7-1 建立修改按鈕事件觸發,解決顯示資料及修改資料同步修改問題,判斷新增及修改功能觸發
<div id="app">
<table class="table">
<thead>
<tr>
<th>標題</th>
<th>圖片</th>
<th>銷售狀態</th>
<th>編輯</th>
</tr>
</thead>
<tbody>
<tr v-for="item in products" :key="item.id"
:class="{'table-success': item.onStock}">
<td>{{ item.name }}</td>
<td>
<img :src="item.imageUrl" alt="" height="100">
</td>
<td>
<input type="checkbox" v-model="item.onStock">
</td>
<td>
<button type="button" class="btn btn-outline-primary"
v-on:click="editITem(item)">修改</button>-----------按鈕事件處發,帶入v-for的item資料
</td>
</tr>
</tbody>
</table>
<form>
<div class="mb-3">
<label for="productName" class="form-label">產品名稱</label>
<input type="text" id="productName"
class="form-control"
v-model="temp.name"
>
</div>
<div class="mb-3">
<img :src="temp.imageUrl" class="img-fluid d-block" alt="" width="300">
<label for="productImage"
class="form-label">產品圖片</label>
<input type="text" id="productImage"
class="form-control"
v-model="temp.imageUrl"
>
</div>
<button type="button"
class="btn btn-secondary"
v-on:click="confirmEdit">更新</button>
</form>
</div>
<script>
const products = [{
id: '1',
imageUrl: 'https://images.unsplash.com/photo-1516906571665-49af58989c4e?ixlib=rb-1.2.1&ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&auto=format&fit=crop&w=300&q=80',
name: 'MacBook Pro',
onStock: false,
}];
const App = {
data() {
return {
products: [],
temp: {
name: '',
imageUrl: ''
}
}
},
methods: {
editITem(item1){
// console.log('editITem',item1);-------------驗證修改按鈕觸發事件
//this.temp = item1;---------// 只有寫此語法,會導致顯示資料及被修改時同步修改資訊(傳參考問題)
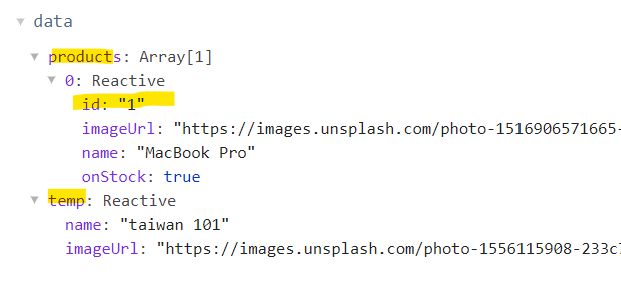
this.temp = {...item1};----------- //需使用淺層拷貝解決:展開方式
},
confirmEdit() {
// 將新增資料及修改資料功能並存
// 原始資料products有id,更新資料temp無id
// 透過id判斷是修改還是新增作業
if( !this.temp.id ){
//無id時跑新增資料
this.temp.id = new Date().getTime();
this.temp.onStock = false;
this.products.push(this.temp);
this.temp = {};
}else{
// 有id時跑修改資料
// 使用forEach是比對原始item的id位置是否相同
this.products.forEach((item,i)=>{
if(item.id === this.temp.id){
this.products[i] = this.temp;
}
})
this.temp={};
}
}
},
created() {
this.products = products;
}
};
Vue.createApp(App).mount('#app');
</script>


知識點來源:六角課程、008天絕對看不完的vue3.js、網路文章
以上是今天所提供知識點如有誤,再請務必在下面留言~
