今天我們要來講一個很酷的東西,類似於Illustrator和Photoshop的效果/濾鏡功能,它位在屬性面板的下方,但首先你必須先新增一個物件、圖片或是文字,它才會出現在屬性面板中。
當我們選中一個物件後在Effects的右手邊會有一個+號,點擊後我們就可以為我們的物件增加效果。
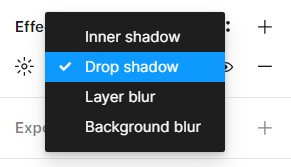
Figma預設的效果會是Drop shadow,也就是為物件增加陰影,點開下拉選單你會發現還有其單選項,分別是Inner shadow(內陰影)、Layer blur(圖層模糊)、Background blur(背景模糊)。
Drop shadow(陰影):
可以調整X、Y軸的數值以及模糊擴散的程度。
Inner shadow(內陰影):
跟陰影一樣可以調整X、Y軸的數值以及模糊擴散的程度,不同在於陰影是在物件的外部,內陰影是在物件的內部。
Layer blur(圖層模糊):
顧名思義就是會模糊圖層中的形狀,數值調大一些才會比較明顯!
Background blur(背景模糊):
這主要是模糊圖層之下的所有圖層,要讓背景模糊,Fill的不透明度必須調整低於100%才會有效果出來唷!
今天分享的內容大致就到這邊囉!
謝謝大家的觀看~
有任何問題都可以跟我說,我們明天見!
