使用案例(use case),是UML(wiki: https://zh.wikipedia.org/zh-tw/%E7%BB%9F%E4%B8%80%E5%BB%BA%E6%A8%A1%E8%AF%AD%E8%A8%80 )行為式圖形的一種,用以從使用者的角度展示系統的功能。詳細資料請見 wiki: https://zh.wikipedia.org/zh-tw/%E7%94%A8%E4%BE%8B
Use Case是軟體設計內少數以使用者/用戶角度撰寫的文件,而這張圖,寫得好,可以一眼看出這個系統的全貌。不管是工程師,或是資訊人員都很受用。
我常用的UML作法順序是:
SA: 以use case起頭,來做最上層的功能區分,為大功能或模組的區分。然後每個案例再往下長 activity diagram,為子功能。在撰寫 activity diagram時,也同時對名詞下定義(naming),依activity diagram製作wireframe/prototype,欄位schema 也就差不多開出來了。資料生命周期/狀態若比較複雜的,也會畫一張state diagram。這階段溝通的目標主要是客戶使用者、長官、PM。
SD:針對activity diagram裡實作有要特別注意的項目再繪製 sequence diagram,說明程式架構內呼叫應用的情況。程式定義物件可以用 object diagram 繪製,同時定義 package,若是使用JPA/Spring Data的架構,就可以直接通用 SA時的 naming 跟 db schema直接使用,不用再墊一層程式內的定義,好處是工程師會跟客戶用一樣的名稱,我覺得對於降低溝通成本有幫助。溝通的目標主要是工程師。
因此在use case上,我會注重的點在於:
有用到的 naming 在此就要開始統一定義
角色(人):定義會用到的身份,角色權限。除了實體的使用者,管理者,系統管理者的角色使用功能權限定出來。若是有些外部系統,有需要可以分個 API 角色,或是system角色之類的來表示。
模組/大功能:功能大餅圖列一列。
簡報對象:若是自己的分析設計過程,會寫一個超大長篇,完整功能跟一堆備註的原稿,方便自己整個審視跟即時調整。但如果是要給長官客戶看的話,就是從草稿內開始找「會議主題」與「他們想看」的內容,再額外貼一張專門給人看的,有時後是偏業務的簡報,就是用pptx 重繪一個簡報風格的圖出來。
我覺得,UML 若用在溝通時,有時後不用太執著於圖形,箭頭/虛、實線方向…等,應該是以大部份的人都是看得懂,可以理解的方式為主,當然用得越正確,可以立馬看出對方的UML專業度。若是要放在文件裡自然要用正確。
以我的經驗,在溝通過程中,通常不會只講一個面向,因為好不容易橋一個時間,叫長官或一堆人來聽了,期間要是能用一張圖講多件事情,有時候我會覺得這樣方便一點。畢竟要看懂別人畫的一張圖就要花很久時間,叫他看N張圖,可能他還沒搞懂,會議時間就到了落跑,結果最需要聽的人沒聽到重點就是浪費時間。
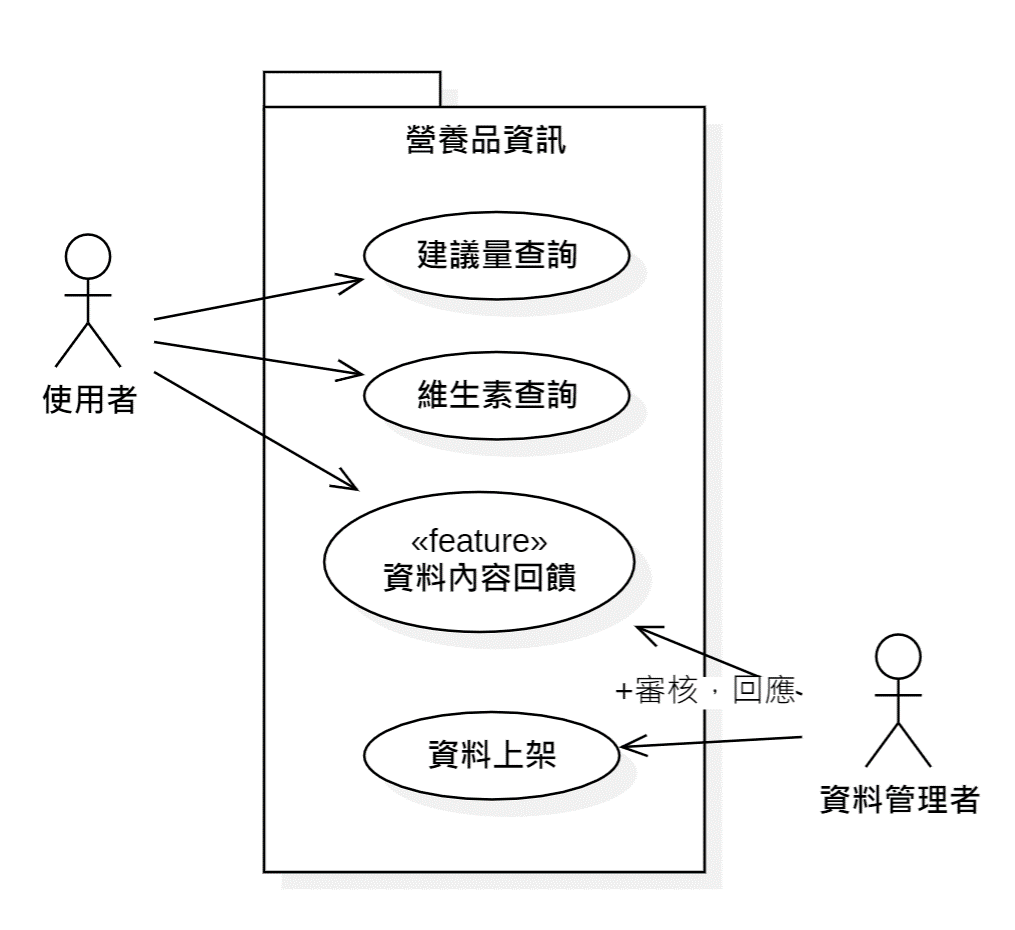
簡單畫一下這次主題的use case: