恩鐵人賽讚嘆鐵人賽,但這邊要小小提醒一下,因為有版本升級的問題,要特別注意,有些React或是套件的用法改了。
React Firebase v9 project images gallery with uploading multiple images and progress percentage bar
第二版的作品有用到這個教學的會員管理(登入、登出)的功能。
這邊做完後覺得好適合當一個影像作品,就另外魔改一下,放了自己的攝影作品上去。另外也因為這個教學是的狀態管理是用useContext,也讓我可以感受一下使用Redux和useContext的差異跟情境。
網站連結:https://image-gallery-1e6f0.web.app/
github:https://github.com/xu75/image-gallery
React教學 - 使用 Framer-Motion 製作頁面轉場特效 (Page Transitions)
昨天的善良溫馨前輩又出現了![]()
頻道的教學簡單易懂大推!!!面試篇還會遇到他![]()
這個功能是我後來誤大誤撞加進來的,因為看到上面的Image gallery教學完成後,對Image gallery很有興趣,便搜尋了很多相關教學來摸索看看,剛好都有search bar,我就想到設計稿上也需要有搜尋功能,就外帶過去囉![]()
React & Tailwind CSS Image Gallery
Image Search App using React and Unsplash API
上面兩個還可以練習串接API,跟UI框架 Tailwind CSS,算是蠻推薦的!!
Building the Pinterest UI Clone ReactJS | For Beginners
這個是後來一直很想做的Pinterest Clone,不過時間不夠沒做,希望之後有機會來玩玩看,很想做個可以當影像作品集的完整web作品。
其實圖片輪播Image Slider是有套件就能完成的功能,但想起Alex大大講過如果只會用用套件,不知道套件是怎麼寫的,那你的能力就只會停在會使用套件,但我想提升我的JS能力!!!
因此!就想說可以的話還是練習一下,不過我還是有找到套件的教學,你一定會想說那上面的轉場特效跟進度條為何沒有用原生的寫法?因為我......還是個凡人,還是想偷懶![]()
React教學 - 使用 React Slick 套件製作輪播效果 (Carousel)
Build React Image Slider From Scratch Tutorial
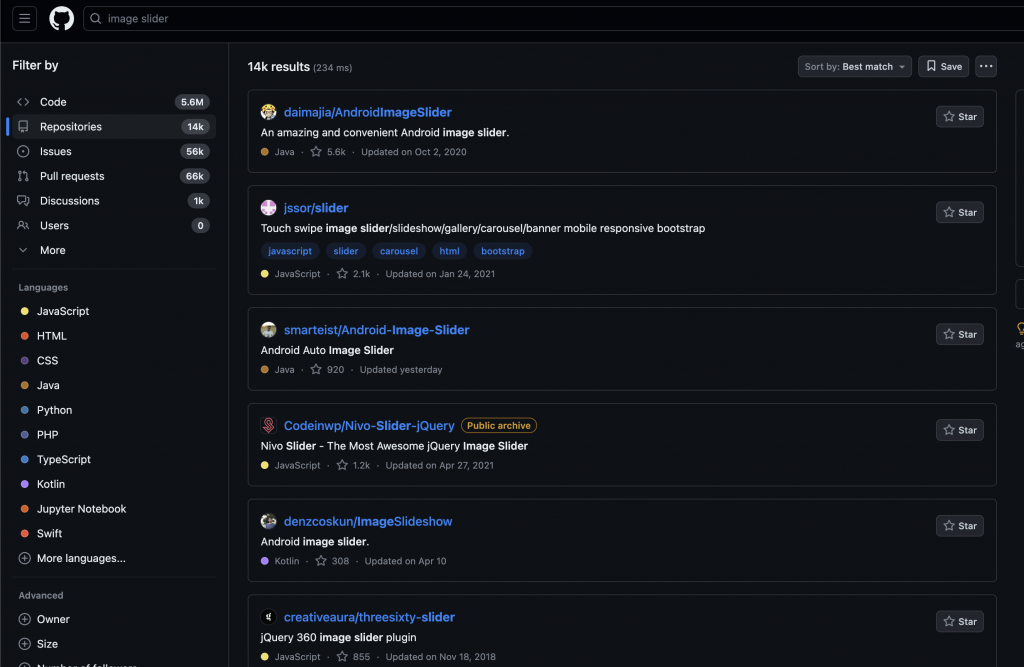
也有找github別人使用Image Slider的寫法來參考,蠻好用的大絕招,就是在github搜尋Image Slider,就會有很多可以參考的專案。

面試被問爆,趕快加到作品,也順勢好好認真研究一波。
官方文件:https://redux-toolkit.js.org/
以上就是改版的過程拉~其實沒有很輕鬆,從昨天的靜態畫面,到後面要增加這麼多東西,但也因為跟著教學做,再加上自己的實作,累積了不少經驗,慢慢的對程式碼的熟悉度也越來越高,你付出的時間會慢慢的回饋在你的身上的![]()
接下來就是下一個作品 - 島島阿學的新功能分享,是一段更加嘔心瀝血的過程![]()
如果你在作品製作過程有些卡關的地方,可以DC私我,id是vincent_xu,在我能力所及能分享一些個人經驗與看法,提供你參考。
蠻多前輩有提醒到照片載入的體驗不佳,還可以優化,之後有時間會繼續調整,也想把完整的功能做完然後上線,希望能早日完成!!!也提供大家參考囉!
How To Load Images Like A Pro
