在 DAY20 解析 React Native 現行架構(Current Architecture)原理 理解了現行架構使用橋接(bridge)溝通的缺點後,接著就要了解現行架構 React Native 開發團隊如何改進?在新的架構中又如何加強與原生模組的通訊?
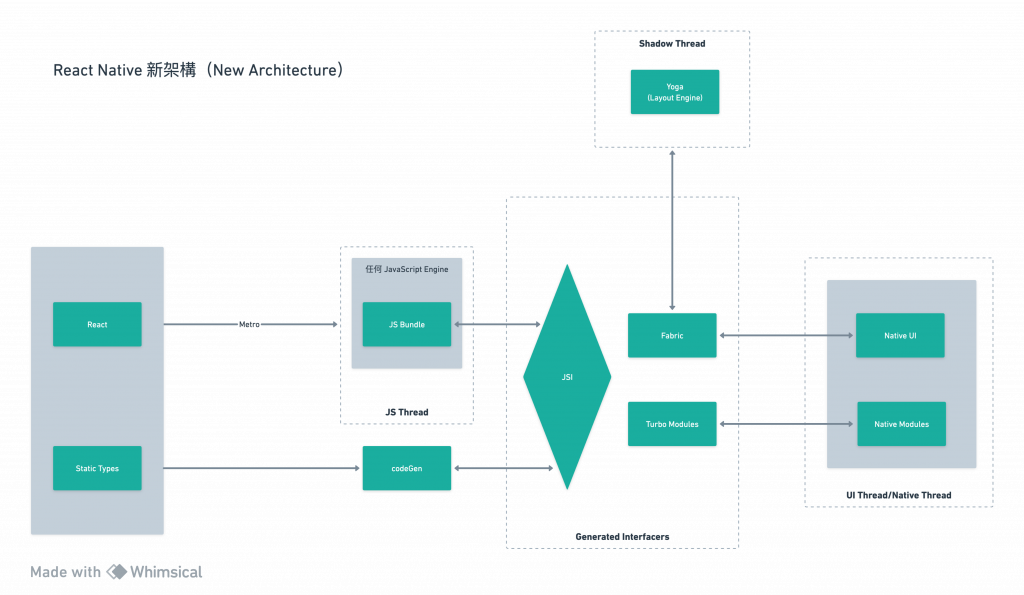
同樣的,幾個新架構的重要關鍵字必須先瞭解一下:
一個靜態類型的檢查器,會在應用程式建構 (App build time) 的時候,將靜態類型的 Javascript 程式碼(Typescript、Flow)翻譯成 Fabric 和 Turbo Modules 使用的原生程式碼 和 JSI 需要的 C++。
使用 codeGen 可以減少開發維護原生模組或程式碼的成本,只要提供 typed JavaScript 即可產生原生的程式碼了。
一個輕量的 API,可以用於任何 JavaScript virtual machine,讓不同的平台可以用不同的 JavaScript 引擎。
JSI 是用 C++ 寫的,它將 JavaScript 引擎嵌入 C++ 應用程式中。
透過 JSI 可以直接讓 JavaScript 程式碼調用原生程式碼的函數,獲取原生對象的引用,然後同步地使用這些引用來訪問原生功能,不需要使用 JSON 序列化轉換資料的過程,就可以提升溝通效率。
例如,想要打開手機的相機,就可以透過 JavaScript 去調用原生拍照的 Api ,打開相機的這項任務就會在原生程式碼中執行。
Fabric 是新的 UI 渲染系統,旨在提升框架與主機平台(host platforms:原生端的平台)互用性、加強 JavaScript 與原生線程的溝通。
Fabric 向 JavaScript 提供了本身的函式,使用 JSI 讓 Hermes 跟原生端(C++ core)透過 ref functions 直接溝通。
Fabric 可以直接在 C++ 中創建 Shadow Tree,以減少渲染特定元素的步驟。
就是加強版的原生模組系統(Native modules)。
針對 Android 運行 React Native 優化的 JavaScript 引擎。從版本 0.69 起 Hermes 便被設為預設的 JavaScript 引擎。

以下透過從應用程式的建構到啟動說明新架構運作的流程。
一. 應用程式建構階段 App Build time:
當開發人員將 React Native 打包為 APK 檔案或 IPA 檔案時,透過 build 指令將 JavaScript 編譯成 bytecode,同時透過 Codegen 將 Javascript 程式碼轉換成 c++。
二. 應用程式運行階段 App Run time:
當使用者打開應用程式時
目前 React Native 雖然有加入新架構,但是必須再另外設定才能啟用,換句話說就是目前版本還是以現行的架構運行,但可以從 React Native 在 0.68 引入新架構,再到 React Native 0.71 預設使用 TypeScript ,不難發現 React Native 開發團隊正慢慢的把整體專案往符合新架構的方向去調整。或許,預設使用新架構的版本指日可待(?
React Native 新架构分析
Deep dive into React Native’s New Architecture
ADDING REACT NATIVE TO A COMPLEX APP — PART 2: UNDER THE HOOD
React Native New Architecture in depth (Hermes, JSI, Fabric, Yoga, Turbo Module, Codegen)
Why a New Architecture
React Native New Architecture
React Native Architecture: A Conceptual Overview

目前我遇到的開發情況是
如果專案本身有使用許多其他套件
其他套件本身也是倚賴原本架構
即使套件本身有在持續更新,
只要套件不支援新架構,
就沒辦法將當下專案以新架構開發XD
不確定這樣解讀對不對~
印象中新架構對於Android部分影響蠻大的,
/gradle.properies中的newArchEnabled=false
直接改成
newArchEnabled=true
會遇到蠻多狀況充滿挑戰XD
對,就我所理解是這樣,套件不支援新架構就沒辦法更,不然我本來也想嘗試拿舊專案改新架構的...
![]()