Validate是Laraval針對使用者傳入的資料進行資料檢驗,以提醒使用者、避免程式錯誤,也有部分資安考量
如果接續上次的比喻,Validate就是使用者在要求餐點時,如果有不符合本餐廳所提供的,或不符合本餐廳所要求的,則拒絕使用者的點餐
以下簡單用上篇寫好的來進行資料驗證
以store為例:
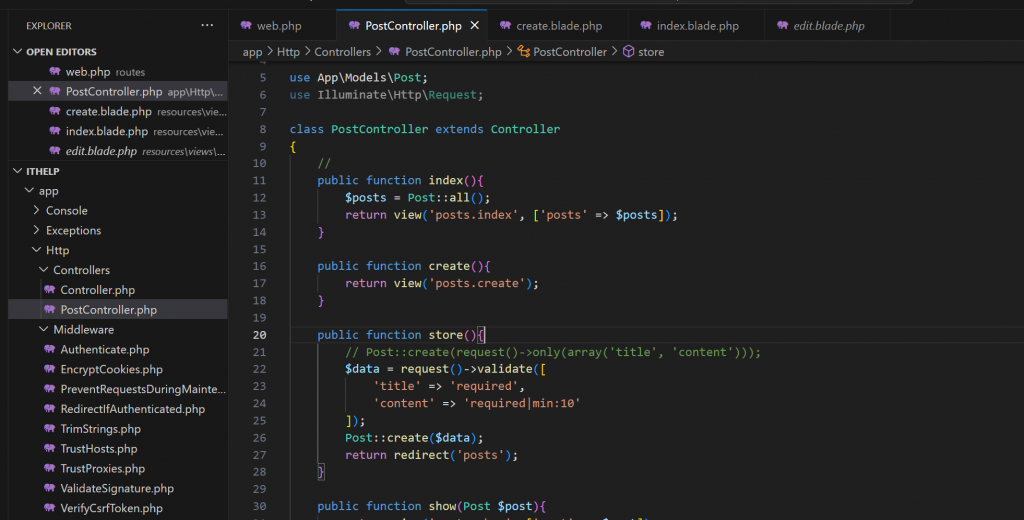
app\Http\Controllers\PostController.php
public function store(){
// Post::create(request()->only(array('title', 'content')));
$data = request()->validate([
'title' => 'required',
'content' => 'required|min:10'
]);
Post::create($data);
return redirect('posts');
}
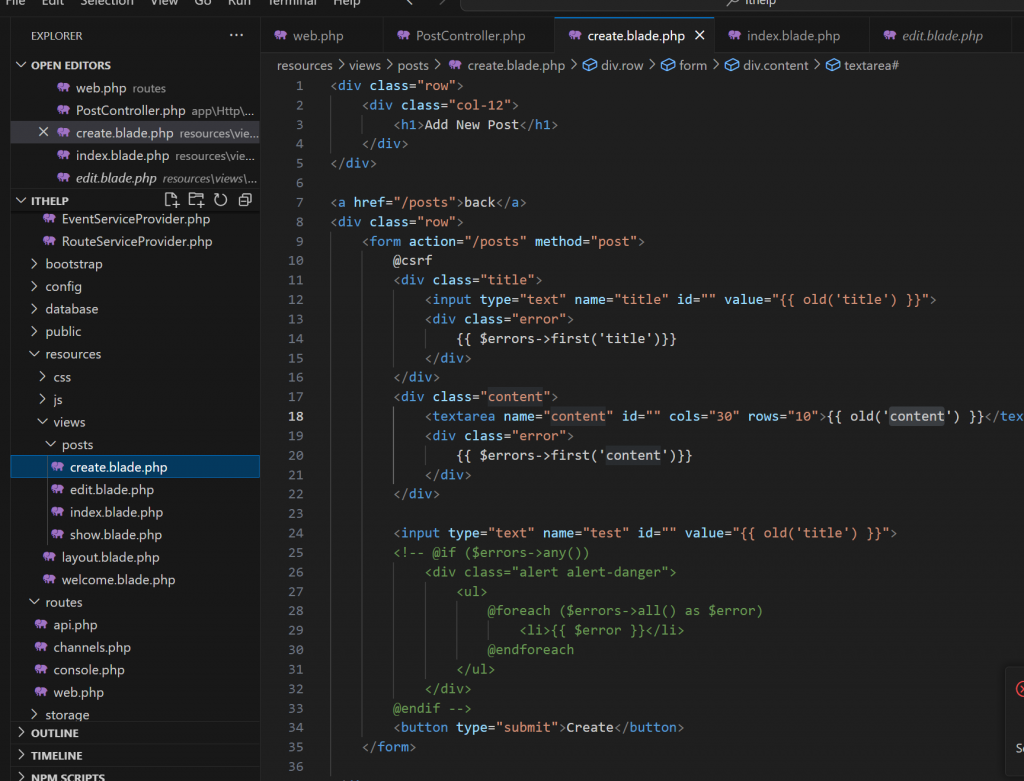
resources\views\posts\create.blade.php
<form action="/posts" method="post">
@csrf
<div class="title">
<input type="text" name="title" id="" value="{{ old('title') }}">
<div class="error">
{{ $errors->first('title')}}
</div>
</div>
<div class="content">
<textarea name="content" id="" cols="30" rows="10">{{ old('content') }}</textarea>
<div class="error">
{{ $errors->first('content')}}
</div>
</div>
<button type="submit">Create</button>
</form>
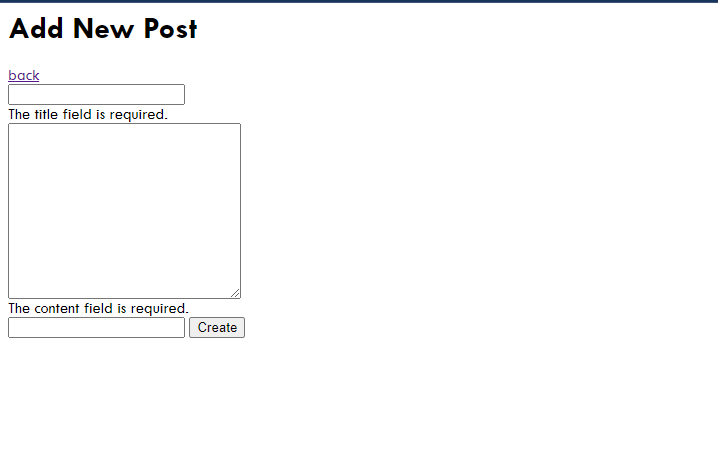
這樣如果我在新增的時候都沒有輸入就會有提示囉
這個能讓使用者輸入錯誤資料時,保留資料讓使用者做更改

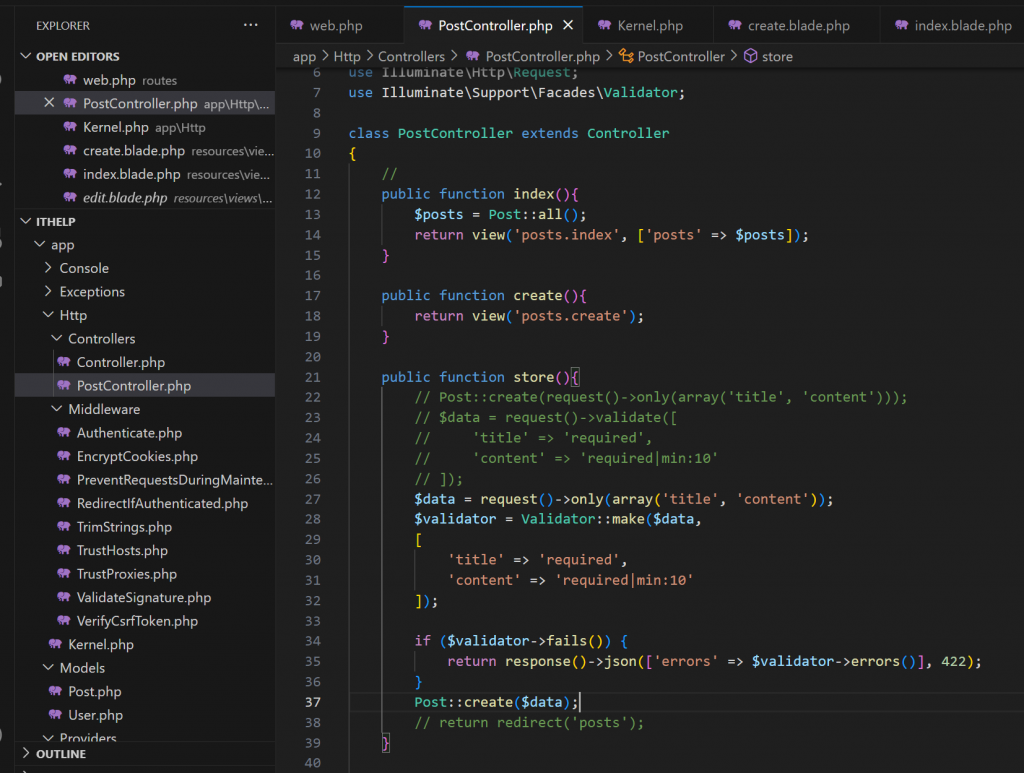
記得上方要引用
use Illuminate\Support\Facades\Validator;
store()
$data = request()->only(array('title', 'content'));
$validator = Validator::make($data,
[
'title' => 'required',
'content' => 'required|min:10'
]);
if ($validator->fails()) {
return response()->json(['errors' => $validator->errors()], 422);
}
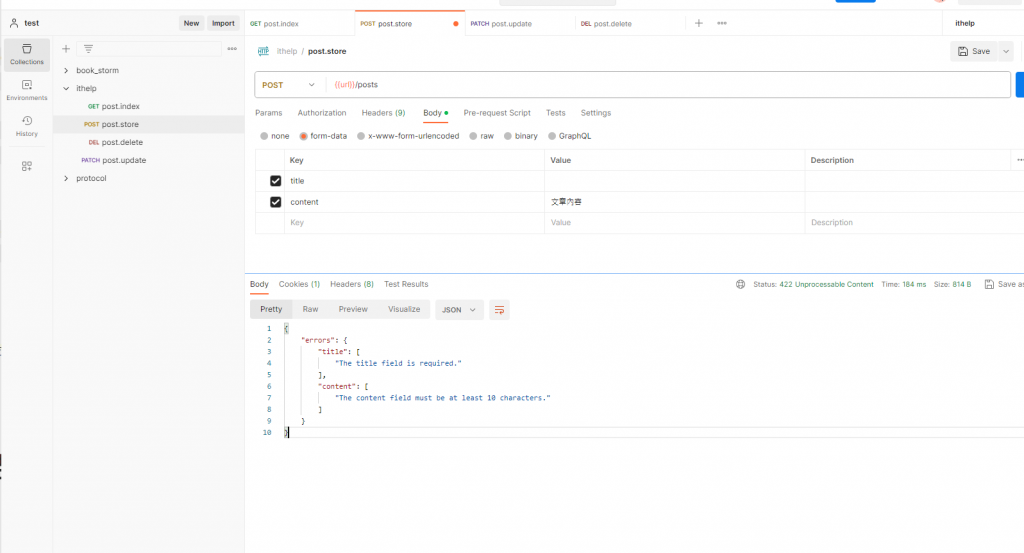
Postman測試:
HTTP 狀態碼是用來通知客戶端網絡請求的結果。它們提供了一種標準化的方式,讓伺服器能夠將有關請求處理結果的信息傳遞給客戶端。這有助於客戶端了解伺服器對其請求的回應,並採取適當的操作
422 是常見的用於處理驗證錯誤的狀態碼
其他常見:
Validate是非常常用的方法之一,除了可以驗證資料,也可以自訂錯誤時訊息
驗證方法也很多樣,可以依照自己的需求去做調整
