今天我們要來介紹的是Component的命名規則,一般我們會分成類型、特徵、大小、狀態來去命名:
- 類型:一般會分為button、navigation等,並以縮寫方式命名btn、nav。
- 特徵:會以首要(primary)、次要(secondary)等來去區分Component重要程度。
- 大小:這部分就是元件的大中小,像是big、small、middle。
- 狀態:這部分就是元件的狀態,比如說它現在是正常情況(default)、把鼠標放在上面不點擊的狀態就是hover(hover一般只會出現在有鼠標操作的情況)、當我點擊後呈現的模式就是active,代表物件狀態是起作用的,最後一個是無法使用的狀態是disable,當你看到disable代表你不能點擊,它呈現的狀態有不能運轉的意思存在。

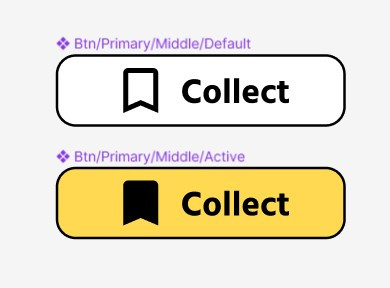
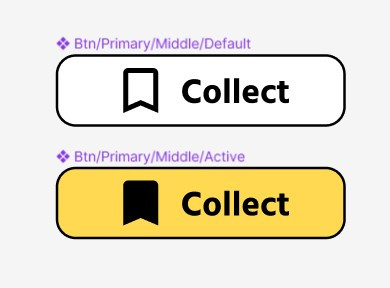
↑ 按鈕Component命名規則示範


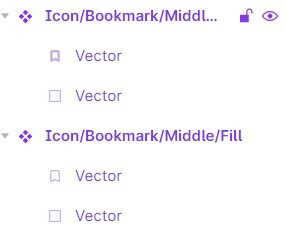
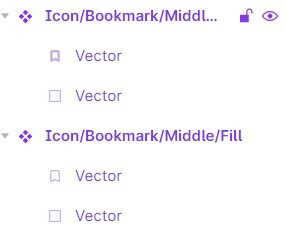
↑ Icon Component命名規則示範
命名規則不需要完全跟我一致也可以,還是以你與團隊溝通為主,因為這可能會因為Guideline不同而有所不同。
今天的分享就到這裡,謝謝大家!
我們下次見^^