上一篇我們已經完成了兩種主角色的註冊與登入畫面,也有將 Flow Chart 中所提到的店家角色稍微提及(如果忘記規則的話,可以回頭看下列文章)。本篇將重點放在服務項目這塊。
Day03:side project 必備的 Flow Chart(一)
Day04:side project 必備的 Flow Chart(二)
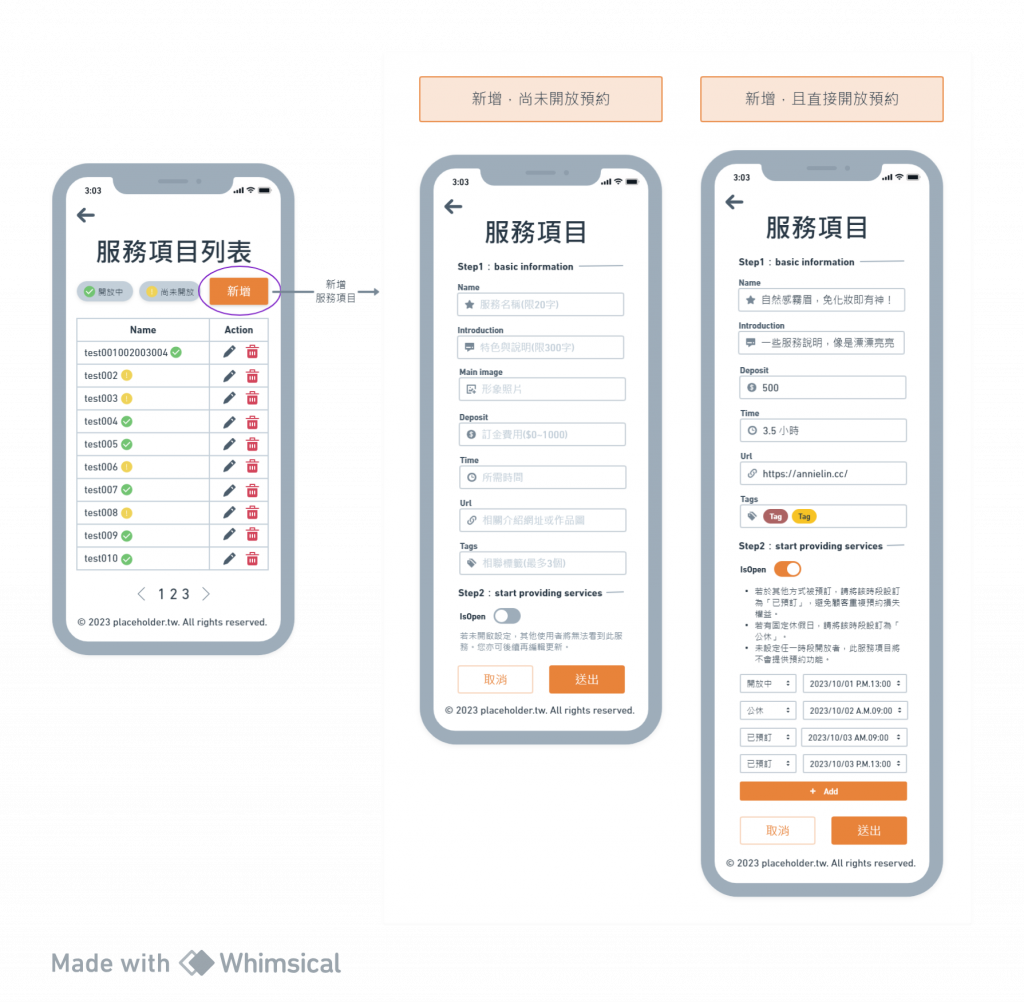
店家將必填的資料維護完成後,就可以開始上架即將提供給顧客的服務項目。所以選單中,開始有服務項目這個選項。


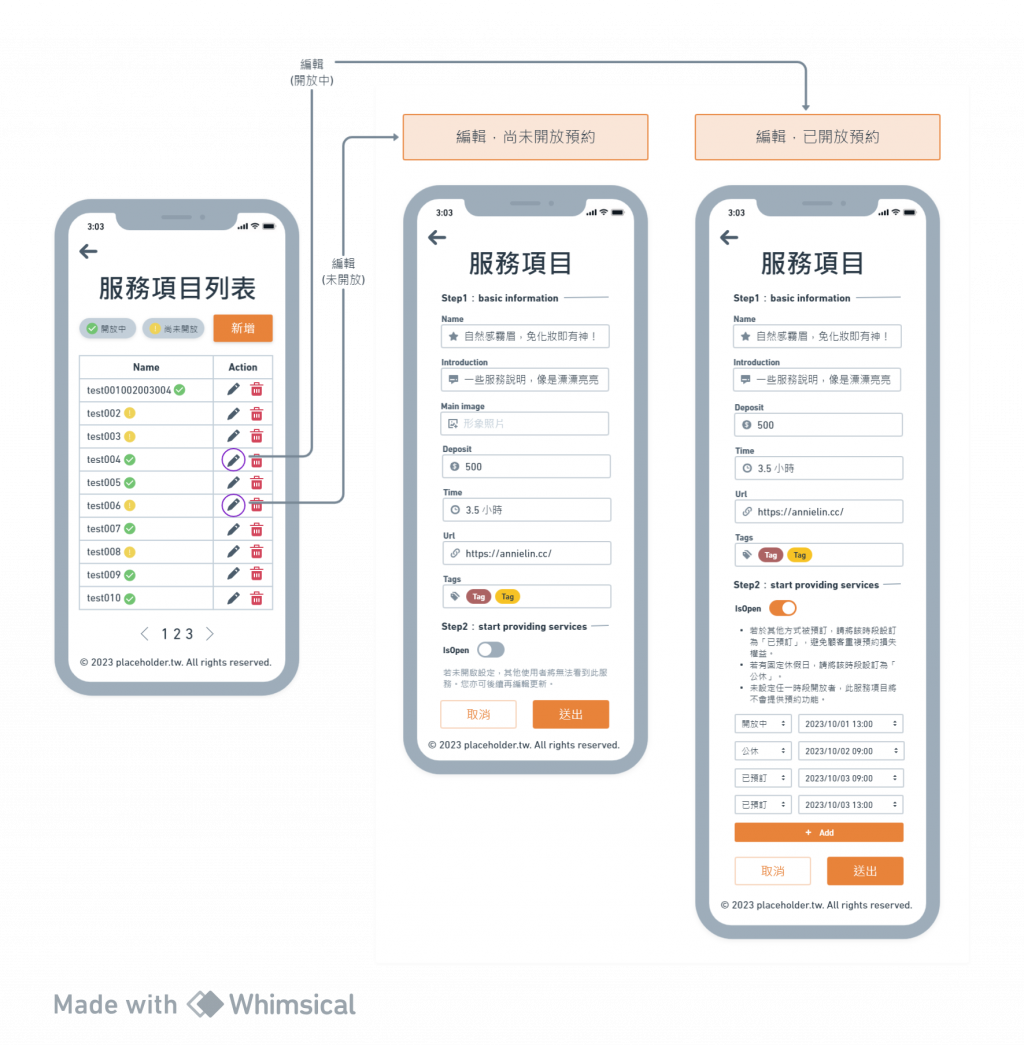
基本上和新增一致規則。



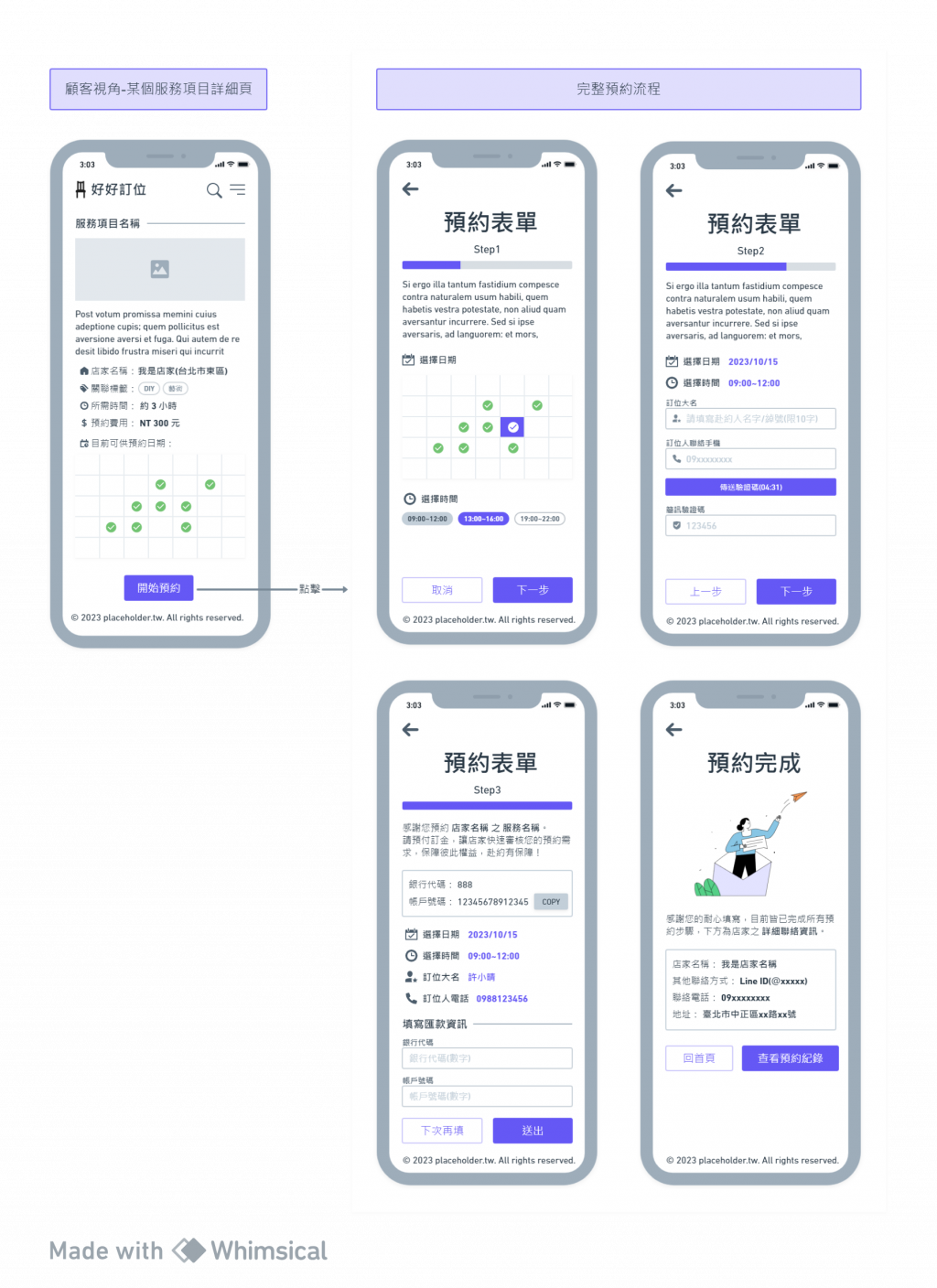
終於完成此 side project 的主軸功能線稿設計啦!
