Jenkins
Jenkins是一個開源的持續集成(Continuous Integration,簡稱CI)和持續交付(Continuous Delivery,簡稱CD)工具,用於自動化軟體開發和部署流程。它允許開發團隊自動化建構、測試和部署程式碼,從而提高軟體交付的效率和品質。
聽起來有點繞口,但可以簡單理解為Jenkins是一套工具,可以每天幫我們將最新的程式碼建立起來。為什麼要這樣子呢,相信有程式開發經驗的讀者應該都清楚,"整合的難度與從上次整合到這次整合的差異量成正比",意思就是說當我這次要整合的時候如果中間的更動越大,則整合需要的時間與精力也就更多。也因此後來工程師們提出一個想法,如果可以越快的進行整合越好,最好是在程式碼完成之後就馬上整合,也因此後來就有了CI/CD的概念,以及將測試也納入其中的CT。
GIT + Jenkins
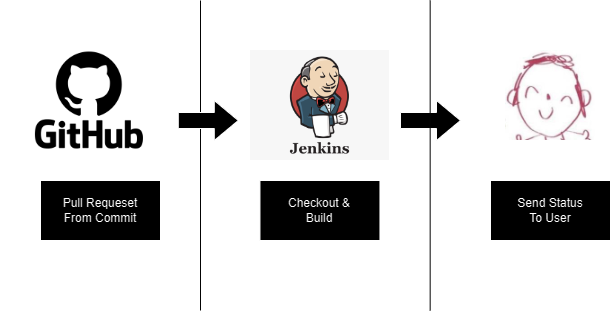
我們可以將Git及Jenkins整合,每當Git push commits時,則會自動呼叫Jenkins幫忙Build,並將Build的結果以信箱傳送給我們,如下圖所示。

Jenkins 建立
要安裝Jenkins,比較簡單的方法是透過Docker直接使用現有的Jenkins Image (關於Docker可以參考這系列文章
在安裝好Docker後,我們可以輸入以下指令
docker run -d --name jenkins -p 8080:8080 -p 50000:50000 jenkins/jenkins:latest
輸入完成後可以直接開啟http://localhost:8080/ ,就應該能看到Jenkins正在啟動的畫面,
此時會提示要輸入
cat /var/jenkins_home/secrets/initialAdminPassword
得到對應的密碼輸入頁面中,之後我們可以選擇安裝所有建議的插件。
Jenkins 設定
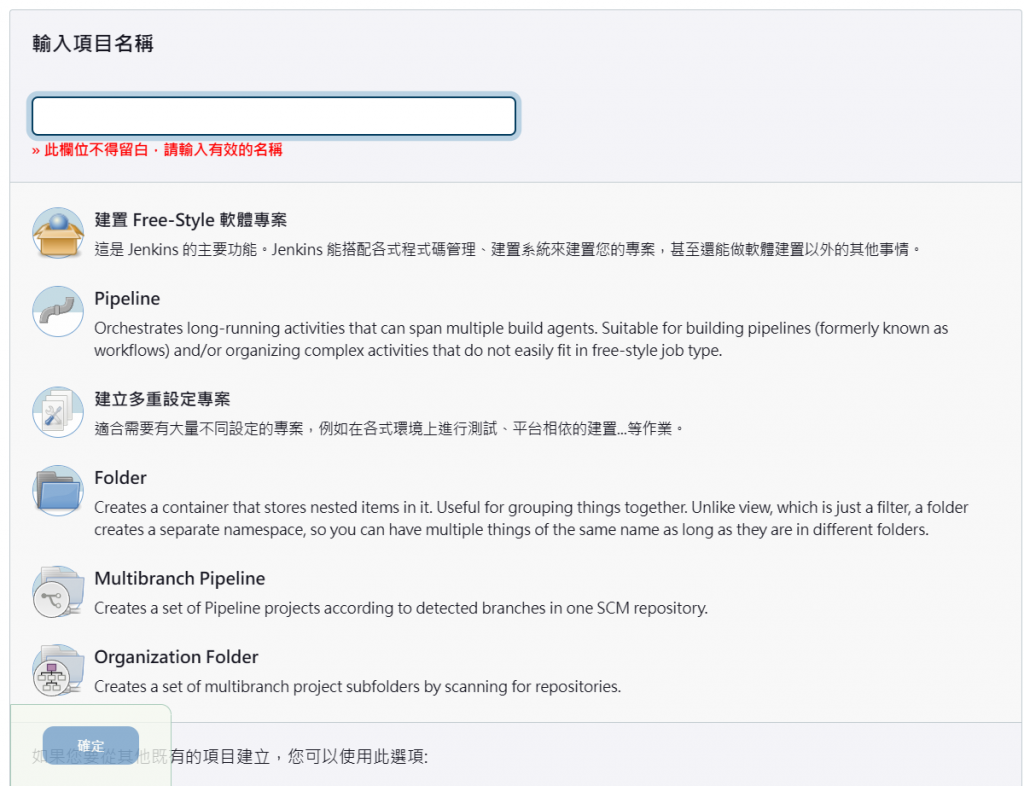
參考此篇文章 進行建立,選擇建立工作Free style可以看到下面畫面
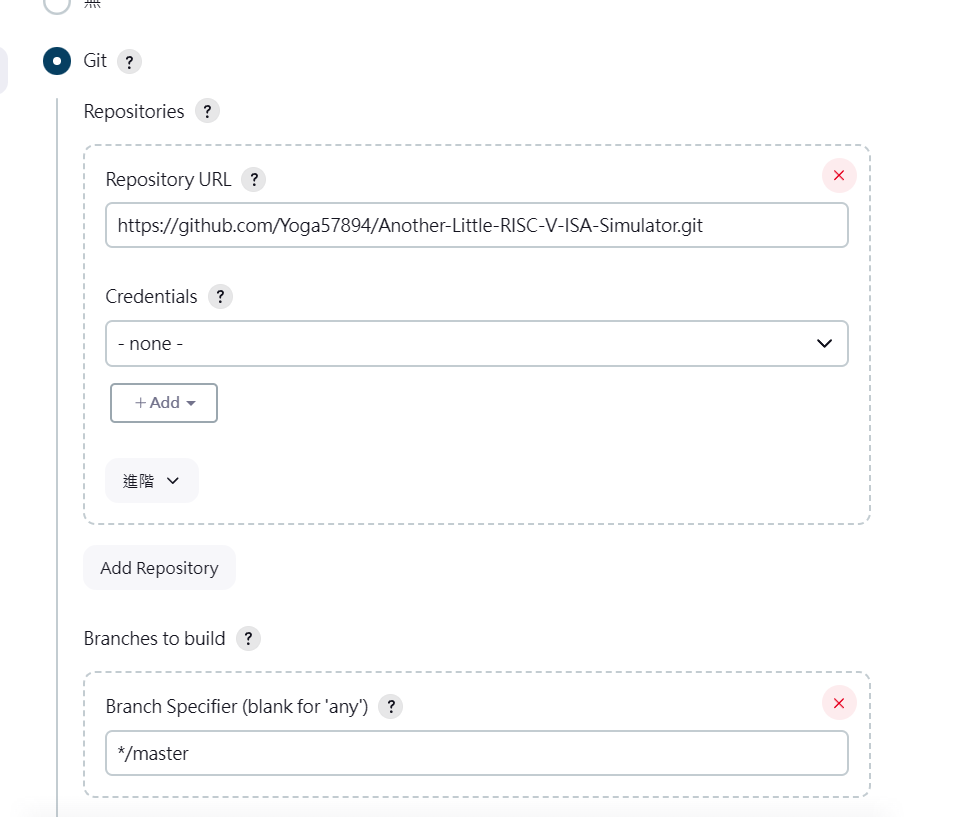
輸入名稱後,我們將原始碼控制的地方加入我們的git repo
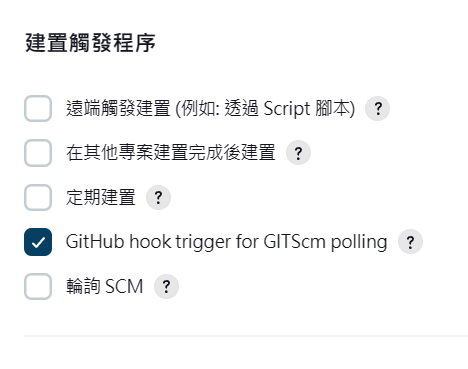
設置建立時機
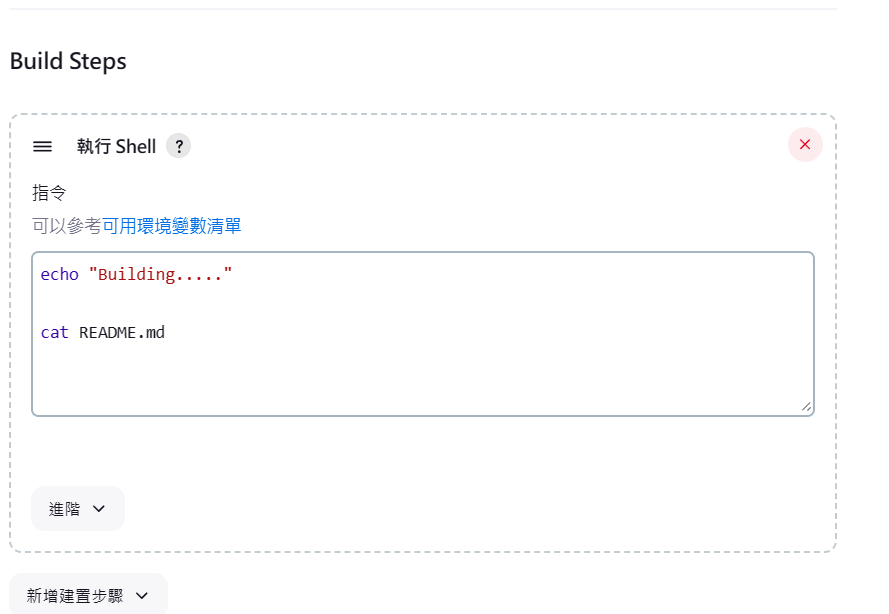
設置建立腳本
完成後,要讓Github知道Jenkins主機的位置,但因為我沒有實體IP(Jenkins在LocalHost,所以我們還需要藉助ngrok
ngrok
ngrok可以幫忙將localhost轉換成public的網址,但要注意的是每次重新使用都會是不同的位置,
可透過此網址進行下載並註冊
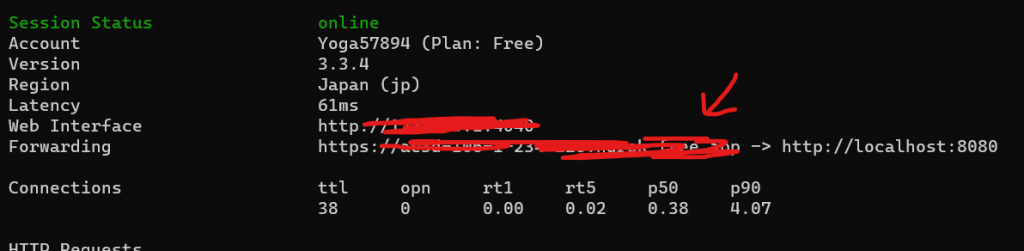
完稱後輸入ngrok,即可看到新的網址
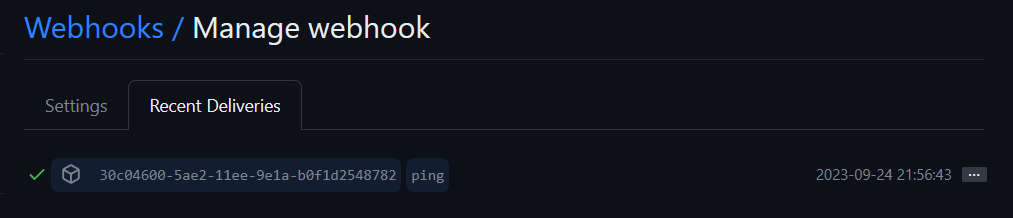
之後進入Git repo > setting > webhooks > Add webhook輸入Jenkins主機位置/github-webhook/,確認Recent deliver處有綠色勾勾即可。
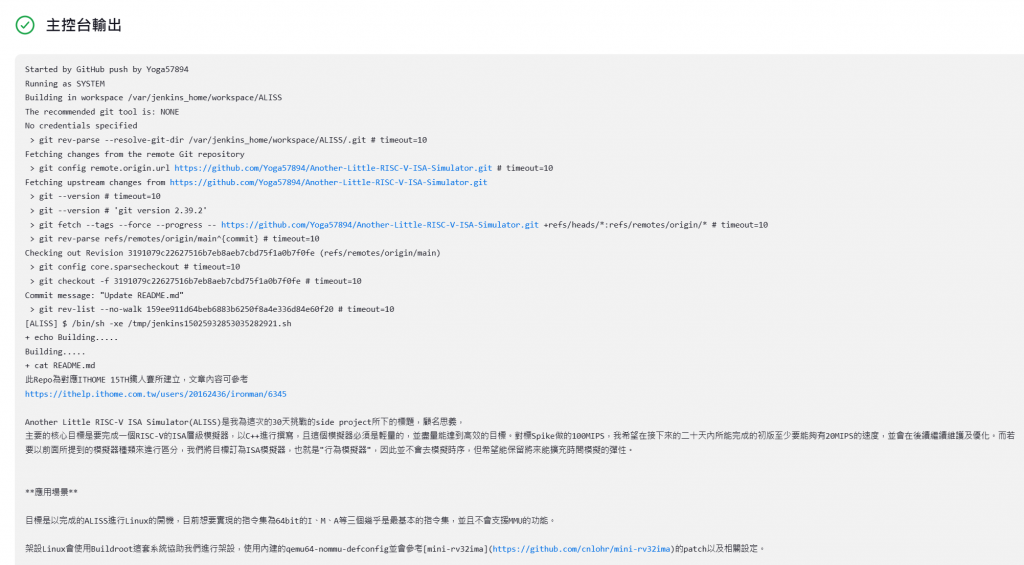
接下來隨便修改一下README後推上去確認Jenkins行為

順利完成,收工。
碎碎念:之前都只有用別人建好的環境,第一次自己建環境花了比想像中更久的時間,
明天要開始Coding啦 GOGO
