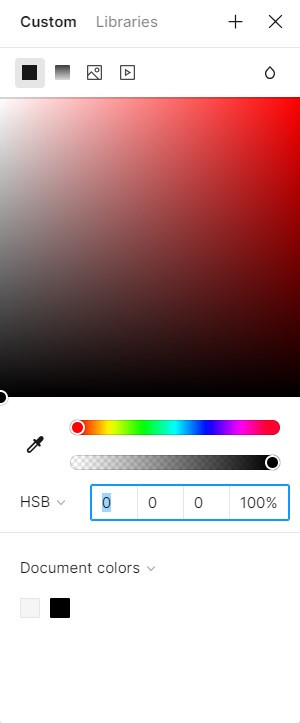
今天我們所要介紹的是顏色,這也是設計當中最重要的一環,不論是畫布、形狀、文字,這些東西我們都需要給它顏色。一般Figma預設的顏色都是實色,但我們可以在顏色面板中更改,包刮漸層色、圖片、影片。
當我們選取其中一個顏色後,可以改變它的色彩模式,一般預設都是HSB,其他還有Hex、RGB、CSS、HSL。
我們可以從以下地方調整色彩的透明度、以及其他顏色,還有滴管可以吸取你像要的現成色彩。
在最下面的Document colors則是會幫我們貼心的紀錄你使用過的顏色,如果有需要重複使用色彩是非常方便的。
除了這些,最右上角像是水滴的符號則是讓我們調整色彩的濾鏡,像文字一樣,在四個點的符號中我們可以設置自己想要的色彩Styles,按右上角的加號也可以創建,這功能可以更好得管理我們所需的色彩。
今天顏色的介紹就到這裡!
我們明天見~
