C#初學者先想想以下問題:
今天要講的觀念懂了的話就可以解決上述問題,在閱讀和寫Code的時候可以更有效理解正在學習的內容!
IntelliSense 是包含一些功能的程式碼完成輔助工具:列出成員、參數資訊、快速諮詢和自動完成文字。 這些功能有助於深入了解您使用的程式碼、追蹤所鍵入的參數,以及幾個按鍵即可新增屬性和方法呼叫。
https://learn.microsoft.com/zh-tw/visualstudio/ide/using-intellisense?view=vs-2022
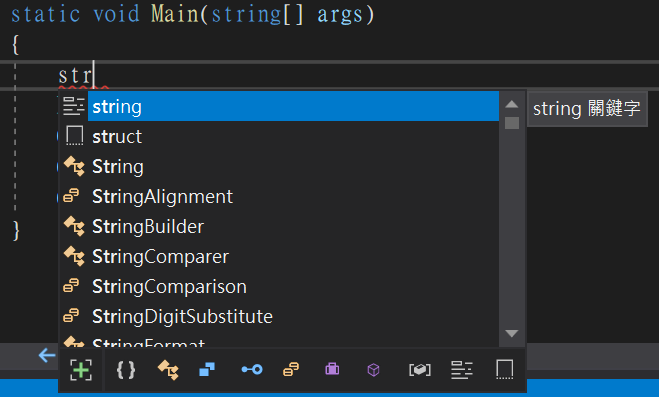
舉例來說當想打string這個關鍵字,不需要全部字母打完就會跳出選擇視窗,在選中的字眼按下Tab就會自動完成填寫,非常方便。
其他宣告過的變數、類別、方法、關鍵字都適用,如果名稱很長千萬不要傻傻地全部打完,擅用IntelliSense可以事半功倍!
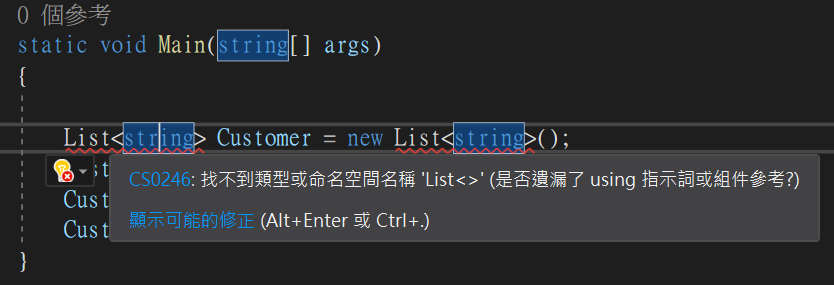
如果打出完整的字卻仍然沒有跳出選擇視窗,基本上會顯示紅色波浪線的錯誤提示,這種情況通常是沒有引用到指示詞using xxxxxx;
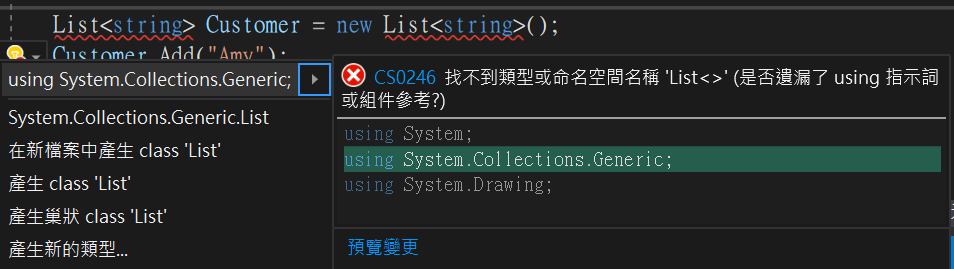
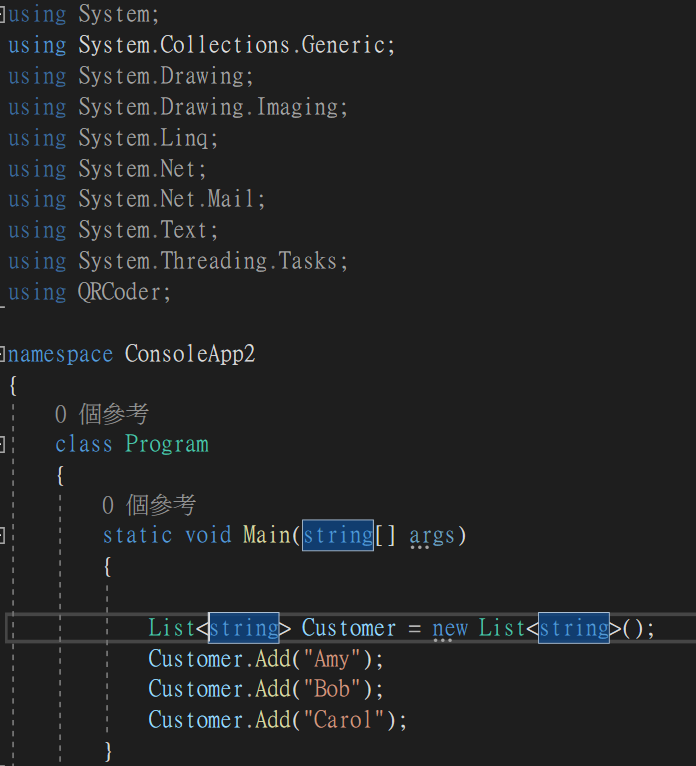
此時不用煩惱到底該using什麼,只要將游標點到錯誤行上,會出現一個黃色燈泡和紅色叉叉的圖案(如上圖),點進去就會告訴你要using哪個項目,按下去就會自動加入最上方using區塊。另外可以使用Alt+Enter鍵達成相同目的,

這個名詞其實是筆者自己創造的,因為不知道是否有其他專有名稱表示這樣的概念,如果有的話再請留言指教(拜託
所謂「骨架式寫法」,就是先將正確語句結構先寫完,再填其中需要的變數、字串、數字、表達式、邏輯等等,可以避免掉一些基本語法錯誤(缺少括號、分號等等)。
Console.WriteLine("Hello World!");
舉例來說,上面這句語法在寫的步驟應該是這樣的:
//step 1
Console.WriteLine();
//step 2
Console.WriteLine("");
Console.WriteLine("Hello World!");
搭配上面提到的IntelliSense技巧先完成基本架構句子,再填寫括號內要放的參數,千萬不要這樣打:
左括號→左雙引號→Hello...→右雙引號→右括號→分號結尾
這樣不僅效率差,而且對語法結構的理解沒有幫助。
假如是條件or迴圈句型,我們在寫的時候也是先將架構寫出來,再填寫括號裡面要跑的邏輯,範例如下:
//if條件句
if (true)
{
}
else
{
}
//while條件句
while (true)
{
}
//for迴圈
for (int i = 0; i < length; i++)
{
}
//foreach迴圈
foreach (var item in collection)
{
}
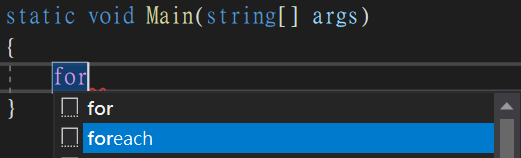
另外在Visual Studio中寫Code更方便的是,上面這些架構只要打關鍵字後,馬上再按Tab就會自動產生了,這麼好用的技巧一定要學會呀!

按一下Tab↓
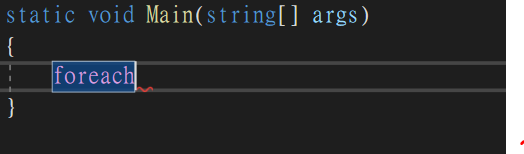
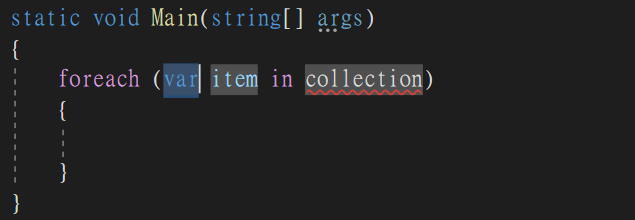
再按一下Tab↓
那麼今天就分享到這邊,明天還會分享什麼實用小知識呢?敬請期待囉~![]()
