今天我們要介紹的是Figma強大的一個功能—Auto Layout,中文稱作為自動布局,剛開始會覺得不好理解,甚至覺得很難,避免去使用他,但對於現今網頁大多都是RWD(響應式網頁)來說,學會Auto Layout對你的設計有很大的幫助!
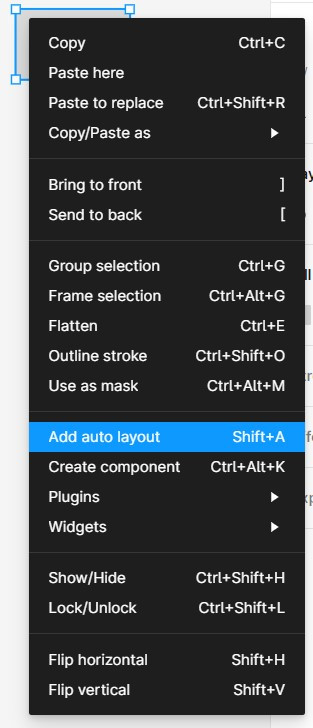
那我們要怎麼增加Auto Layout呢?只需要同時按shift+A的快捷鍵就可以增加Auto Layout,但我們必須先點選要增加Auto Layout的物件,除了快捷鍵我們也可以選取物件後點擊滑鼠右鍵,叫出以下列表,並選擇Add Auto Layout,就可以增加了。
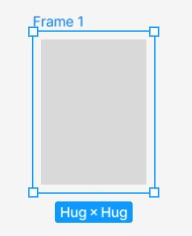
而Auto Layout有限制於圖形嗎?並沒有唷!文字、icon、圖片都可以增加Auto Layout,再增加Auto Layout以後你會發現物件的外框多了一個Frame,它的原理就是透過這個Frame來去設定你物件的相對位置。

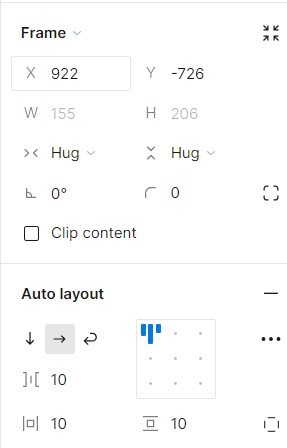
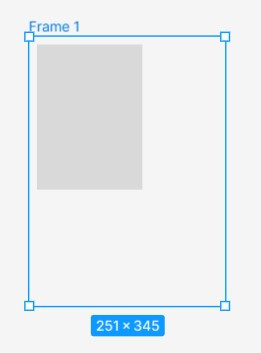
當我們任意拉大Frame後,你會發現物件仍維持在左上角,因為我們的屬性面板的這個地方位置是在左上角 ,這九宮格的藍色位置就代表我們物件的位置。
,這九宮格的藍色位置就代表我們物件的位置。
而下面這個部分則是可以調整我們的間距(物件與物件之間),以及框左右與上下的距離(物件與框之間),最右邊的正方形是可以單獨調整框與物件的距離,比如說我只要調整物件與框的左邊就好,就可以從這裡去做調整。
Auto Layout可以講的東西非常多,可能要講好幾天XD,大家有興趣多了解可以上網搜尋,會有非常多熱心的大大作影片教學,大家可以多看多學,累積使用Auto Layout的次數及了解到它的強大:))
今天的內容就先到這裡,謝謝大家!
