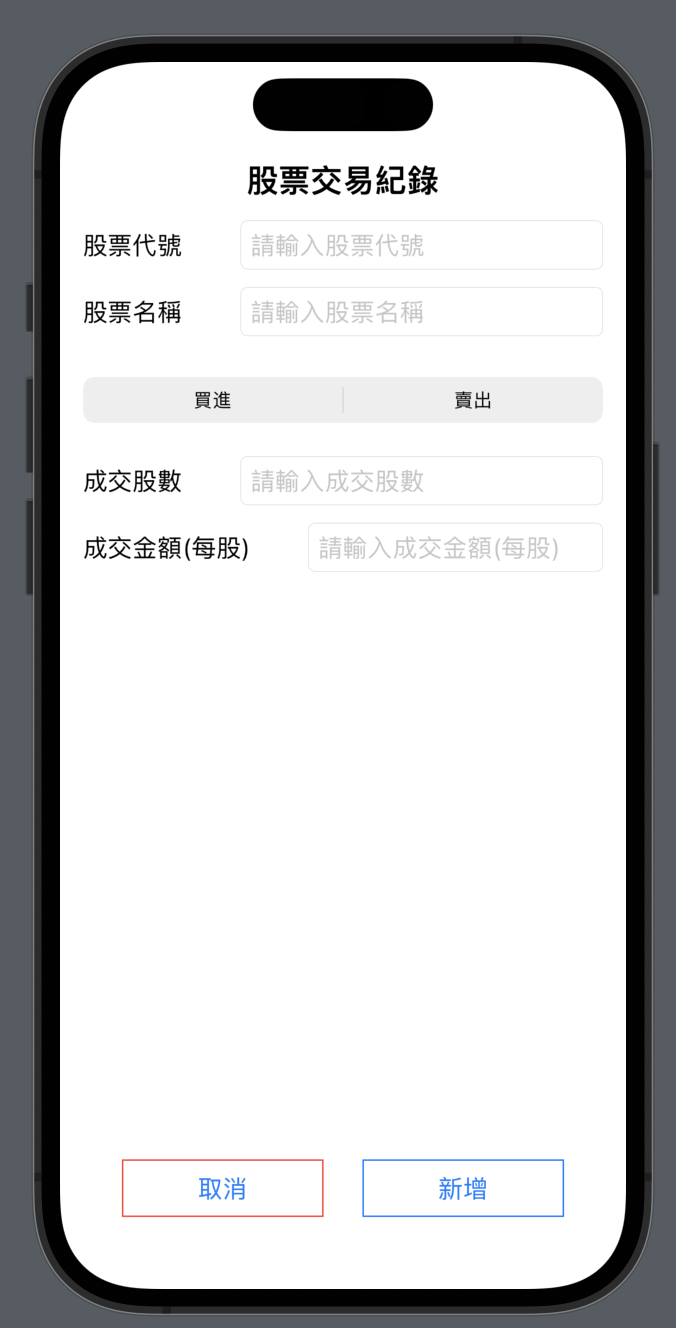
從之前的 wireframe 轉化成預設的 SwiftUI 元件,可以得到下面這樣的基本佈局。

SwiftUI 程式碼
extension StockTradingInputView {
enum TradingSide: Int {
case buy = 0
case sell
}
}
struct StockTradingInputView: View {
@State var stockID: String = ""
@State var stockName: String = ""
@State var tradingSide: TradingSide = .buy
@State var tradingShares: String = ""
@State var tradingCostPerShare: String = ""
var body: some View {
VStack {
Text("股票交易紀錄")
.font(.title2)
.fontWeight(.semibold)
.padding(.top, 10)
HStack {
Text("股票代號")
.padding(.horizontal)
TextField("請輸入股票代號", text: $stockID)
.textFieldStyle(.roundedBorder)
.padding(.horizontal)
}
HStack {
Text("股票名稱")
.padding(.horizontal)
TextField("請輸入股票名稱", text: $stockName)
.textFieldStyle(.roundedBorder)
.padding(.horizontal)
}
Picker("買進賣出", selection: $tradingSide) {
Text("買進").tag(0)
Text("賣出").tag(1)
}
.pickerStyle(.segmented)
.padding()
HStack {
Text("成交股數")
.padding(.horizontal)
TextField("請輸入成交股數", text: $tradingShares)
.textFieldStyle(.roundedBorder)
.padding(.horizontal)
}
HStack {
Text("成交金額(每股)")
.padding(.horizontal)
TextField("請輸入成交金額(每股)", text: $tradingCostPerShare)
.textFieldStyle(.roundedBorder)
.padding(.horizontal)
}
Spacer()
HStack {
Spacer()
Button {
print("cancel did tap")
} label: {
Text("取消")
.frame(minWidth: 140, minHeight: 40)
.border(.red)
}
Spacer()
Button {
print("cancel did tap")
} label: {
Text("新增")
.frame(minWidth: 140, minHeight: 40)
.border(.blue)
}
Spacer()
}
.padding()
}
}
}
SwiftUI View 的 @State 屬性,可以對應到 Data Model 的五個屬性
// View 上的五個屬性
@State var stockID: String = ""
@State var stockName: String = ""
@State var tradingSide: TradingSide = .buy
@State var tradingShares: String = ""
@State var tradingCostPerShare: String = ""
// ----- data model 的五個屬性 -----
let stockID: String
let stockName: String
let tradingSide: TradingSide
/// 成交股數
let tradingShares: Int
/// 成交金額
let tradingAmount: Int
從上面的型別可以看到,有無法對應的屬性。在處理台股時,股票代號的確不可以設定成 Int。因為股票代號會有 0 開頭,像是 0050 等 ETF。而反向 ETF 還會有英文字母 R 的出現,0050 反一的代號就是 00632R。
而台股的交易單位最小就是股,1000 股為 1 張,在上市上櫃即時交易為 1 張為單位,而興櫃的交易單位則是 1 股,但在國泰的下單界面上,是可以下 1 張也可以下 1 股的。要注意的是興櫃和上市櫃的交易時間不同,之前熱門的星宇航空屬於興櫃股票,在 15:00 前都還可以交易的。
但在文字輸入時,是可以輸入 abcde 這些 String,不論是 UIKit 的 UITextField 還是 SwiftUI 的 TextField 的,程式在提取文字框中的內容時,是用 String 的。所以,我們需要一個物件來進行 String 和 Int 間的轉換,如果轉換失敗 View 也可以彈出警告彈窗,阻止有問題的資料寫入。
這一篇雖然沒有 Unit testing 的程式碼,但下一篇,就會將規格列在前面,並進行這個 UI 畫面的 unit testing
