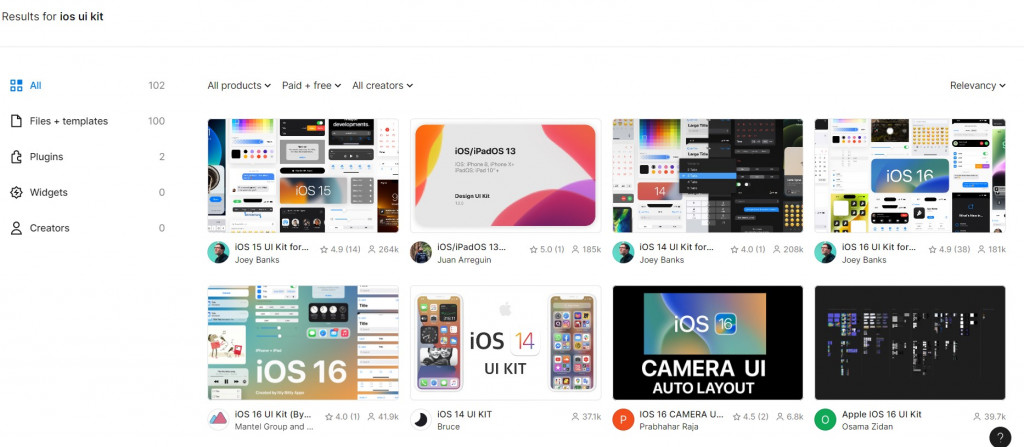
今天我們要來講一下Figma的好用之處,首先,我們要先到Figma的社群(Community),也就是之前我們找插件跟小部件的地方,然後在搜尋欄位打上「IOS UI Kit」,社群會跑出非常多其他人製作的手機原生元件,Android的元件也會有,但因為Android手機廠牌比較多元,可以搜尋你需要的廠牌元件,但我們今天就只聚焦在IOS這邊做解釋。
當我們找到我們需要的IOS版本後,點進去然後按右上角的藍色按鈕
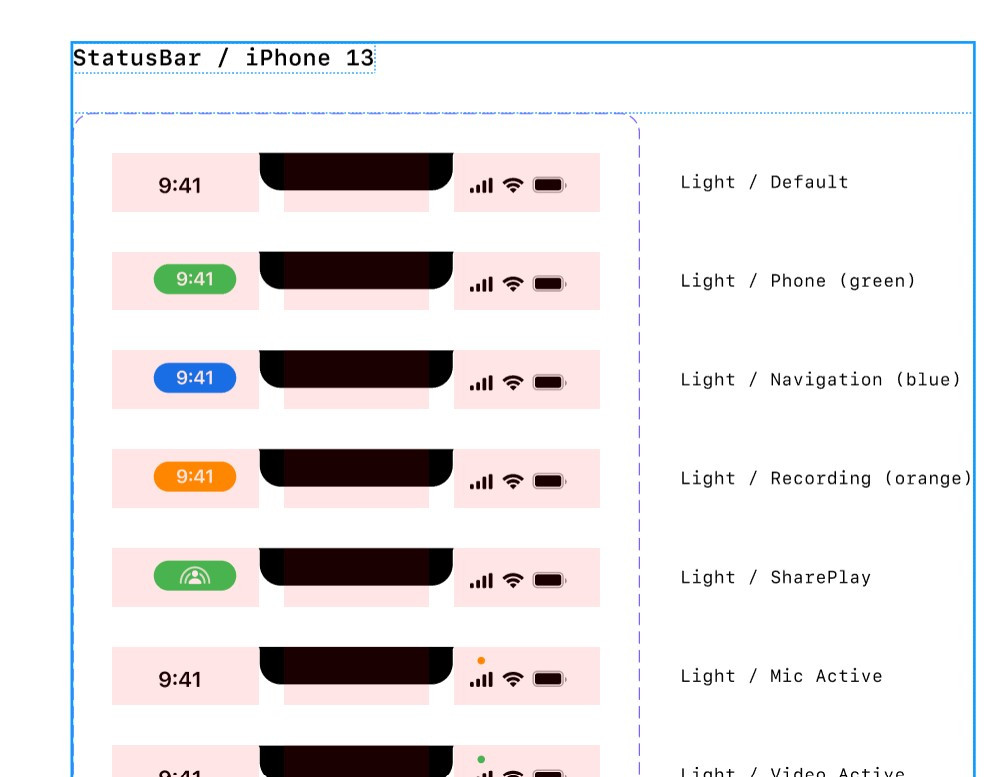
進到畫面後,我們會發現有非常多IOS原生元件的Components,一般作者會再開頭寫一些說明,大家可以觀看說明後照著做,也可以只選擇你所需要的Components複製到你得專案裡,就可以利用在你的設計上,讓設計更符合真實性。
↑這部分是IOS各種情況下的狀態列,一般作者都會在旁邊寫上註解以及這個狀態形式,按鈕則是會有大小、型態之分。
IOS UI Kit可以幫助設計師節省設計手機原生元件的時間,讓設計師可以更專注在自己的專案設計上,今天內容大致上就到這裡,大家都可以試試去Figma找找自己需要的UI Kit!
謝謝大家!我們明天見~
