昨天已經教導大家如何透過flask、ngrok串接line message api了,接者今天我們就可以實現一些小功能啦,會以傳送文字、圖片、貼圖等功能為主。
Line message API 提供了許多套件可以讓我們實現上述功能像是:
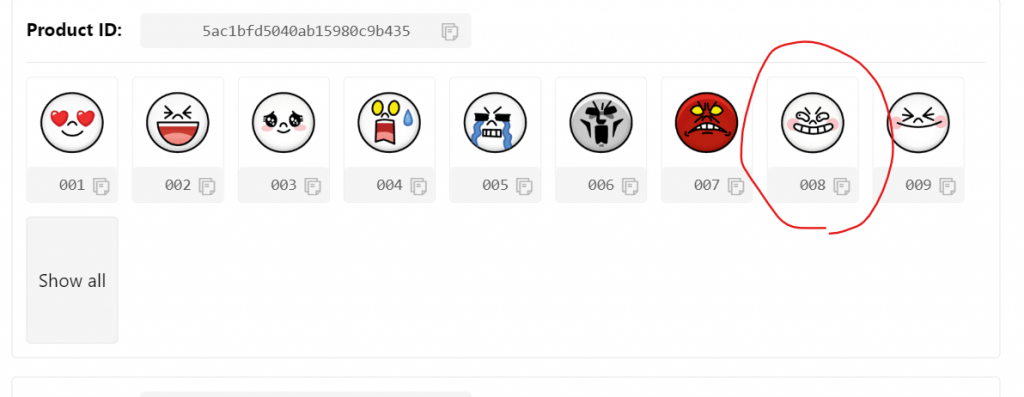
TextSendMessage(text="你要傳的文字")QuickReply(item='你要顯示的回覆')emojis='指定的id' 表情的id list在這
text_message = TextSendMessage(
text='$Do you like this?',
emojis=[
{
'index': 0,
'productId': '5ac1bfd5040ab15980c9b435',
'emojiId': '008'
},
],
)
這裡的index為你要插入表情的字串位置,要注意對應的位置要加上$,productID、emojiId則是要透過查表取得。
StickerSendMessage(package_id='id1',sticker_id='id2')貼圖id list在這ImageSendMessage(original_content_url,preview_image_url)line_bot_api.reply_message(event.reply_token,剛剛創立的物件)def handle_message(event):
mtext = event.message.text
if mtext == '@傳送文字':
try:
quick_reply_buttons = [
QuickReplyButton(action=MessageAction(label='Yes', text='Yes!')),
QuickReplyButton(action=MessageAction(label='No', text='No!')),
]
# 建立文字訊息,並加入快速回覆按鈕
text_message = TextSendMessage(
text='$Do you like this?',
emojis=[
{'index': 0,
'productId': '5ac1bfd5040ab15980c9b435',
'emojiId': '008'
},
],
quick_reply=QuickReply(items=quick_reply_buttons)
)
line_bot_api.reply_message(event.reply_token,text_message)
except:
line_bot_api.reply_message(event.reply_token,TextSendMessage(text='發生錯誤!'))
mtext = event.message.text:這行程式碼取得收到的訊息文字內容,將其存儲在變數 mtext 中,以便後續使用。
if mtext == '@傳送文字'::這行程式碼使用條件判斷,檢查收到的訊息內容是否為 @傳送文字。如果是,則執行以下操作:
建立了一個快速回覆按鈕清單,其中包含兩個按鈕:Yes 和 No。這些按鈕將用於快速回覆使用者。
TextSendMessage:建立了一個文字訊息,其中包含以下屬性:
line_bot_api.reply_message(event.reply_token, text_message):使用 LINE Bot 的 line_bot_api 對象,回覆一則訊息給使用者。傳入的參數 event.reply_token 是回覆的 token,而 text_message 則是要回覆的文字訊息物件。
當使用者傳送 @傳送文字 的訊息給 LINE Bot 時,Bot 會回覆一則文字訊息,其中包含一個表情符號(emoji),並且提供快速回覆按鈕供使用者選擇。這是一個互動性強的應用範例,可以引導使用者進行選擇回覆。
elif mtext == '@傳送圖片':
try:
message = ImageSendMessage(
original_content_url = "https://i.imgur.com/4QfKuz1.png",
preview_image_url = "https://i.imgur.com/4QfKuz1.png"
)
line_bot_api.reply_message(event.reply_token,message)
except:
line_bot_api.reply_message(event.reply_token,TextSendMessage(text='發生錯誤!'))
就是把你要的img url塞進去而已。
elif mtext == '@傳送貼圖':
try:
message = StickerSendMessage( #貼圖兩個id需查表
package_id='1',
sticker_id='2'
)
line_bot_api.reply_message(event.reply_token, message)
except:
line_bot_api.reply_message(event.reply_token,TextSendMessage(text='發生錯誤!'))
根據查表獲得的id將其放入即可。
### 多項傳送
message = [ #串列
StickerSendMessage( #傳送貼圖
package_id='1',
sticker_id='2'
),
TextSendMessage( #傳送文字
text = "這是 Pizza 圖片!"
),
ImageSendMessage( #傳送圖片
original_content_url = "https://i.imgur.com/4QfKuz1.png",
preview_image_url = "https://i.imgur.com/4QfKuz1.png"
)
]
line_bot_api.reply_message(event.reply_token,message)
我們只要把要傳入的物件透過[]包成串列即可。
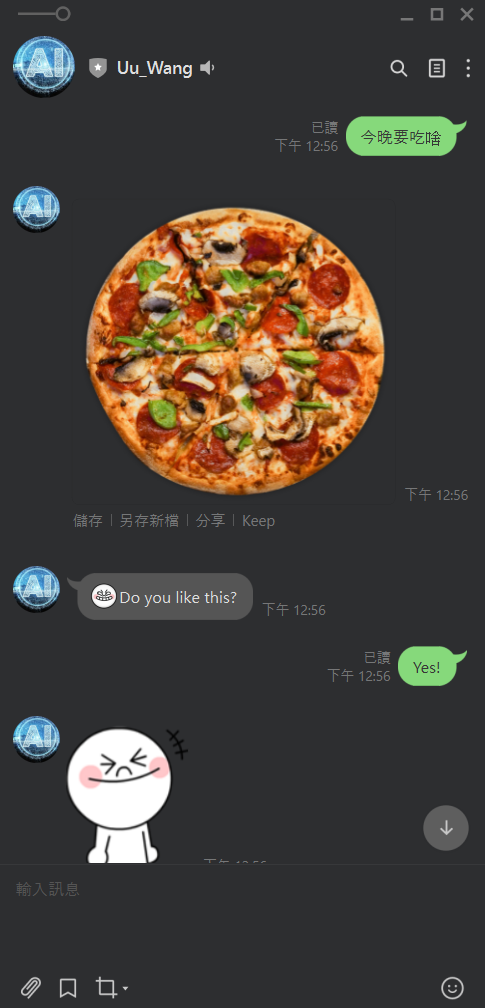
集合以上功能就能變成這樣~
今天我們介紹了許多line api所提供的功能,然而他還有許多功能我們沒介紹到,明天再繼續帶大家探討~
