
在前幾篇文章中,我們深入研究了Firebase的基本操作,學習了如何在Cloud Firestore中新增、讀取和刪除資料。今天將轉向一個全新的主題——Vue框架,簡單介紹他的核心,以及他最重要的幾項特徵。
經由閱讀官方文件,我們可以由示例得知Vue框架有兩個核心功能:分別是聲明式渲染(Declarative Rendering)與響應性(Reactivity)。
模板(template)來聲明界面結構,並使用指令(directives)來綁定數據到模板中。最常見的指令是{{ }}插值表達式和v-bind。<span>{{ message }}</span>時,告訴 Vue「請把 message 的值顯示在這個 span 元素內部」。Vue 會負責在 message 發生變化時更新 DOM。這裡提到的
插值表達式與v-bind,會在後面的文章進行講解。

宣告式渲染目標是希望以「宣告」的方式在 HTML (也就是模板) 來表現 JavaScript 裡面的狀態 (資料),當狀態被更新的時候, Vue.js 就會根據資料或狀態的內容,同步更新 HTML 將我們的資料渲染出來。
來源:重新認識Vue.js | Kuro Hsu
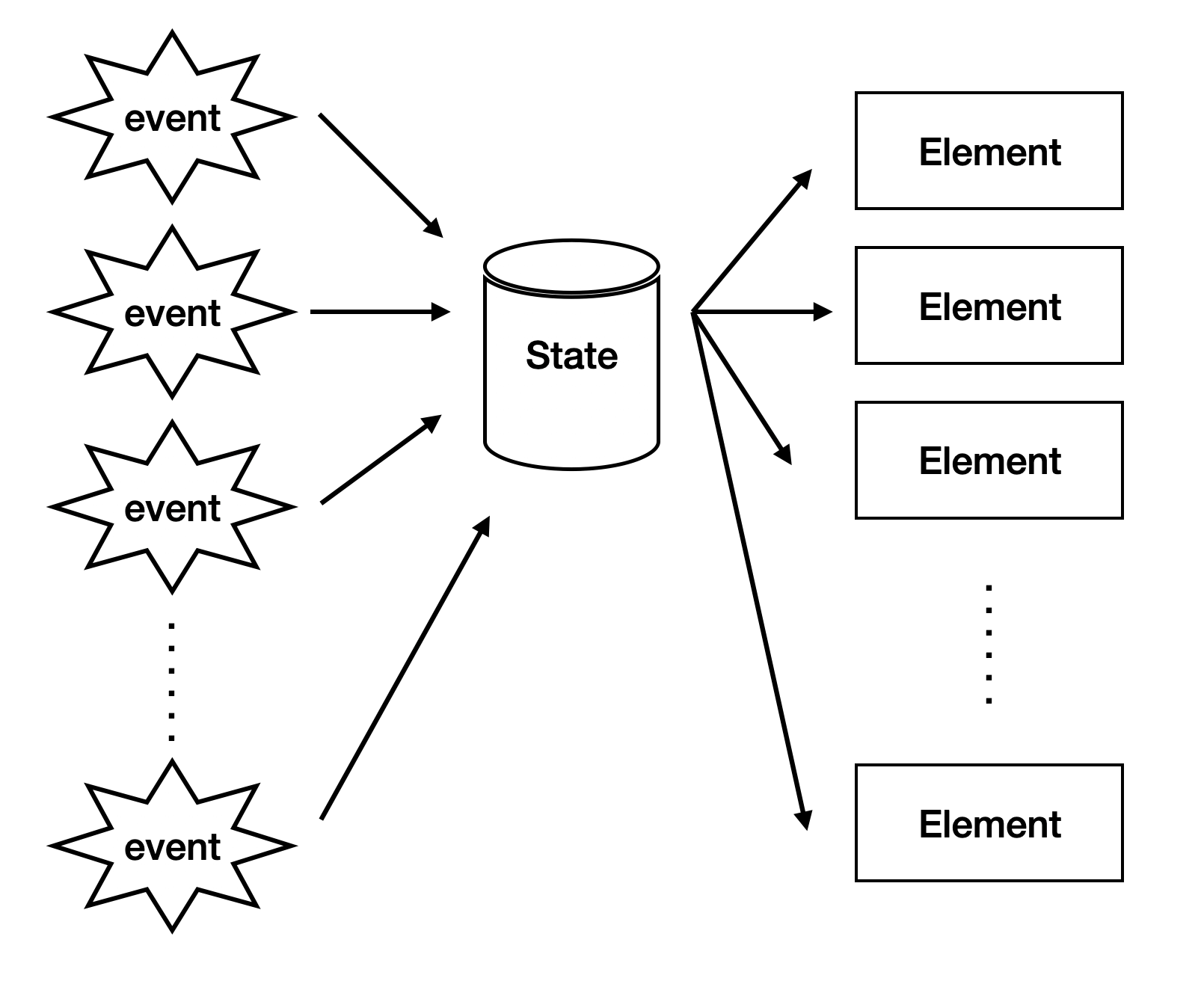
自動更新以反映這些變化,而不需要手動干預 DOM 操作。「響應式對象」來實現響應性。當將數據添加到 Vue 實例的數據屬性中,Vue 會自動監聽這些數據的變化。簡而言之,Vue 的聲明式渲染和響應性使開發人員能夠更輕鬆地構建動態、交互式的用戶界面,而無需擔心繁瑣的 DOM 操作和手動狀態管理。這使得代碼更加清晰、易於維護,並提高了開發效率。
接著,Vue.js是一個參照MVVM(Model-View-ViewModel)架構設計的JavaScript框架。
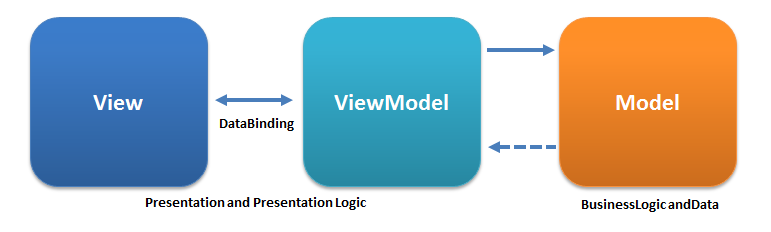
MVVM是一種軟體架構模式,旨在將用戶界面(UI)的開發和管理與應用程序數據的處理和管理分離開來。以下是Vue與MVVM架構之間的關係和互動:

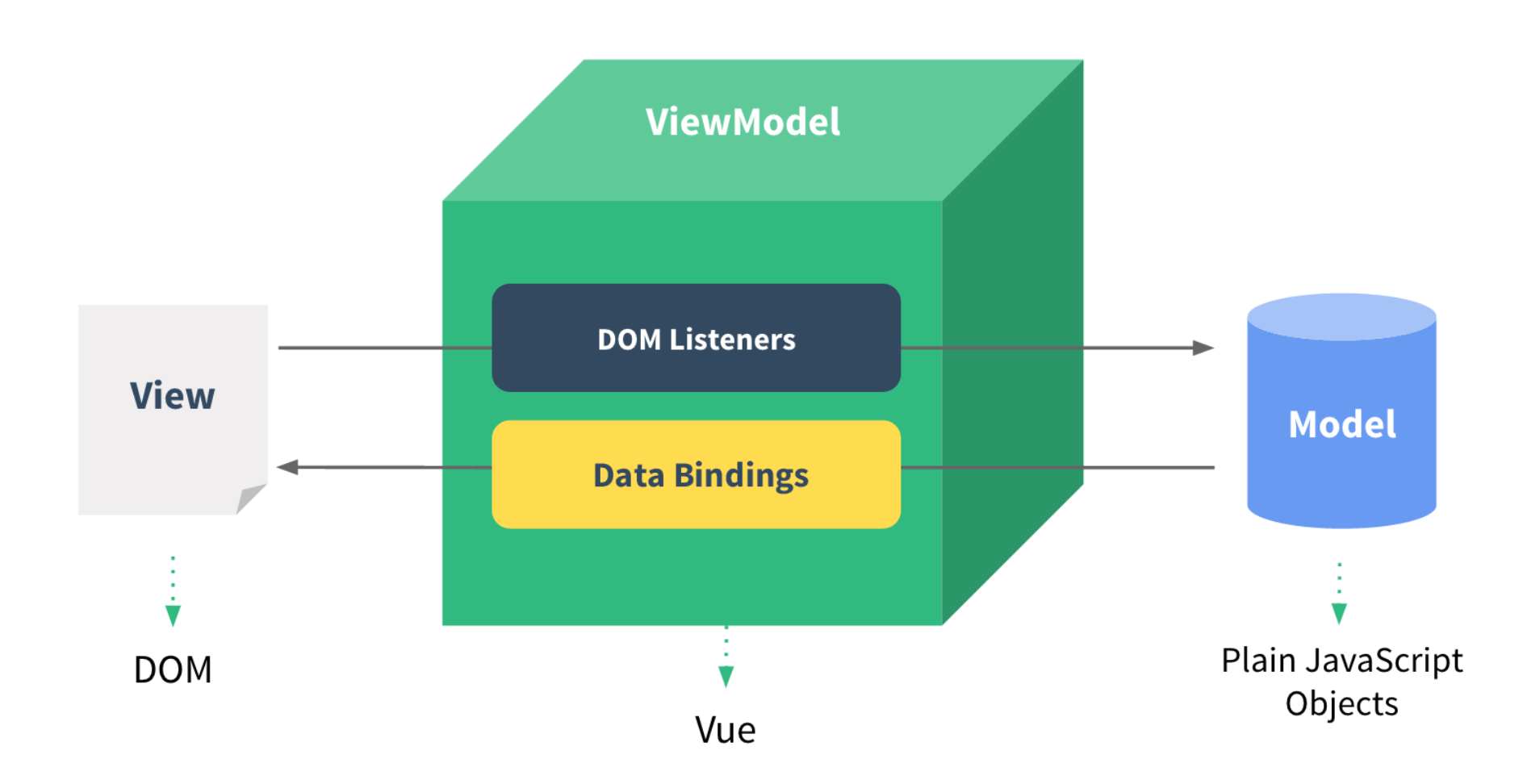
Vue也是採用了MVVM的策略,將 DOM 的事件監聽與狀態的資料綁定封裝起來, 當使用者透過操作 View 或觸發網頁上的事件,ViewModel 層的 Vue.js 就會將狀態回存至 Model (由某個 JavaScript 物件表示)。 若 Model 裡的狀態被修改了,Vue.js 也會同步更新網頁模板 (View) 的對應內容。
來源:重新認識Vue.js | Kuro Hsu

圖片來源:MVVM(維基百科)
HTML模板。實例的實例化,它包含了模板、數據、方法等。Vue實例充當了視圖模型的角色。v-model、{{ }}插值等)將數據綁定到視圖元素上。Model中的數據發生變化時,Vue的響應式系統會自動檢測到這些變化,並更新相關的視圖部分,以反映最新的數據。ViewModel會捕獲這些事件,執行相應的邏輯,並在必要時更新Model中的數據。雙向綁定機制使得開發者可以更輕鬆地維護和控制用戶界面,無需手動操作DOM或跟蹤數據變化。總之,Vue與MVVM架構密切相關,它提供了一個清晰的數據流和界面控制方式,使開發者能夠更有效地構建可維護的用戶界面。Vue的響應式系統和模板語法使得實現MVVM模式變得相對簡單,從而提高了開發的生產力和代碼的可讀性。
接著,Vue的首頁提到他是一個漸進式框架,這又是什麼?
讓我們先看官方文件的介紹:
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
來源:官方文件

圖片來源:Day2 - Vue 基本介紹(漸進式框架、MVVM、元件)
搭配上圖,我們可以很清楚地發現:漸進式框架是一種允許開發者根據項目需求逐漸採用框架功能的方法。這意味著開發人員可以選擇性地使用框架的不同部分,而不需要一開始就完全接受整個框架的體系結構和特性。(例如不需要一開始就載入route等)
以下是漸進式框架的一些特點和優勢:
漸進性採用:開發者可以根據項目需求逐漸引入框架的功能。例如,在Vue.js中,一開始僅使用模板渲染功能,然後逐步添加狀態管理、路由等功能,而不必立即引入全部功能。
低學習曲線:由於可以選擇性地使用框架的不同部分,漸進式框架通常具有較低的學習難度。使用者可以根據他們的經驗和需求來決定何時深入學習框架的更高級特性。
靈活性:漸進式框架提供了更大的靈活性,允許使用者根據項目的具體要求進行定制。可以根據需要添加或刪除功能,以滿足項目的獨特需求。
性能優化:由於只使用了項目所需的功能,漸進式框架通常具有較小的安装包大小,這有助於提高應用程序的性能。不必加載不需要的代碼,從而減少了頁面加載時間。
豐富的生態系統:漸進式框架通常具有豐富的生態系統和社區支持,這意味著使用者可以輕鬆地找到各種插件、庫和解決方案,以滿足項目的需求。
漸進式框架允許開發人員根據項目的需求和複雜性來選擇和使用功能,提供更大的靈活性和可維護性。
以上是今天的分享,Vue框架以其簡單性、靈活性和性能優勢成為前端開發中的一個重要選擇。明天將會探討Optional ApI 以及 Composition API的差別。
