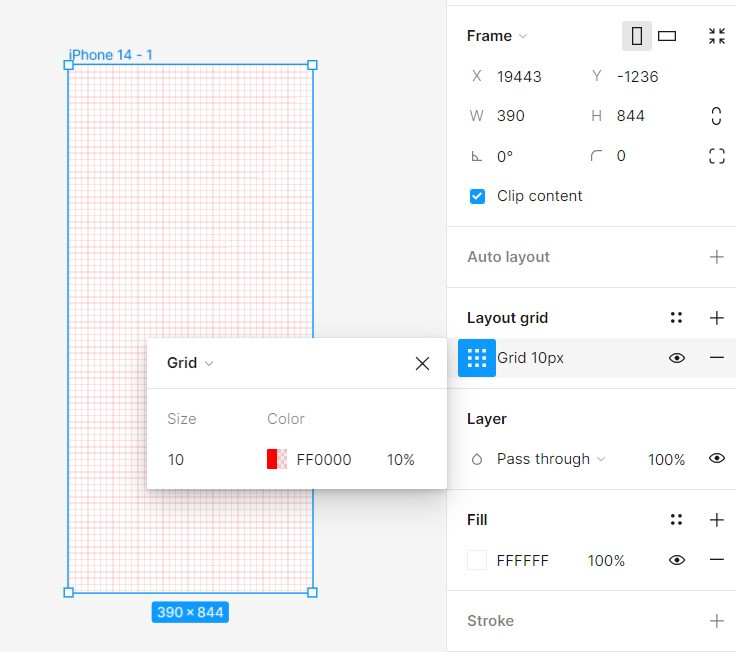
今天我們要介紹一個很方便的工具,就是Layout grid,中文可稱作格線布局或是網格系統,這個工具對我們在設計版面的距離、位置很有幫助,也對設計icon的固定大小很有幫助唷~那我們要怎麼增加這個功能呢?你必須先建立一個畫布(Frame),我們才能從右邊的屬性面板發現到網格系統,只要按下右邊的+就可以在畫布上新增格線系統囉!
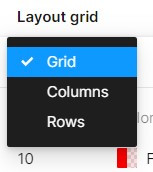
預設的網格系統是Grid,在操作面板可以調整大小(size)以及顏色(color),除了Grid還可以選擇Columns、Rows。
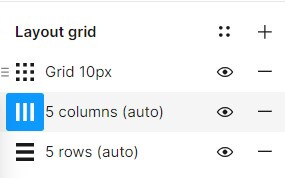
Grid、Columns、Rows的功能都是可以疊加。

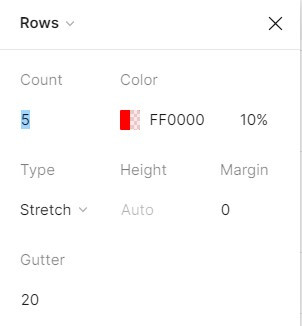
點進去icon都可以細調相關數值,Columns、Rows可以調整Count數量、顏色、Margin、Gutter等等。可以依照你遵循的Guideline去做調整唷!
這裡附上ios & Android 的 Guideline:
Android:https://m2.material.io/design/guidelines-overview
ios:https://developer.apple.com/design/human-interface-guidelines/
好了,今天分享的內容就到這裡,我們明天見唷~~~
謝謝大家!
