本項目為一款小型遊戲的時間線任務設計,總共只包含八個問題,要針對不同螢幕尺寸進行適配,為了確保在大螢幕(如電腦)上的視覺效果,我們選擇將遊戲界面限制在手機尺寸,具體使用 iPhone SE 的 viewport 進行設計,遊戲面板寬度為 375 px。
切版時使用 Chrome DevTools 進行不同版面的模擬
Mobile 版本
Desktop 版本
在設計領域,不同的問題需要不同的解決方案。數位設計強調靈活且有規則的排版,與平面設計有所不同。平面設計多用於印刷,其載體為紙質,因此尺寸固定。而數位設計則需要適應各種螢幕尺寸,具有高度的變動性。此外,數位設計還採用了 Fluid Grid 系統,允許在不同螢幕寬度下進行動態排版,例如文字和元件的自動換行。
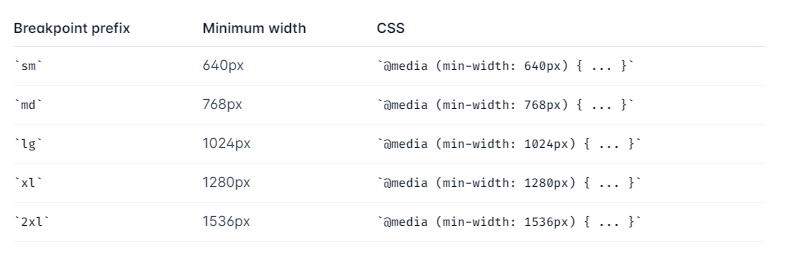
我們可以參考 tailwind.css 的斷點配置,直接從前綴符號 prefix sm ,開始進行切版。但還是要看產品對於市場受眾的需求。

溫故知新 — 初探 Grid 網格
Responsive Web Design - Introduction
