從上一篇文章可以知道 Fabric 渲染系統在新架構中擔任了生成 Shadow Tree 和使用 Yoga 引擎計算佈局重要的角色,接著這裡會分享 Fabric 是如何將 React 邏輯渲染到 iOS、Android 上。
渲染主要可以分成三個階段:
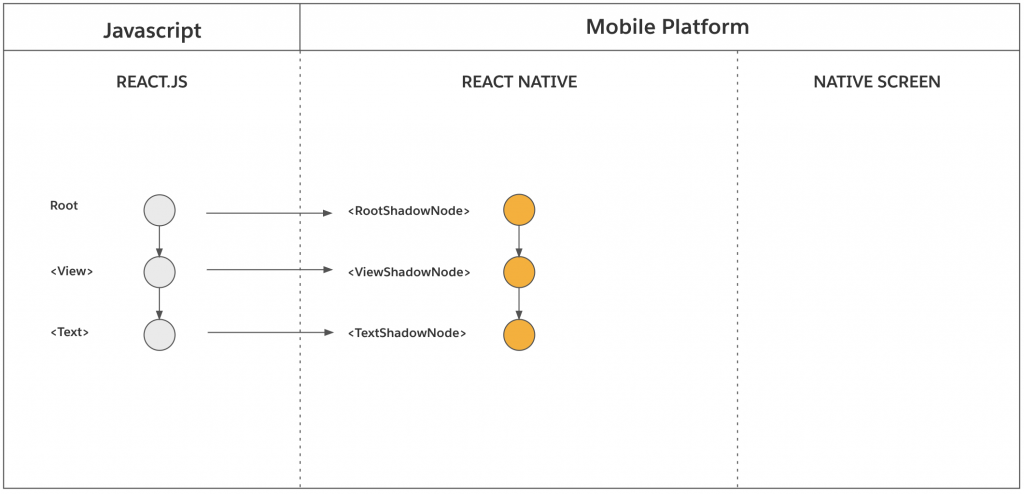
React 會在 JavaScript 中同步生成 React Element Trees ,根據這個樹的結構,Fabric 渲染器會生成用 C++ 編寫 React Shadow Tree ,同時 Fabric 渲染器會自動將 React element nodes 的父子關係反映在 React shadow nodes。
例如: <Text> 就會被轉換成 <TextShadowNode> 。

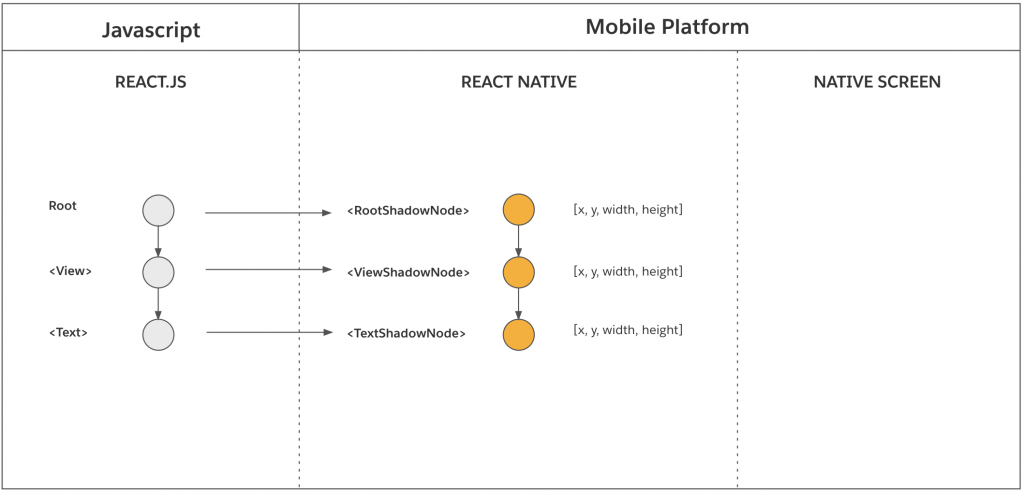
當 React Shadow Tree 完全的生成後,渲染器會觸發一個提交(Commit):

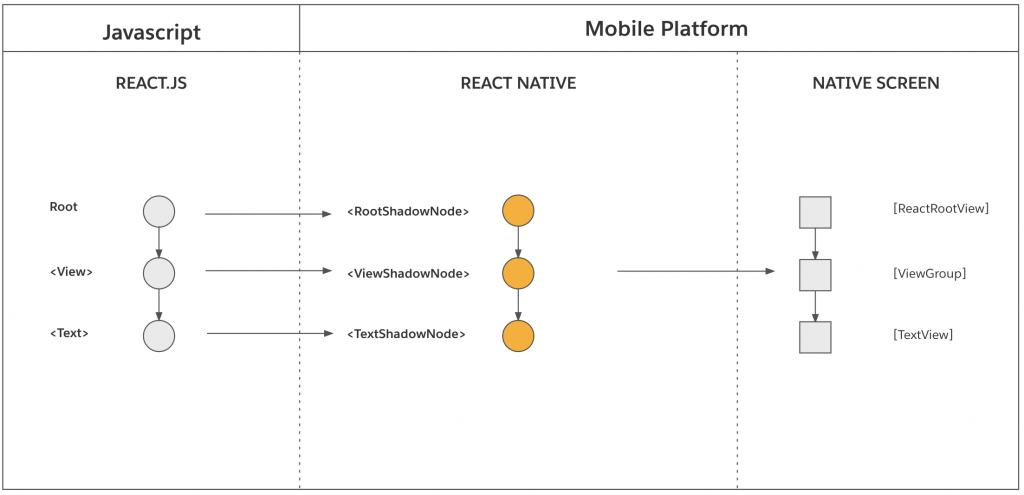
經過佈局的計算的 React Shadow Tree 會透過 Fabric 渲染器轉換成 Host View Tree,然後 Fabric 渲染器會創建這些視圖並且掛載至裝置的螢幕。

藉由 Fabric 渲染器把本來在 Native 的渲染邏輯統一到 C++,簡化了渲染的步驟(不用再 iOS、Android 各處理一次),也擴大未來導入其他的原生平台的可能性。
Fabric Architecture – How it makes the react native better?
