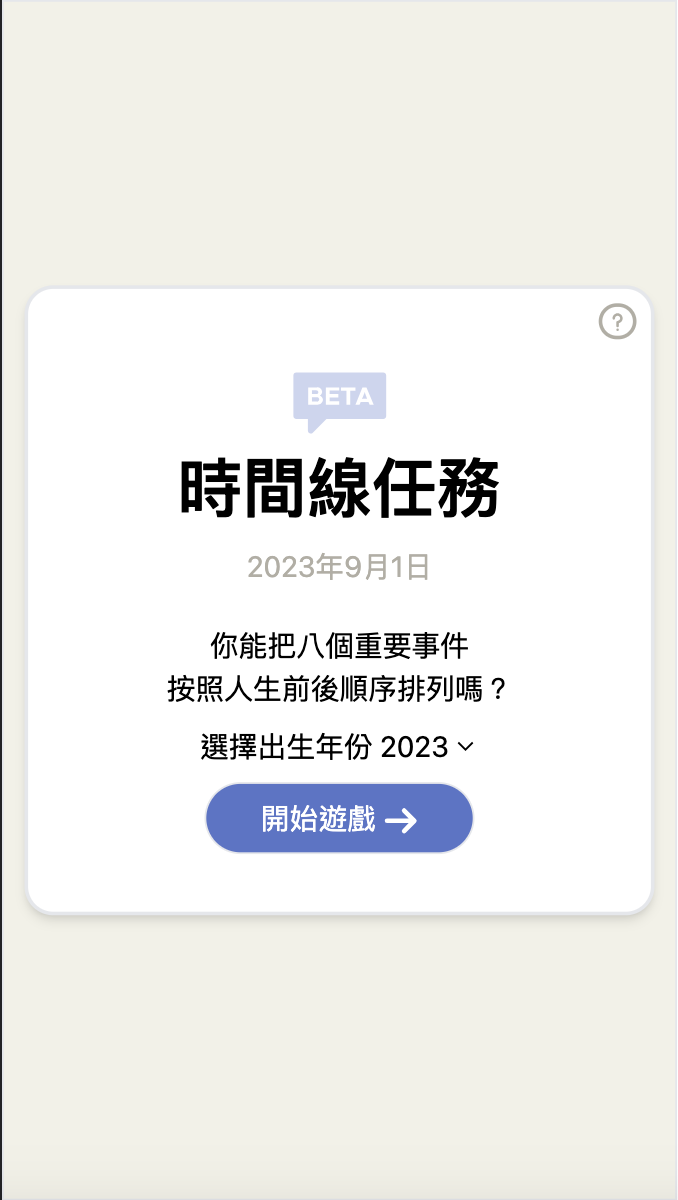
切版主要是將 Wireframe 轉換為 HTML 版面,而功能和色調在沒有 style guideline 的情況下我們參考原始網站。總共需要製作三個頁面:遊戲開始、遊戲進行中和遊戲結束。由於我們已經使用了Tailwind CSS,幾乎不需要額外編寫CSS屬性,只需關注HTML結構,然後添加適當的class名稱即可製作版面。在今天的工作中,根據畫面設計先處理不包含動畫的部分。
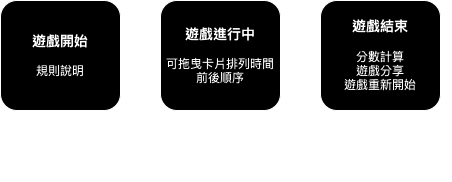
總共有的三個頁面


在處理進行中卡片的切版,特別需要注意 HTML 結構要考慮動態效果,分為三個重點區塊,提示卡片區塊、作答卡片區塊、提示放入位置區塊。
HTML 核心結構
- clueCardContainerEl
- timelineContainerEl
- 時間軸
- timelineEl
- hintEl
- timelineEventsEl
此例為時間軸切版,有 BEFORE 和 AFTER 字樣,並用 paddingTop 控制總長度。
<div
:style="{ paddingTop: timelineContainerTop }"
class="transition-all duration-700 relative h-full flex flex-col items-center z-0"
>
<div class="text-[#b1aea4]">
BEFORE
</div>
<div class="w-0.5 h-full bg-white" />
<div class="text-[#b1aea4] mb-4">
AFTER
</div>
</div>

