承昨天的文章,今天我們將進一步深入瞭解Cloud Firestore,並學習如何在我們的專案中新增、讀取、刪除、更新這個雲端資料庫中的資料。
app.js中新增以下語法,以便添加數據到Cloud Firebase資料庫//引入firebase本身的function
import { collection, addDoc } from "firebase/firestore";
//利用try catch語法新增資料
try {
const docRef = await addDoc(collection(db, "users"), {
first: "Ada",
last: "Lovelace",
born: 1815
});
console.log("Document written with ID: ", docRef.id);
} catch (e) {
console.error("Error adding document: ", e);
}
執行node app.js可以看見終端機下多了這一行:


app.js加入以下語法//引入firebase本身的function
import { doc,getDoc } from "firebase/firestore";
async function readData() {
const docRef = doc(db, "users", "fyVmzsqb5CLr3uoZ8XfI");
const docSnap = await getDoc(docRef);
if (docSnap.exists()) {
console.log(docSnap.data());
}else {
console.log("The requested data does not exist!");
}
}
readData();
doc(db,"集合名稱","想讀取文件的ID")
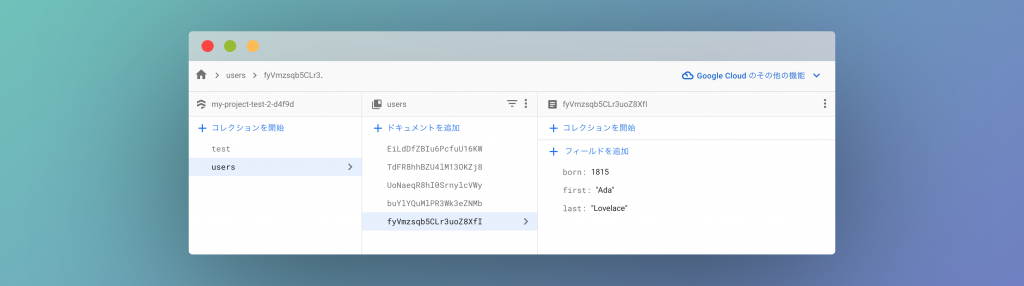
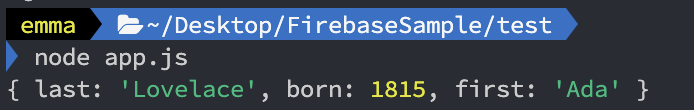
node app.js,就會出現上面那筆我們新增的資料
//引入firebase本身的function
import { deleteDoc } from "firebase/firestore";
async function deleteData() {
await deleteDoc(doc(db, "users", "fyVmzsqb5CLr3uoZ8XfI"));
}
deleteData();
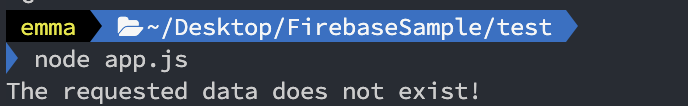
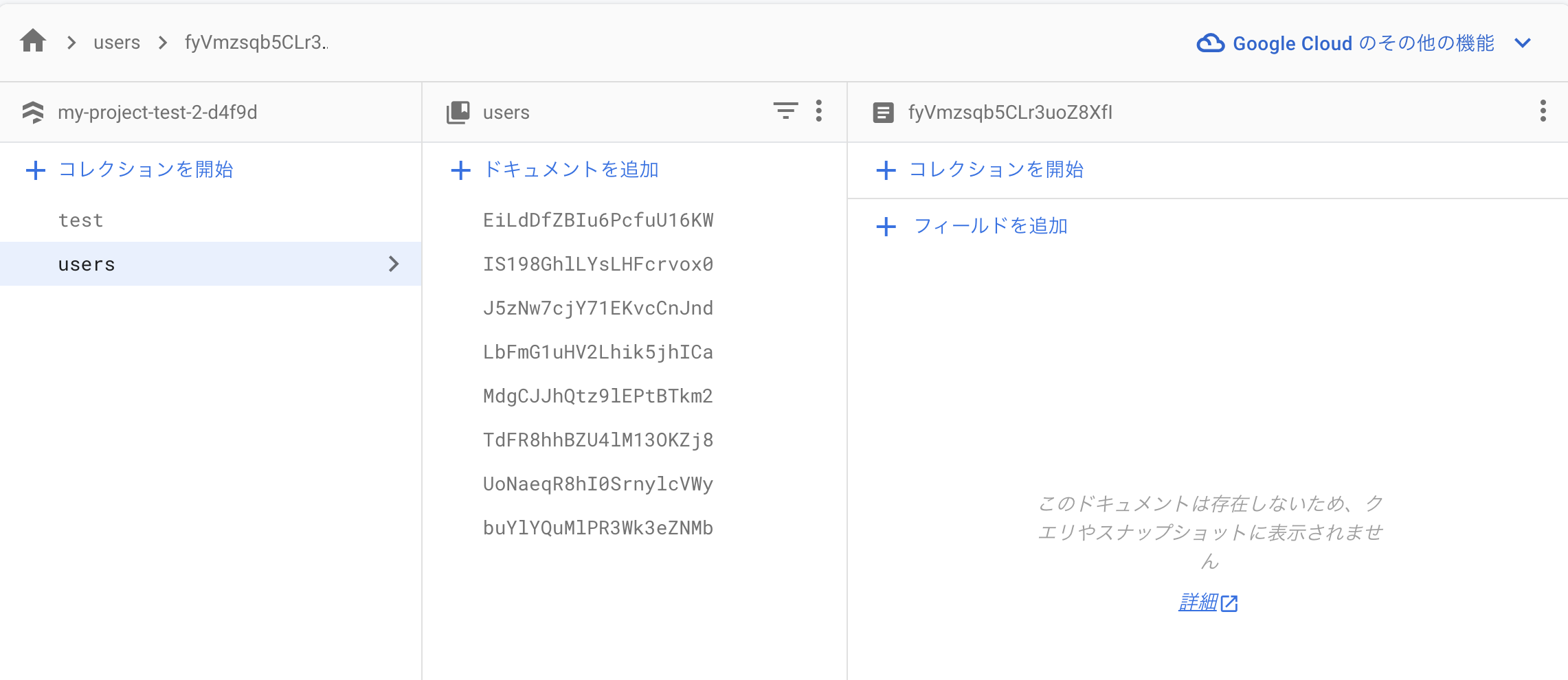
node app.js我們可以看出按照上面的if/else語法,終端機輸出"The requested data does not exist!",顯示出我們已經成功刪除這一筆資料。

再到網站確認,確實已經沒有fyVmzsqb5CLr3uoZ8XfI此ID的文件

若我們在更新資料後,想要即時取得更新後的文件,可以使用以下語法得到當下資料庫的更新快照

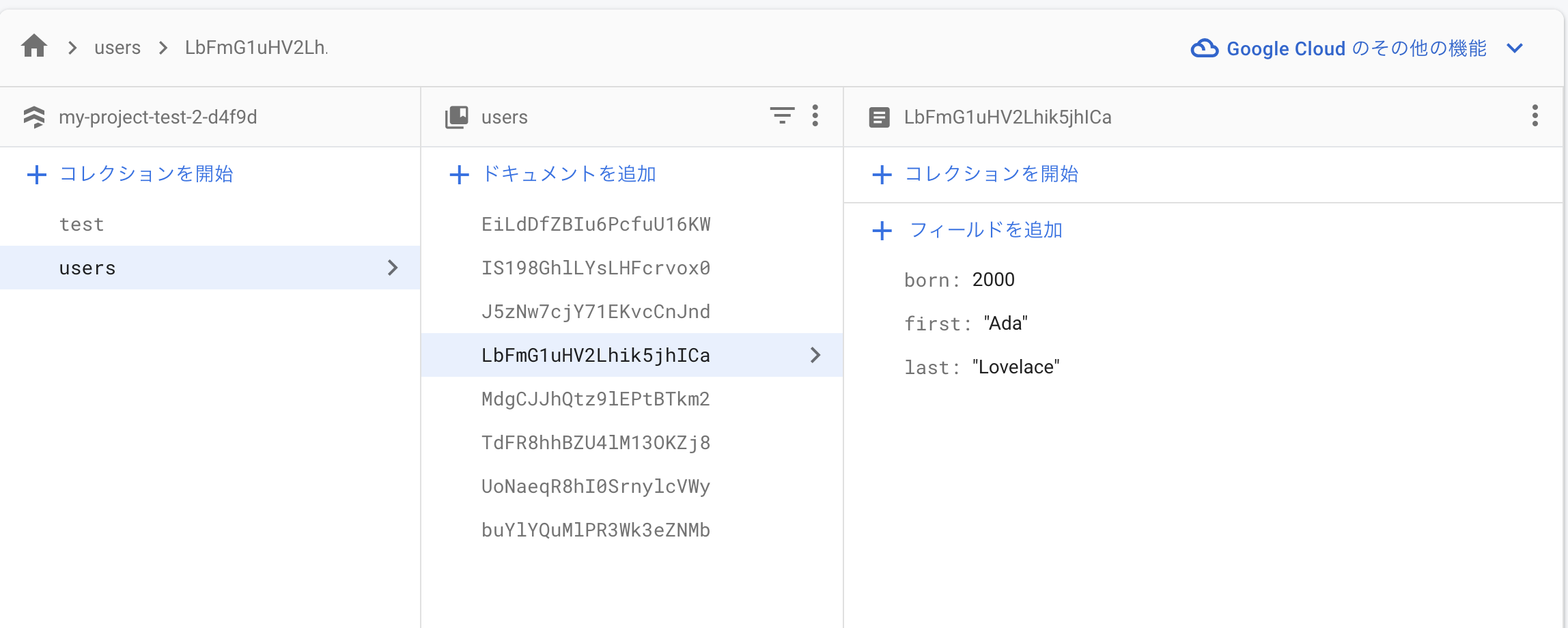
將"born"改成"2000"
//引入firebase本身的function
import { onSnapshot } from "firebase/firestore";
async function UpdateData() {
const unsub = onSnapshot(doc(db, "users", "LbFmG1uHV2Lhik5jhICa"), (doc) => {
console.log("Current data: ", doc.data());
});
}
UpdateData();
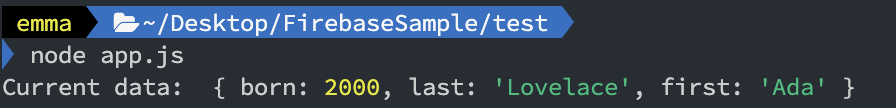
node app.js
可以馬上看到資料庫內的資料已經是更新後的狀態。
![]() 看到這裡,你可能會想問,
看到這裡,你可能會想問,getDoc和onSnapshot這兩種資料讀取語法似乎都用於從Cloud Firestore中獲取數據,那麼它們之間有什麼不同呢?不是都用來讀取資料嗎?

在Firebase官方文件的「獲取數據」頁面中確實提到這兩種方法都可用於查詢資料。
- 調用一個方法來獲取一次數據。
- 設置監聽器來接收數據更改事件。
來源:官方文件
然而,它們在用法和使用情境上存在微妙的差異,讓我們稍微來理解一下:
getDoc()和onSnapshot()的差別getDoc()如果只是需要執行常規查詢,可以使用get方法。
//官方文件提供的程式碼
import { doc, getDoc } from "firebase/firestore";
const docRef = doc(db, "cities", "SF");
const docSnap = await getDoc(docRef);
if (docSnap.exists()) {
console.log("Document data:", docSnap.data());
} else {
// docSnap.data() will be undefined in this case
console.log("No such document!");
}
當使用 getDoc() 時,僅會擷取一次資料快照,並不會自動更新。故如果當FireStore資料庫發生變更時,需要再次使用getDoc()才能查看到變更。這種方法通常用於靜態或不經常變動的資料,因為它不會自動監聽數據的變更。
onSnapShot()//官方提供的程式碼
import { doc, onSnapshot } from "firebase/firestore";
const unsub = onSnapshot(doc(db, "cities", "SF"), (doc) => {
console.log("Current data: ", doc.data());
});
您可以使用
onSnapshot()方法來監聽文件。使用您提供的回呼函數的初始呼叫立即建立一個文件快照,其中包含單個文件的當前內容。然後,每當內容變更時,另一個呼叫將更新文件快照。
來源:官方文件
使用onSnapshot()時,即設置了一個實時監聽器,可以監聽 Firestore 數據庫的變更,並在數據更改時自動更新前端頁面。
這使得它適用於各種需要即時同步資料的服務:例如聊天應用或實時交易數據更新。
簡單來說,選擇哪種方法取決於使用者的特定需求,是需要單次查詢還是即時監聽數據變更。當前端網頁是需要即時更新資料時,建議使用onSnapShot()語法串接Firebase的資料庫。
但是除了監聽文件方式的不同,這兩者同時還有效能與網路流量的差別,我們應該考慮各種元素,再選擇最適當的方法取得Firebase的數據。
今天的內容就到這裡。明天我們將進入全新的主題,開始探討Vue框架的使用,並先從框架本身的特性開始介紹。
