回顧前面幾天,我們完成了基本的環境建置與金鑰申請,今天開始我們要正式進入 SDK 的操作與功能開發!
就先從一些地圖的常見設定開始~
getMapAsync(OnMapReadyCallback callback) 取得初始化完成的地圖物件首先,先來看看如何取得最核心的地圖物件 GoogleMap。
打開第五天所完成的 MapViewActivity,可以看到在 Activity.onCreate() 中,有呼叫一個 getMapAsync() 的方法。
當我們呼叫這個方法的時候,透過傳入 OnMapReadyCallback,讓我能夠在地圖完成初始化的時候,取得 GoogelMap 的物件,以便我們對它執行設定與其他圖層物件的操作。
根據文件,OnMapReadyCallback 會在地圖初始化完成後回傳 GoogleMap 物件,且該物件絕對不會是 null。
通常在 Callback 中拿到 GoogleMap 後,會把它指派給一個全域變數,方便其他行為的操作。
private var googleMap: GoogleMap? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.mapView.onCreate(savedInstanceState)
binding.mapView.getMapAsync {
googleMap = it
}
}

我的位置功能,就是在 Google Map 會看到的藍色小點,標記出目前你的所在位置。
@SuppressLint("MissingPermission")
private fun setMyLocation(map: GoogleMap) {
// 啟用我的位置
map.isMyLocationEnabled = true
// 顯示移動至我的位置按鈕
map.uiSettings.isMyLocationButtonEnabled = true
}
要注意的是,這個功能如果沒有另外使用 GoogleMap.setLocationSource() 這個方法,設定別的定位來源的話,就必須取得定位權限,否則將會拋出沒有權限的例外(SecurityException)。
地圖除了預設的手勢縮放外,也可以另外開啟圖層縮放的按鈕,讓使用者可以快速縮放圖層大小。
這個按鈕啟用後,會在地圖的右下角看到一個加減符號的長方形按鈕。
private fun setZoomControl(map: GoogleMap) {
map.uiSettings.isZoomControlsEnabled = true
}

當這個設定為開啟狀態時,使用者旋轉地圖,地圖的左上角將會出現指北針的按鈕,點按該按鈕會將地圖轉為朝北。
private fun setCompassEnable(map: GoogleMap) {
map.uiSettings.isCompassEnabled = true
}
實務上,前面這幾個設定按鈕,可能都會用自製的 UI 去取代,這部分會在之後的文章中說明。
Google Maps SDK 有提供五種類型的地圖型態,讓開發者可以根據需求選擇。
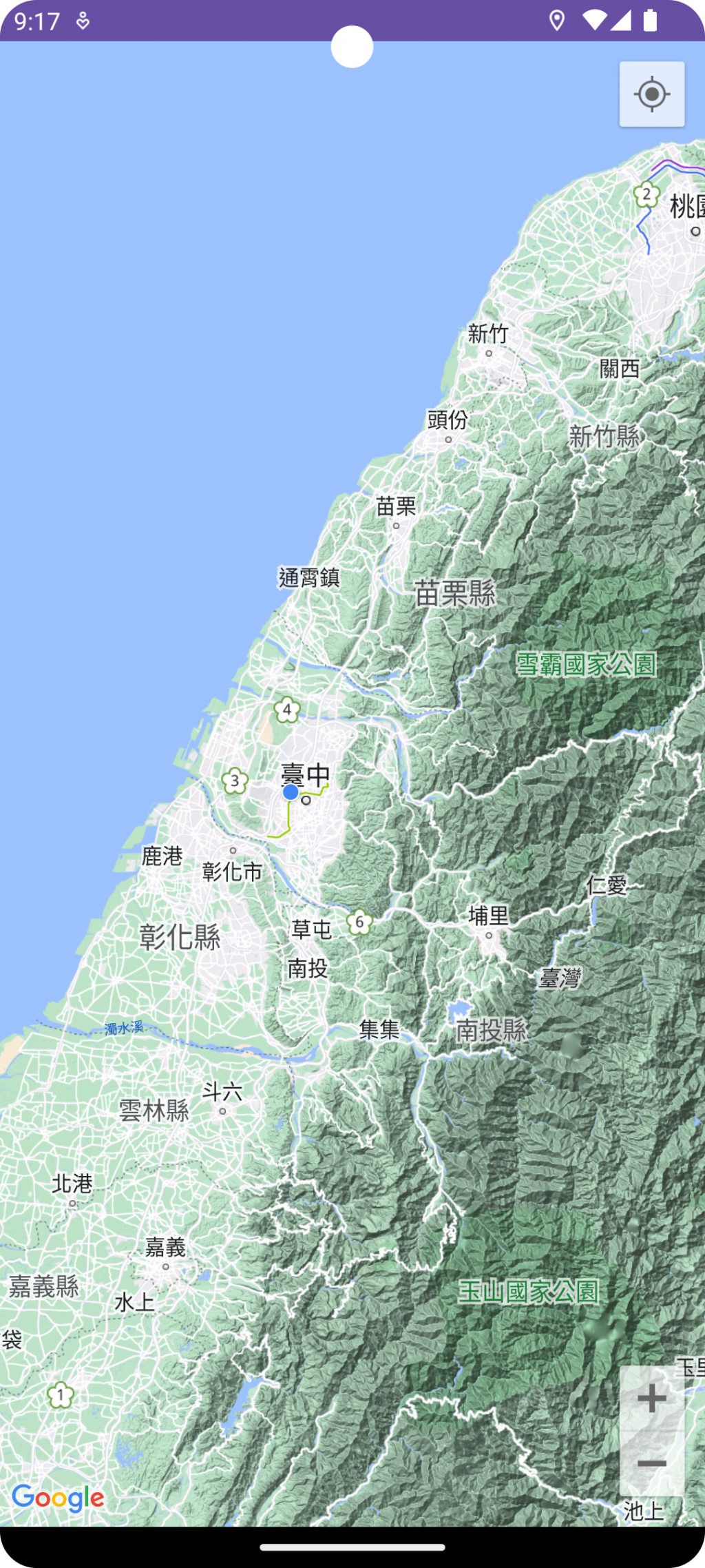
GoogleMap.MAP_TYPE_NORMAL: 預設的地圖。GoogleMap.MAP_TYPE_SATELLITE: 純衛星地圖,無電子地圖套疊。GoogleMap.MAP_TYPE_HYBRID: 電子地圖套疊衛星地圖。GoogleMap.MAP_TYPE_TERRAIN。
GoogleMap.MAP_TYPE_NONE:灰色無地圖。
map.mapType = GoogleMap.MAP_TYPE_NONE
以上這幾個類型的地圖,都可以動態設定切換,所以也能夠自訂 UI,讓使用者進行選擇。
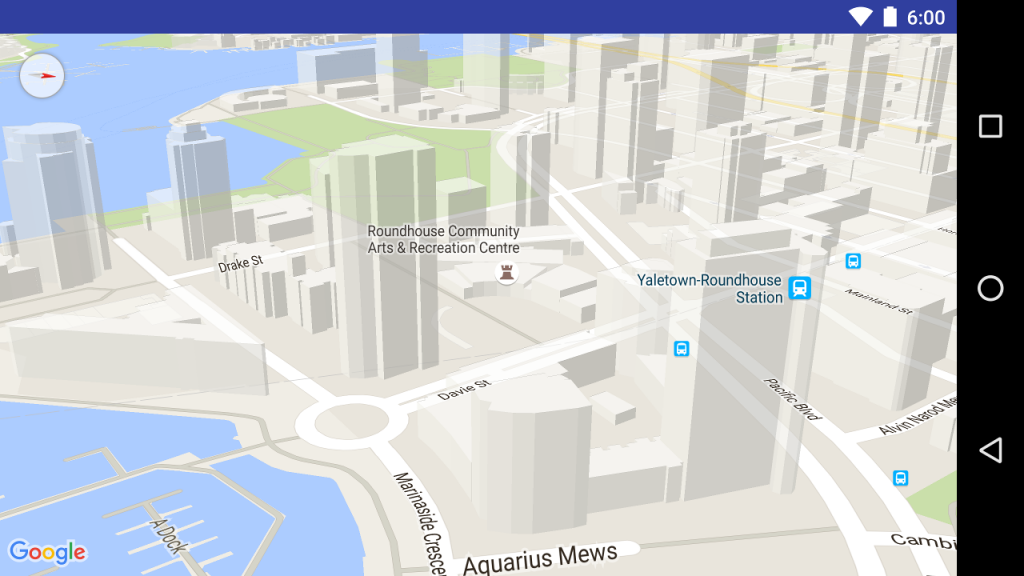
在地圖的都市區塊,拉近距離並調整地圖視角時會顯示,建築物的 3D 畫面。

map.isBuildingsEnabled = true
就是 Google Maps App 裡會看到的綠色紅色線段,標記該道路目前的交通狀況。
map.isTrafficEnabled = true

在部分 Google 有提供室內地圖的地點可縮放至室內地圖。不過,除了以下的設定有開啟外,圖層設定也必須是一般電子地圖 (MAP_TYPE_NORMAL) 或衛星地圖 (MAP_TYPE_SATELLITE)。
map.isIndoorEnabled = true
以上是幾種 Google Maps 常見的地圖基本設定,如果有其他更細部的設定想要調整,可以到文件中查看更多的介紹。
那就明天見啦~![]()
