Mentor:
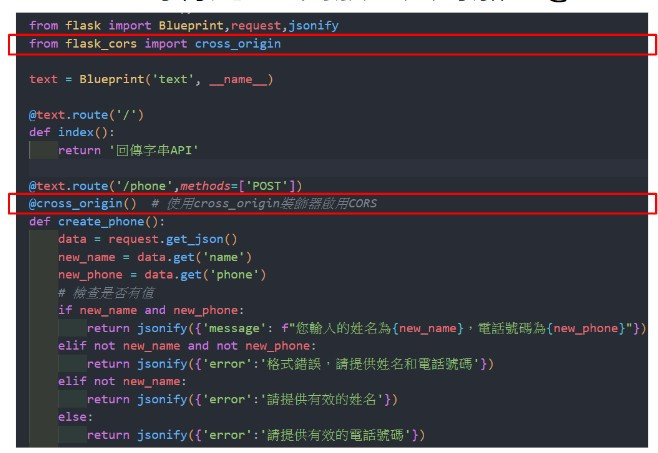
這個 flask-cors 額外的看一下這個資訊
它的目的是滿足跨網域的存取API
這個在實際應用情況下,蠻常遇到的
來到第十天了,那今天要中場插入介紹一下CORS內容。
主要是為了滿足跨網域的存取API,那下面會開始介紹以及用在flask的實做範例。
CORS一直是網路應用程式開發中的重要議題。
當我們嘗試在前端從不同來源請求資源時,瀏覽器會實行同源政策,導致跨域請求被禁止。
然而,Flask 提供了一個強大的解決方案,可以輕鬆處理CORS問題。
在Flask中實現CORS支持非常容易。首先,需要安裝Flask-CORS擴展,然後在Flask應用中啟用它。
pip install Flask-Cors
接下來,可以設置CORS的許可,以指定哪些來源允許訪問您的API。
這使得可以控制誰可以使用API,以確保安全性。
最後,可以使用CORS擴展的裝飾器來簡化設置。
這樣,可以輕鬆為特定的視圖啟用CORS,或者甚至對整個應用程式進行全局設置。
Flask API結合CORS支持,
讓開發者能夠創建安全可靠的跨來源請求,同時確保了數據的保護。
這個功能在現代Web應用程式中變得至關重要,
因為我們經常需要從不同來源獲取資源,並確保數據的完整性和隱私。
總之,Flask API和CORS結合在一起,為開發者提供了一個強大且易於使用的工具,
幫助我們解決跨來源資源共用的挑戰,同時實現更安全的Web應用程式開發。
Flask 所提供實現 CORS 的方法,是使用 Flask-Cors 這套 package,因此我們要先安裝它:
pip install Flask-Cors
再來會分成兩種情況
1.CORS對所有API開放
2.CORS對特定API開放,只對加上@cross_origin()裝飾器的開放
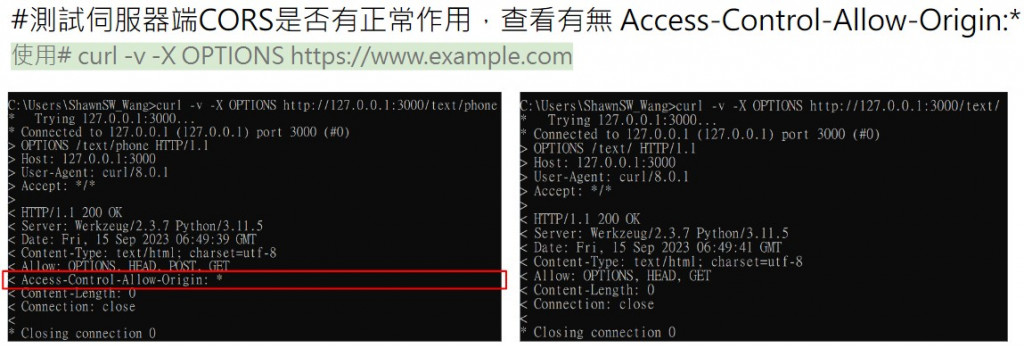
3.測試伺服器端CORS是否有正常作用,查看有無 Access-Control-Allow-Origin:*
# curl -v -X OPTIONS https://www.example.com

通過這篇文章,我們深入探討了如何使用Flask API實現CORS,並確保跨來源請求的安全性和正確性。
這將有助於開發者更有效地處理CORS問題,並開發出更安全的Web應用程式。
