是的,如同標題所說,目前專案確實完成度沒有很高,但無論進度如何,今天就在挑戰的最後一天進行部屬吧!

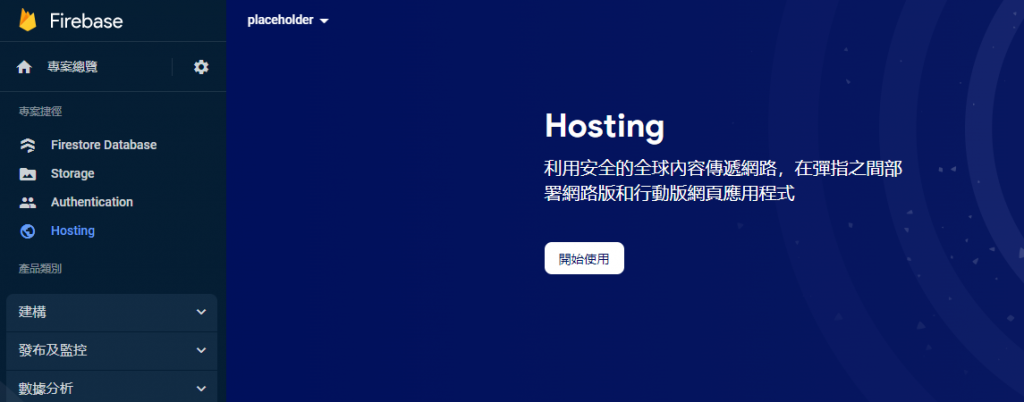
在 Firebase Console 控制台中找到 Hosting 服務
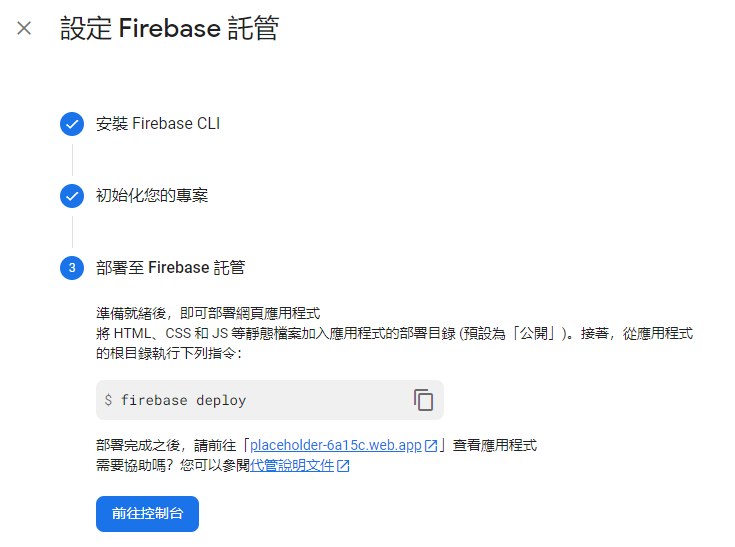
點選開始使用,跟著步驟進行設定
確定有初始化過專案
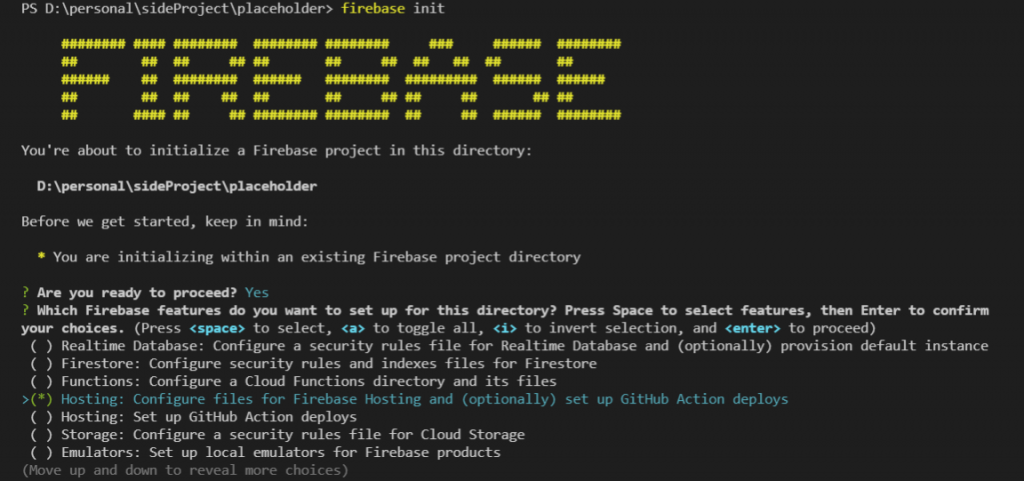
登入步驟在我的專案來說在一開始開新專案時就已做過,所以今天無須重複操作登入的部分。直接到專案的根目錄執行初始指令 firebase init。用上下箭頭將游標選到「Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys」,按下 space 鍵後再按 enter。
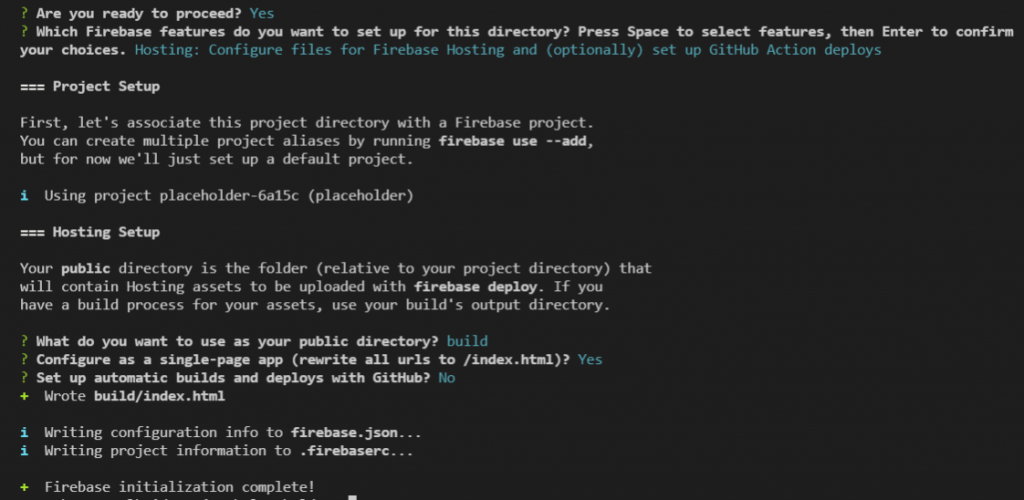
依序回答專案設定的一些問題,將初始化過程完成。
Q1:你要選擇哪個資料夾做為部屬使用的目錄資料夾?
A1:因為是 React 專案,到時候部屬完成會有一個 build 資料夾,所以這邊就選擇手打 build,並按下 enter 送出。
Q2:是否定義為 Single-page app (SPA) 專案?
A2:因為 React 專案就是,所以答 Y,並按下 enter 送出。
Q3:是否設定 GitHub 的自動化部屬?
A3:我目前設定為否,依個人選擇輸入後按下 enter 送出即可。

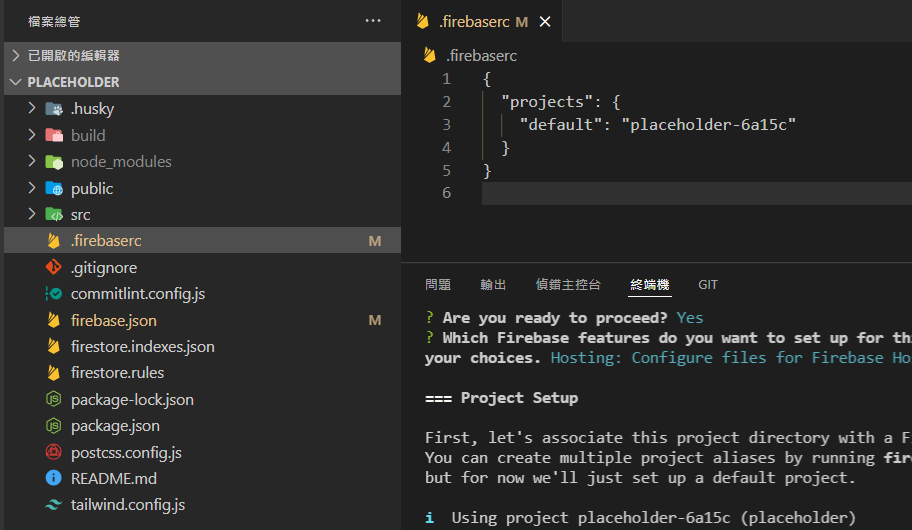
看到上面截圖畫面,就代表已經成功初始化了!也會看到 Firebase 在專案最外層新增了一個 .firebaserc 的檔案,用來連結對應的 Firebase 專案。
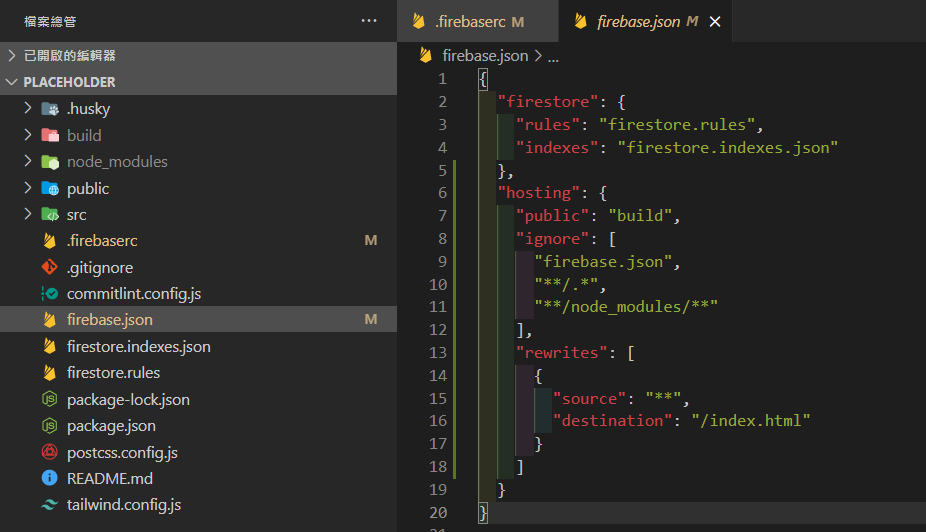
另外也會看到 firebase.json 檔案,裡面有剛剛進行初始化動作時所選擇的設定檔內容。
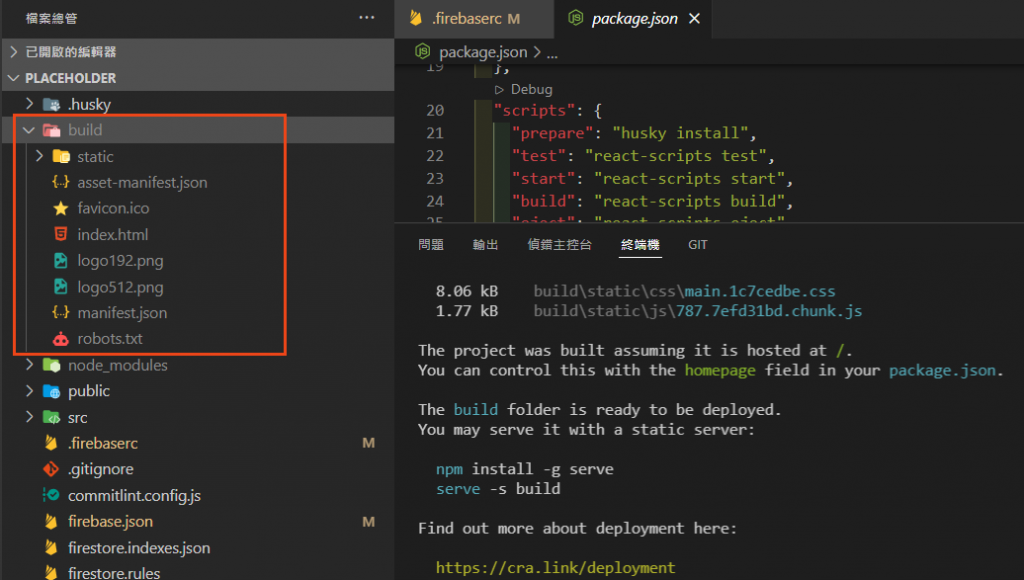
使用 package.json 的指令先進行 React 的部屬化指令npm run build 成功後,就會看到 build 資料夾裡生成了必要檔案。
部署至 Firebase 託管
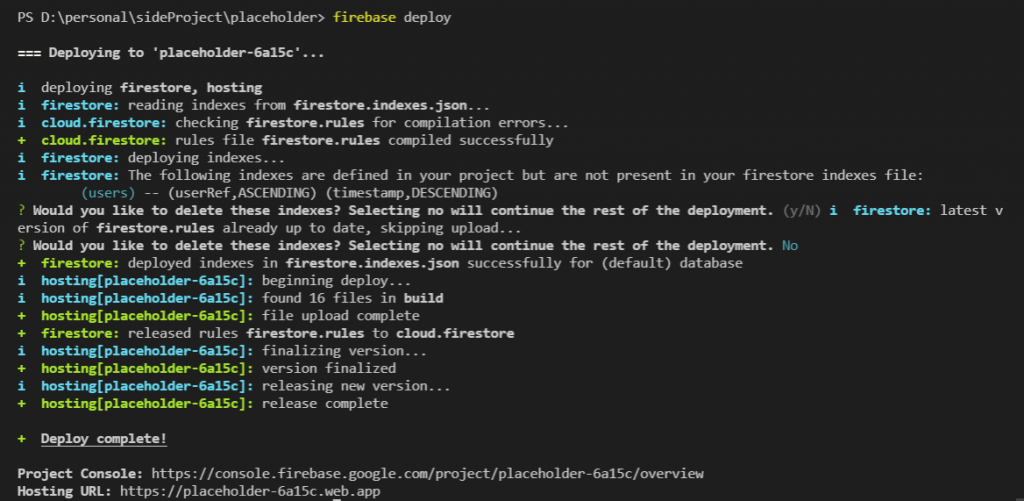
執行 firebase deploy 後,他會重複確認問2個問題,回答完成並成功部屬後,會在終端機畫面看到以下畫面。
重點就在最後一行,網站成功上線啦!
Hosting URL: https://placeholder-6a15c.web.app


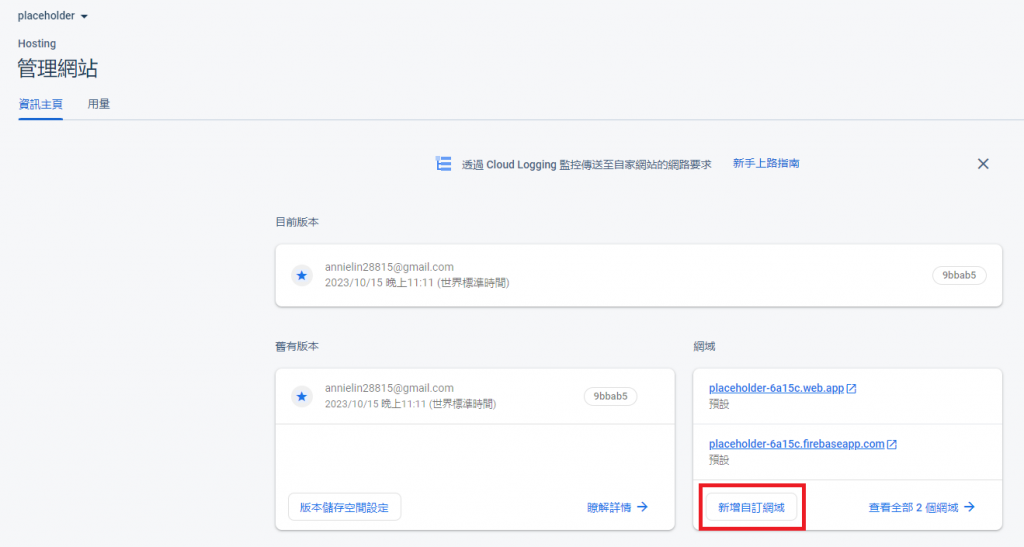
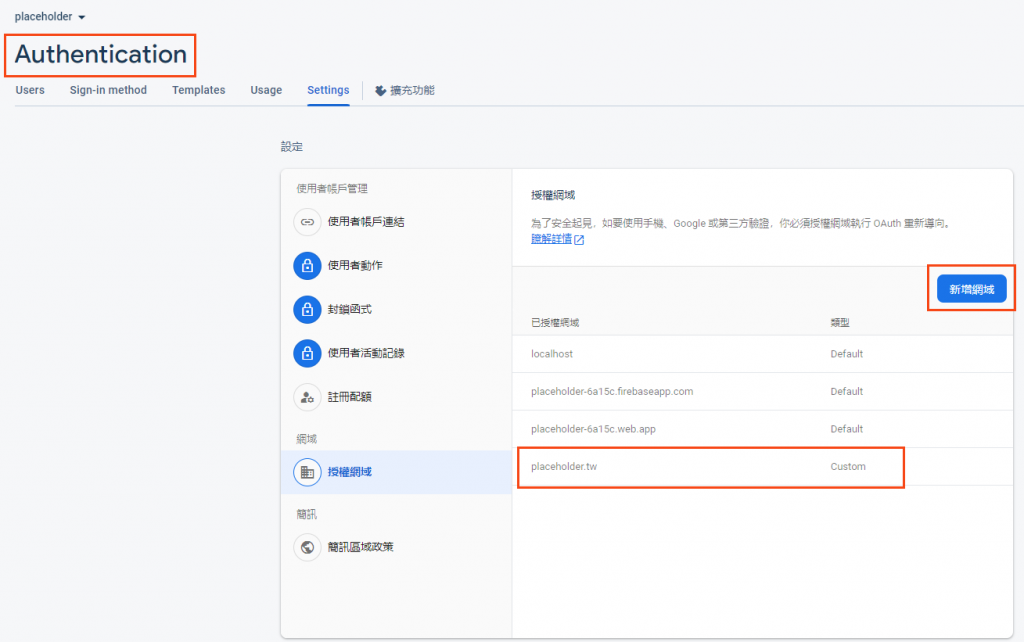
因為有串接 Firebase 的 Google, Facebook 註冊與登入,所以要記得至 Authentication 設定 domain,將自己購買的 domain 或剛剛在 Vercel 部屬成功的網址,這樣才能成功運行。
裡面會有原先讓開發者方便測試的本地 localhost,與 Firebase 提供給每個專案的兩組網址。

遇到的問題
專案還有好多未完成的細節功能,根本說不完。覺得最大的問題是時程掌握的不太好,幾乎每天都是下班現產、壓底現發文章。除了學習如何做,還真的做出來,花時間 debug 找問題點,然後提交後再來寫文章記錄。除了中間割捨了一些功能,後面有一些頁面也簡化很多。但是從中能學習到一些資料庫的規劃與 API 的串接,真的讓身為前端工程師的我太有成就感了,可以說是愛上做 side project!
相關專案連結
終於完賽了,這30天手機的螢幕使用時間大幅降低,直接變成每天3小時(應該算低吧),每天都過得很充實,甚至通車時間都在準備每日進度(大部分時候早上出門上班時會想好今天想做什麼,午休列一下自己不會的項目,下班回家搭車時就趕快上網現學)。無論如何,這個專案也許可以來個一周一更,盡量持續將專案完成度提升~

恭喜完賽!!
遇到的問題那邊真的是心有戚戚焉
每天都很怕突然出了什麼事耽誤到
騎車時速都不高於60、變得更會左顧右盼了呢)喂
恭喜完賽 ~
感謝祝賀,還有很多事情需要學習努力