今天繼續分享Visual Studio中實用的功能。![]()
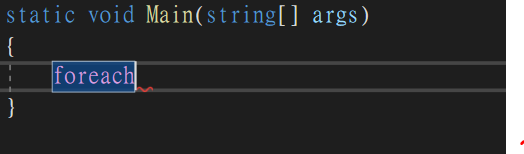
前一篇最後講到了「骨架式寫法」,並且介紹了在Visual Studio中可以打完像if、for、foreach這樣的關鍵字按兩下Tab,就可以自動生成基本的語法架構,不需要再自己打括號和其他字。這樣的功能有個名稱「Code Snippet」。
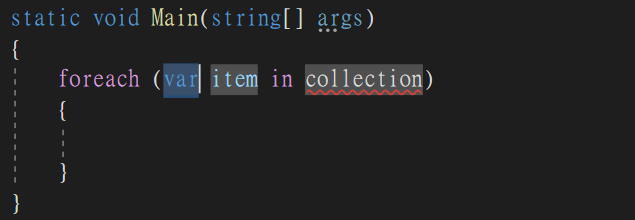
再按一下Tab↓
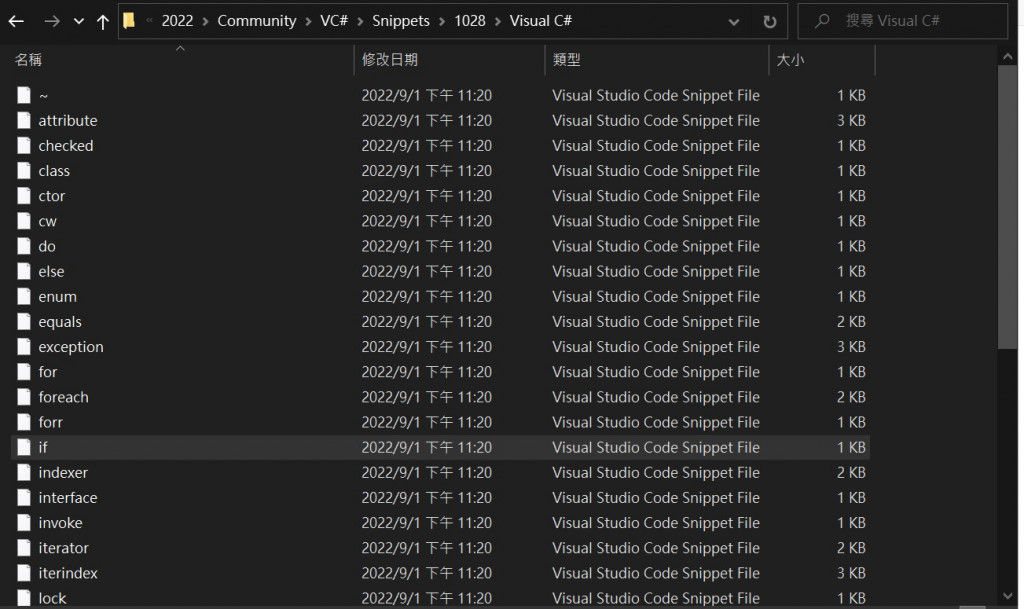
其實預設的Code Snippet在安裝VS軟體後就會存在指定路徑了,以我自己電腦安裝的位置來看如下:C:\Program Files\Microsoft Visual Studio\2022\Community\VC#\Snippets\1028\Visual C#
還有一些很常用的Code Snippet,簡單介紹如下:cw→產生Console.WriteLine();ctor→產生類別的建構子prop→產生類別屬性propfull→舊式的類別屬性寫法try→產生Try Catch架構tryf→產生Try Finally架構using→產生using句型架構
初學者可以多加善用Code Snippet來幫助自己理解語法架構,同時也能加快開發速度。
另外Code Snippet是可以自製的,提供幾篇文章參考:
寫一個自己專用的 Code Snippet 程式碼片段
【生產力】Code Snippet
不過轉職新手可以不用先認識到這麼多,先懂得運用比較重要,當後面寫Code到一定程度,有些很常寫的語法架構想要加入Code Snippet擴充再來研究怎麼寫就好。
那麼今天的分享就到這啦~~![]()
