Mentor:
API開發,回傳字串並顯示在網頁上。
1.後台用 blueprint 開發。
2.前端透過 URL 呼叫 API,顯示字串。
上一章有學了flask的blueprint,
這章節就會運用到blueprint來做API,會先從簡單的開始。
Flask 是一個輕量級的 Python Web 框架,不僅適用於建立 Web 應用程序,
Flask 可以輕鬆地用於建立 API,使您能夠提供數據和服務給其他應用程序或客戶端。
這些 API 可以返回數據,接收用戶的請求,並根據需要進行處理。
一、實作flask回傳字串簡易API
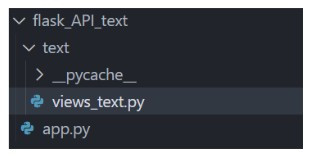
1.以blueprint架構將text功能與app.py分開
2.撰寫一個route為回傳字串或數字
app.py:
from flask import Flask
from text.views_text import text
from flask_cors import cross_origin
app = Flask(__name__)
@app.route('/')
def index():
return 'hello'
app.register_blueprint(text, url_prefix='/text')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=3000, debug=True)
views_text.py:
from flask import Blueprint,request,jsonify
from flask_cors import cross_origin
text = Blueprint('text', __name__)
@text.route('/')
def index():
return '回傳字串API'
@text.route('/<string:text>')
def return_text(text):
return f"您輸入的字串為{text}"
@text.route('/<int:num>')
def return_num(num):
return f"您輸入的數字為{num}"
二、實作flask API Json傳值
(這段可繼續加在前一段viewstext.py的下面做)
1.傳入json資料並回傳結果
@text.route('/create', methods=['POST'])
def create_text():
# 從post請求獲得json數據儲存於data
data = request.get_json()
# 從 json 數據中提取名為 text 的值,並將其存儲在 new_text 變數中
new_text = data.get('text')
# 檢查是否有值
if new_text:
return jsonify({'message': f"您輸入的字串為{new_text}"})
else:
return jsonify({'error':'請提供有效的字串'})
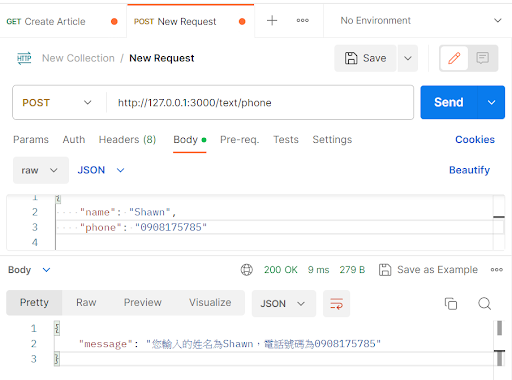
2.傳入json資料多筆資料,做條件判斷並回傳結果
@text.route('/phone',methods=['POST'])
@cross_origin() # 使用cross_origin裝飾器啟用CORS
def create_phone():
data = request.get_json()
new_name = data.get('name')
new_phone = data.get('phone')
# 檢查是否有值
if new_name and new_phone:
return jsonify({'message': f"您輸入的姓名為{new_name},電話號碼為{new_phone}"})
elif not new_name and not new_phone:
return jsonify({'error':'格式錯誤,請提供姓名和電話號碼'})
elif not new_name:
return jsonify({'error':'請提供有效的姓名'})
else:
return jsonify({'error':'請提供有效的電話號碼'})
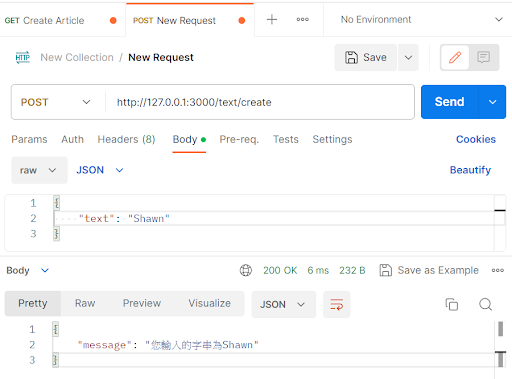
3.用POSTMAN驗證是否有正確執行
可以在POSTMAN介面開啟POST輸入
https://127.0.0.1/text/creact (依照個人設定的port)
並在Body > raw > json
輸入json格式的資料並send
如圖:

在這個章節中,我們學習了如何使用 Flask 建立簡單的 API,
並將其封裝在 Blueprint 中,以實現更好的模組化和組織性。
總結本章的內容:
我們使用 Flask 框架建立了一個簡單的 API,它可以回傳字串或數字。
為了更好地組織代碼,我們將 API 路由和處理邏輯放在 Blueprint 中。
這讓我們可以在不同的模組中定義 API 端點。
我們學習了如何處理 POST 請求,從 JSON 資料中提取信息,並根據信息回傳不同的結果。
這是處理用戶提交數據的常見方法。
我們使用了 POSTMAN 工具來驗證我們的 API,確保它能夠正確處理請求並回傳預期的結果。
希望這一章的內容有助於你理解如何建立簡單的 Flask API,
並且你可以進一步發展和擴展這些概念來滿足你的應用需求。
