今天要來看看 Google Maps 提供的樣式化地圖設定。
Google Maps 提供的預設地圖雖然好看,但當我們今天要開發的 App 有其他的設計要求,或是希望地圖上呈現的資訊不要太詳細。這時候就需要使用樣式化地圖來設定。
GoogleMap.MAP_TYPE_NORMAL。strings.xml 或直接將 JSON 檔案新增到 resource/raw/ 資料夾。MapStyleOptions 讀入 JSON 樣式,並設定至 GoogleMap 中。
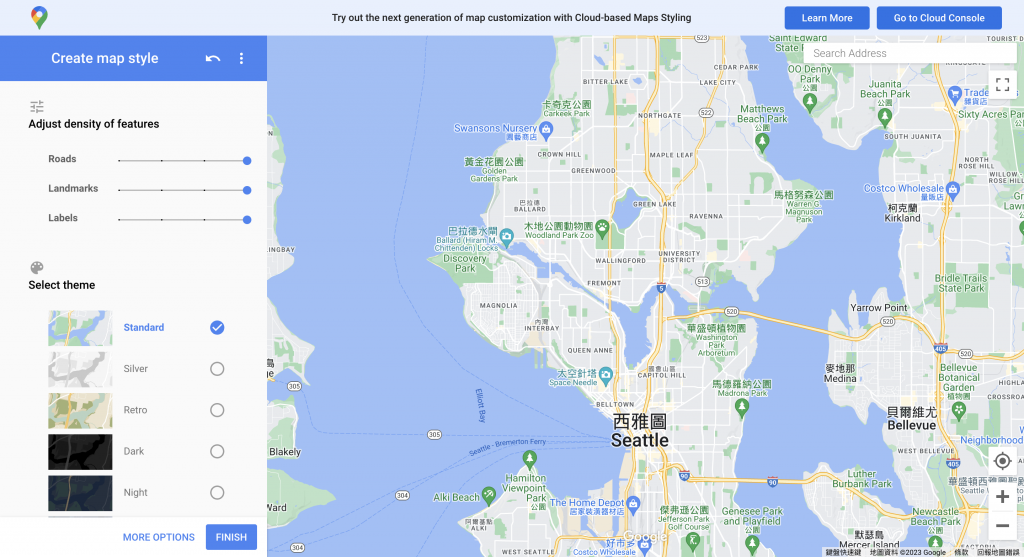
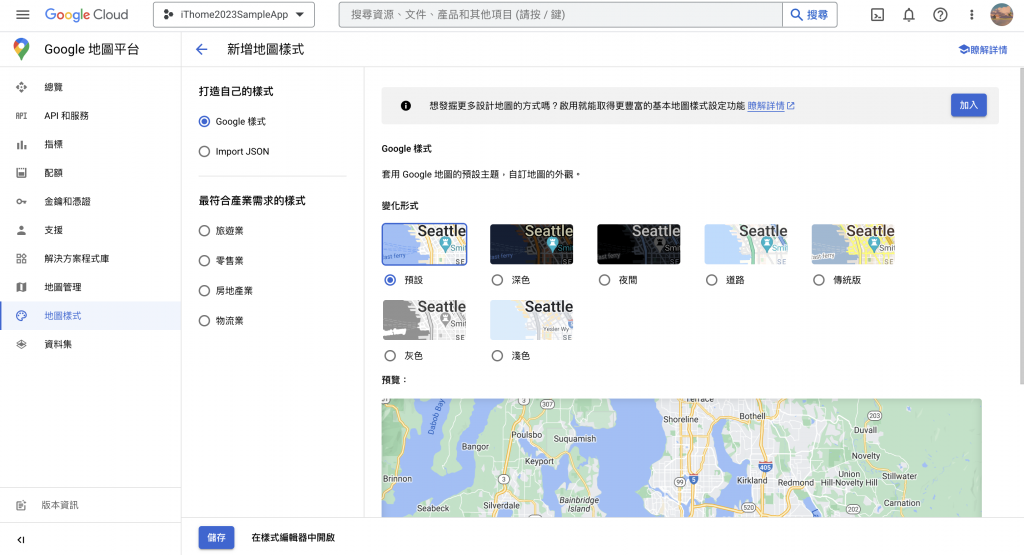
打開樣式精靈網頁,映入眼簾的是一張大地圖與左側的設定側欄。
從側欄的基本設定值開始看起,共區分上下兩個區塊。
第一個區塊內可設定地圖功能(features) 的顯示密度,由左至右為由密到疏。
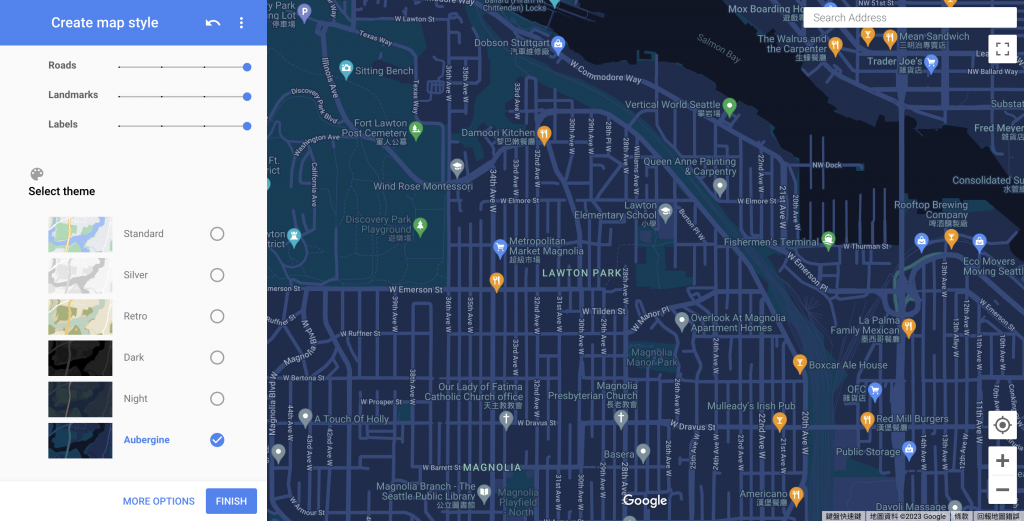
第二個區塊則是地圖主題性的調整,其改變的項目不只是上方功能顯示密度,也包含底圖與圖標等樣式色彩。

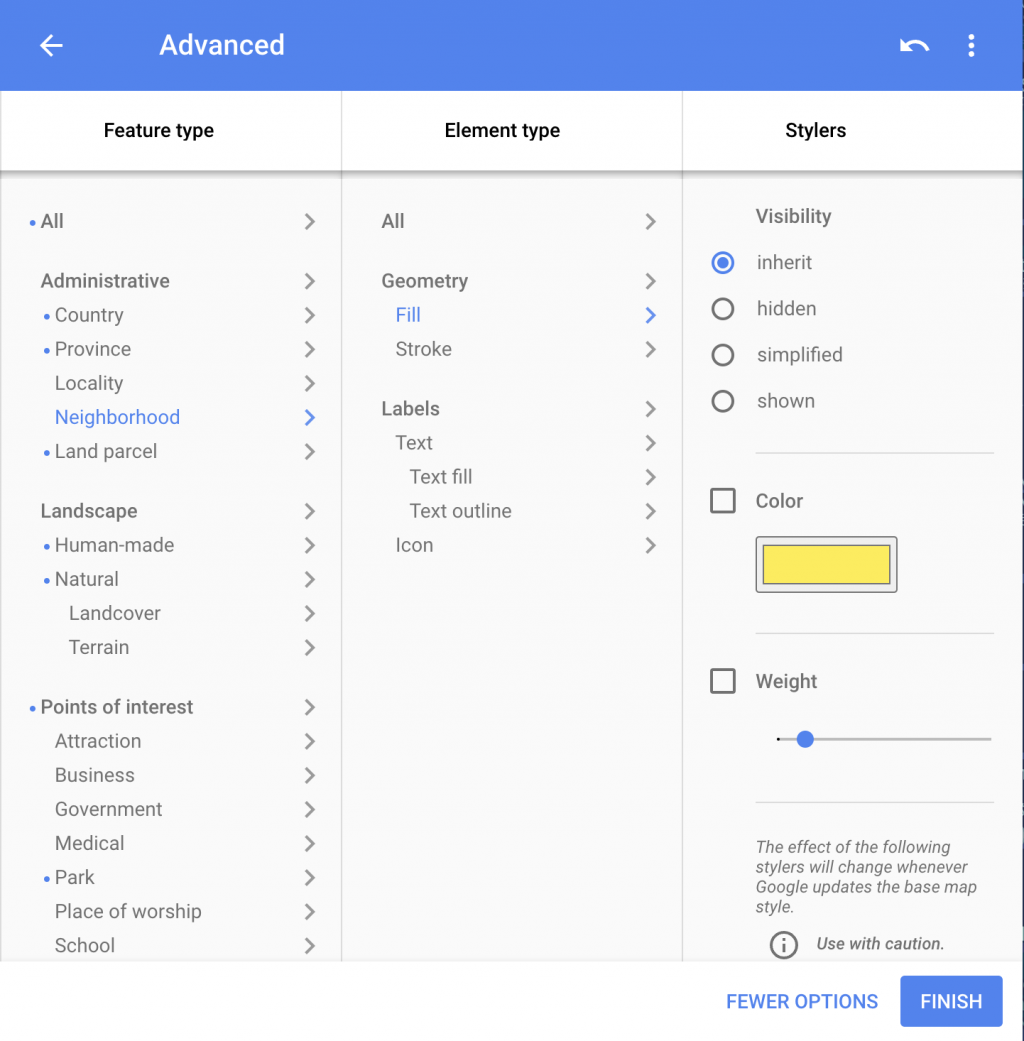
如果有比較接近的樣式,可以先選擇主題後,再點選下方的 More options 設定更細部的樣式。

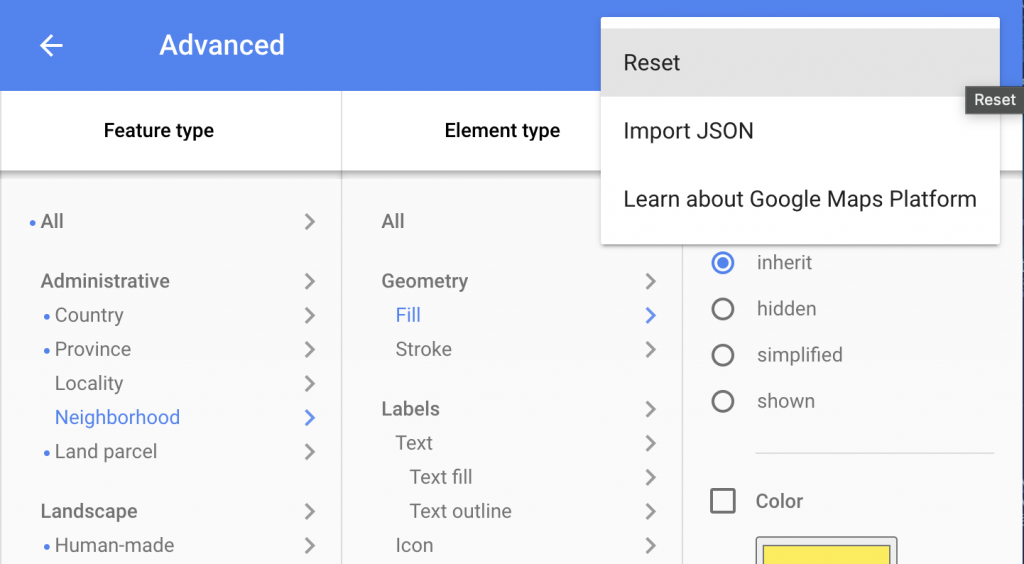
點選上方選單按鈕,也可以使用匯入功能,將既有的 JSON 樣式匯入後再調整。

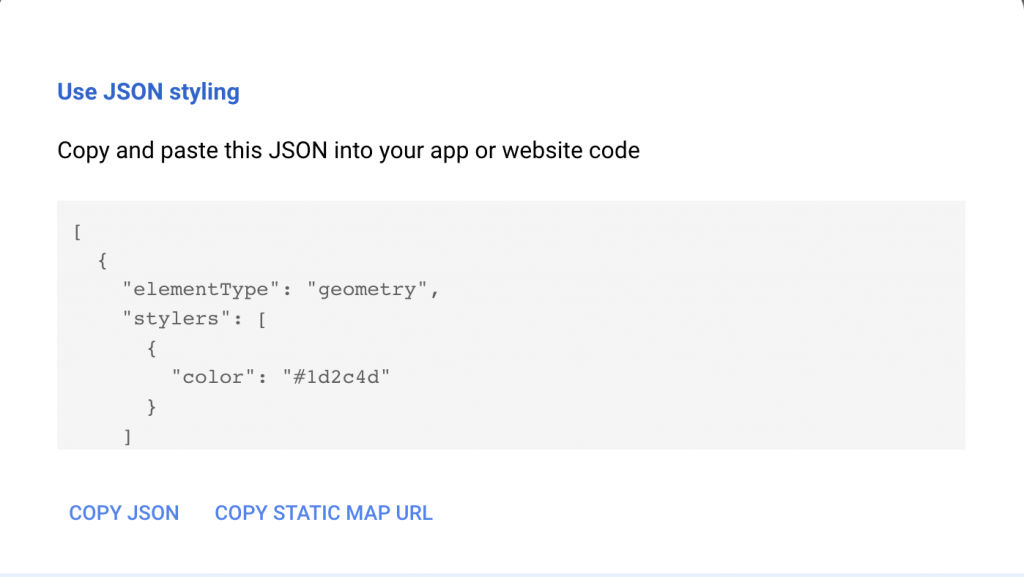
樣式調整完成後,只要點選右下角的 FINISH,就可以產出樣式 JSON。

儲存 JSON 樣式的方式有兩種,一種是 strings.xml 字串,一種是透過 raw 資料夾內新增 JSON 檔的方式。
我個人是比較喜歡使用 JSON 檔,因為如果樣式有變動,就直接更新檔案就好,不用貼來貼去,strings.xml 的排版也不會變得有點亂。
但就看你習慣哪一種方式~
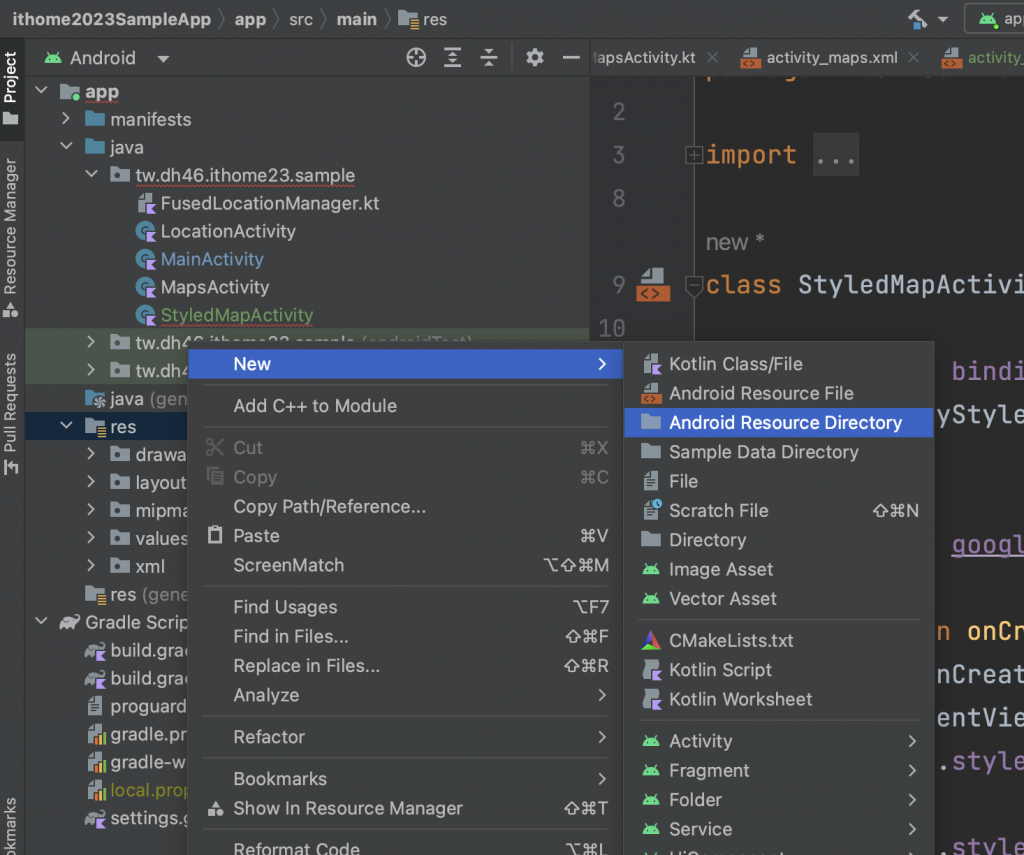
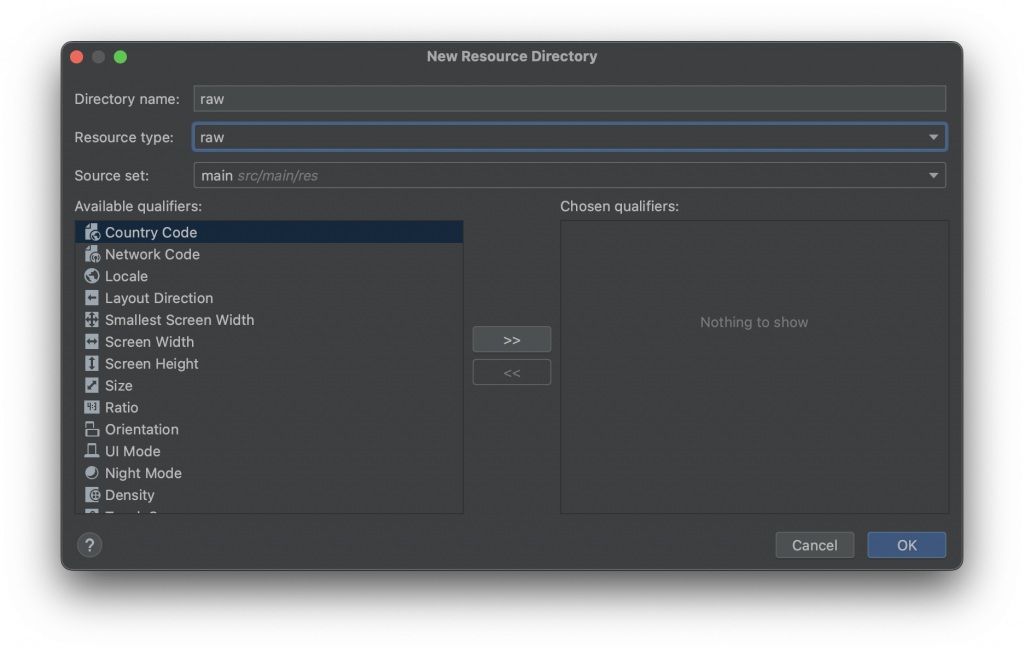
/raw/xxx.jsonraw 的 resource directory

strings.xml在 strings.xml 中新增一個 string tag,並將樣式 JSON 貼上就可以了。
補充:JSON 格式會需要用反斜線來逸出引號。
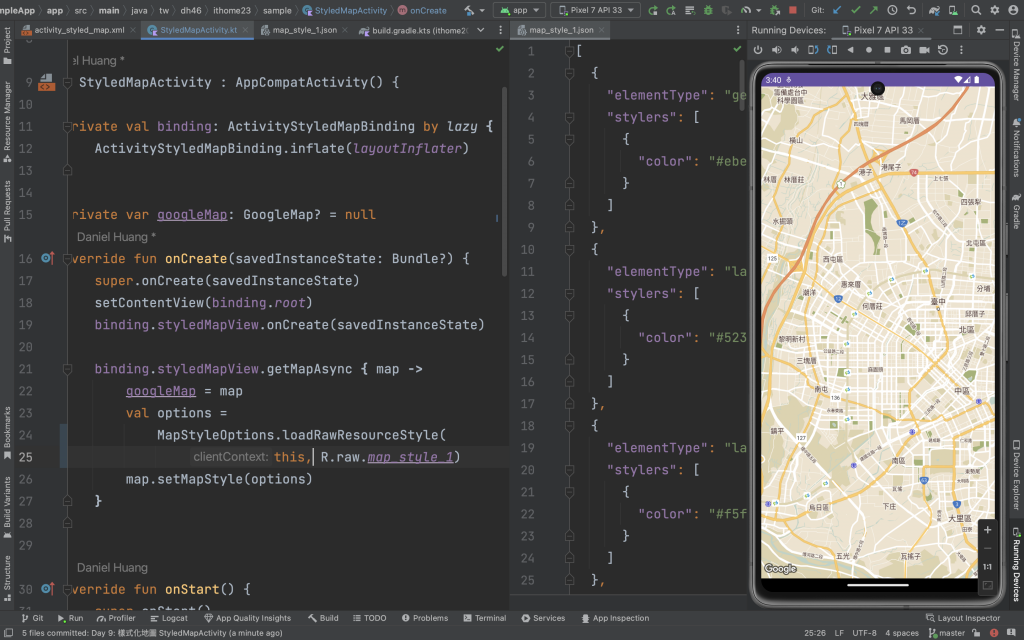
跟昨天提到的設定一樣,如果要對地圖做事情,就要拿到 GoogleMap 物件,所以以下範例的 map 是在 OnMapReady() 的 callback 取得後才操作的喔~
raw 資料夾下的引用要用 MapStyleOptions.loadRaeResourceStyle()val options =
MapStyleOptions.loadRawResourceStyle(this, R.raw.map_style_1)
map.setMapStyle(options)
strings.xml 的方法是傳入純字串val options = MapStyleOptions(getString(R.string.map_style_json))
map.setMapStyle(options)
設定完成後就可以 Build 看看,是否有設定成功。

如果你不想透過網頁版的樣式精靈修改 JSON,或是只是要調整細部的樣式,可以參考官方的說明,查看每一個項目所控制的圖面設定。

這個功能我目前還沒有使用過,但以說明來看,他能夠透過後台端的調整,讓App不用更新 JSON 檔案也可調整顯示的地圖樣式,可說是非常的方便。
不過現階段他只針對 JavaScript 提供免費服務,Android 與 iOS 都需要另外收費。
以上,就是今天的樣式化地圖介紹。
熟悉這個功能,可以讓我們的地圖更符合 App 要提供的服務類型,也能確保使用者能清楚看見我們希望他看見的圖面資料。
明天見啦~![]()
