最基本是使用Blade,Blade是Laravel所提供的簡單且強大的模板引擎
可以粗略地說是PHP+HTML混合,但相信我,Blade一點也不粗略
當然Blade也可搭配Javasrcipt、CSS,帶來無限的可能
上一篇我們已經準備好一部分的資料
今天我們要準備剩下的資料以及View的部分
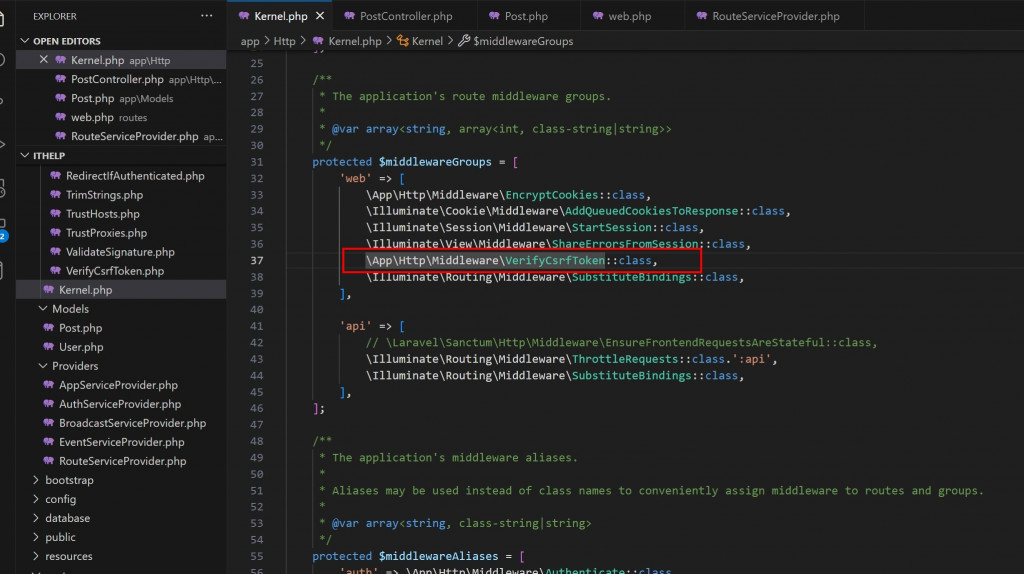
在這之前,記得上次我們把CSRF取消嗎?
先把它給加回來
app\Http\Kernel.php
OK,進入正題,首先我們先準備資料,先上程式碼
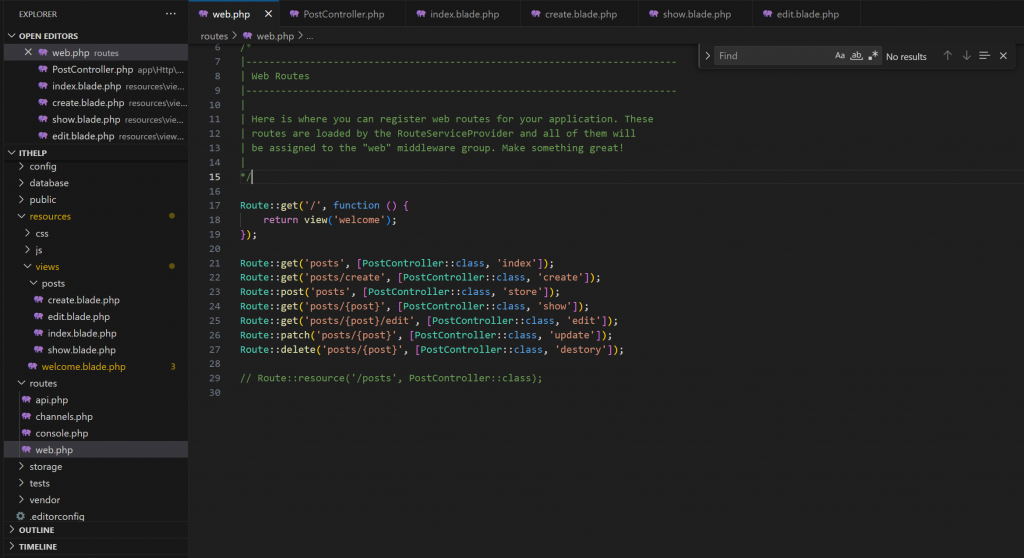
routes\web.php
Route::get('posts', [PostController::class, 'index']);
Route::get('posts/create', [PostController::class, 'create']);
Route::post('posts', [PostController::class, 'store']);
Route::get('posts/{post}', [PostController::class, 'show']);
Route::get('posts/{post}/edit', [PostController::class, 'edit']);
Route::patch('posts/{post}', [PostController::class, 'update']);
Route::delete('posts/{post}', [PostController::class, 'destory']);
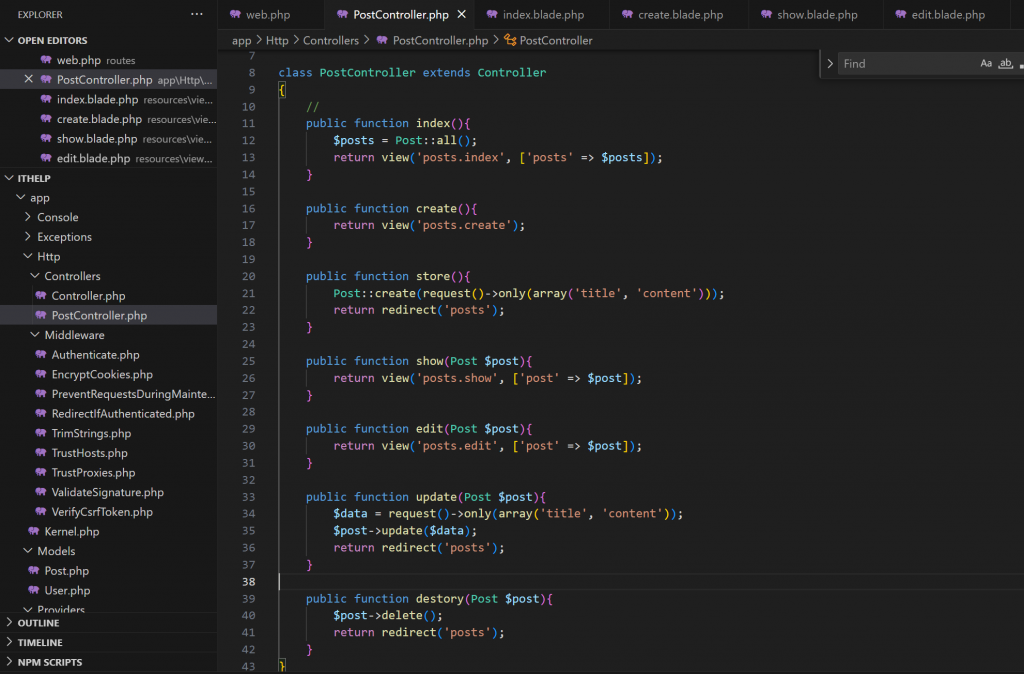
app\Http\Controllers\PostController.php
public function index(){
$posts = Post::all();
return view('posts.index', ['posts' => $posts]);
}
public function create(){
return view('posts.create');
}
public function store(){
Post::create(request()->only(array('title', 'content')));
return redirect('posts');
}
public function show(Post $post){
return view('posts.show', ['post' => $post]);
}
public function edit(Post $post){
return view('posts.edit', ['post' => $post]);
}
public function update(Post $post){
$data = request()->only(array('title', 'content'));
$post->update($data);
return redirect('posts');
}
public function destory(Post $post){
$post->delete();
return redirect('posts');
}
以下是新增的部分,請手動建立相對資料夾與檔案
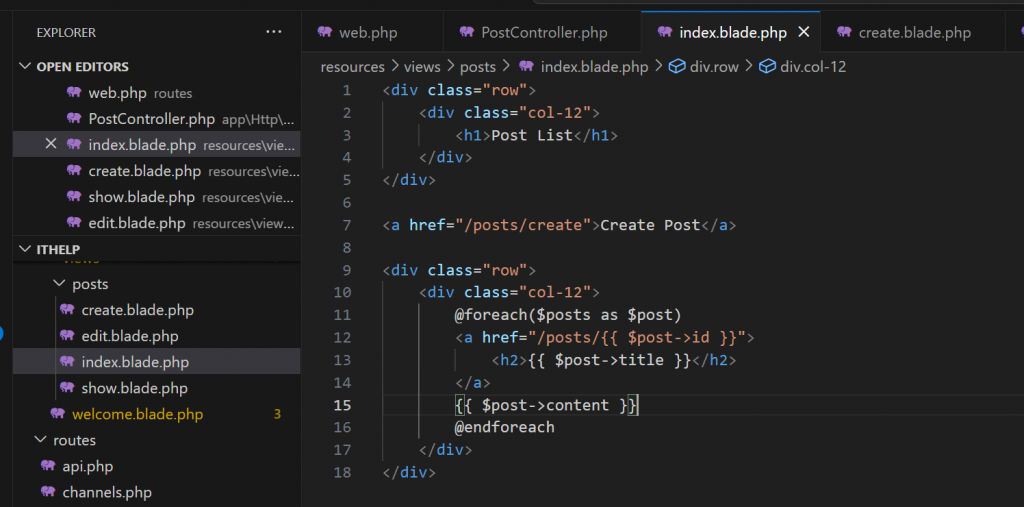
resources\views\posts\index.blade.php
<div class="row">
<div class="col-12">
<h1>Post List</h1>
</div>
</div>
<a href="/posts/create">Create Post</a>
<div class="row">
<div class="col-12">
@foreach($posts as $post)
<a href="/posts/{{ $post->id }}">
<h2>{{ $post->title }}</h2>
</a>
{{ $post->content }}
@endforeach
</div>
</div>
resources\views\posts\create.blade.php
<div class="row">
<div class="col-12">
<h1>Add New Post</h1>
</div>
</div>
<a href="/posts">back</a>
<div class="row">
<form action="/posts" method="post">
@csrf
<input type="text" name="title" id="">
<textarea name="content" id="" cols="30" rows="10"></textarea>
<button type="submit">Create</button>
</form>
</div>
resources\views\posts\show.blade.php
<div class="row">
<div class="col-12">
<h1>{{ $post->title }}</h1>
</div>
</div>
<a href="/posts">back</a>
<a href="/posts/{{$post->id}}/edit">Edit this post</a>
<div class="row">
<div class="col-12">
<p>{{ $post->content }}</p>
</div>
<form action="/posts/{{ $post->id }}" method="post">
@method('DELETE')
@csrf
<button type="submit">Delete this post</button>
</form>
</div>
resources\views\posts\edit.blade.php
<div class="row">
<div class="col-12">
<h1>Edit Post</h1>
</div>
</div>
<a href="/posts/{{ $post->id }}">back</a>
<div class="row">
<div class="col-12">
<form action="/posts/{{ $post->id }}" method="post">
@method('PATCH')
@csrf
<input type="text" name="title" id="" value="{{ old('title') ?? $post->title }}">
<textarea name="content" id="" cols="30" rows="10">{{ old('content') ?? $post->content }}</textarea>
<button type="submit">Edit this post</button>
</form>
</div>
</div>
在Controller傳回給View會有類似
return view('posts.show', ['key' => $value]);
在View中就可以使用{{$key}}來獲得$value
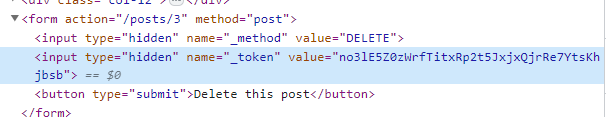
這就是先前一值提到的csrf token
有興趣可以F12打開你的表單,就可以看到它自動帶入token了,
如果有空可以把@csrf拿掉,再來跟我說發生甚麼事XD
基本上php的一些語法在View使用都必須@
像是@if等
然後記得要@endforeach 或 @endif
在 Laravel 中,當您使用 HTML 表單來執行一個需要 DELETE HTTP 動作的操作時,由於 HTML 表單只支援 GET 和 POST 動作,您需要使用 Laravel 提供的 @method('DELETE') Blade 指令來模擬 DELETE 動作。這是為了克服 HTML 表單的限制,使您能夠使用常規的 HTML 表單來觸發 DELETE 動作。 - Chatgpt
在View中也可以使用dd只是要用@dd($variable)
有趣的是,你如果在兩元素中間使用,View會直接斷在dd的地方XD
posts.index 意思是 posts裡的index.blade.php
也可以是 articals.posts.index 就是 articals裡的posts裡的index
articals、posts都是資料夾,方便管理
可以看到頁面相當的陽春,但功能齊全,如果各位看官喜歡,請在二十天之前留言讓我知道,
我會擠出一兩天來讓畫面變得更好看的
View就像是餐盤,當你從庫存(Model)準備好客人的餐點(Controller),就可以準備裝盤(View)了 - 筆者Ryan Wu
